移动端键盘顶起遮挡输入框
Posted mingweiyard
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端键盘顶起遮挡输入框相关的知识,希望对你有一定的参考价值。
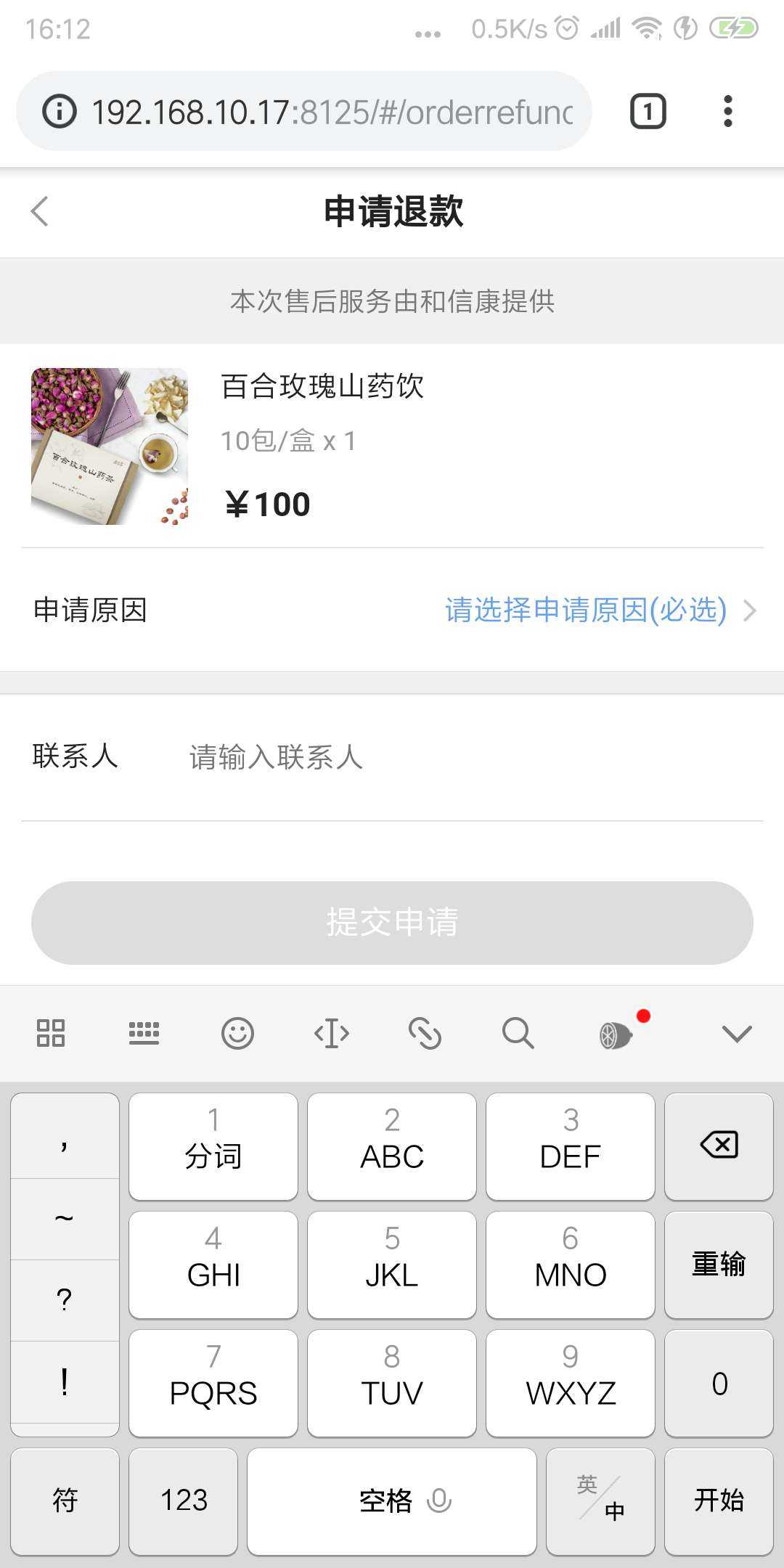
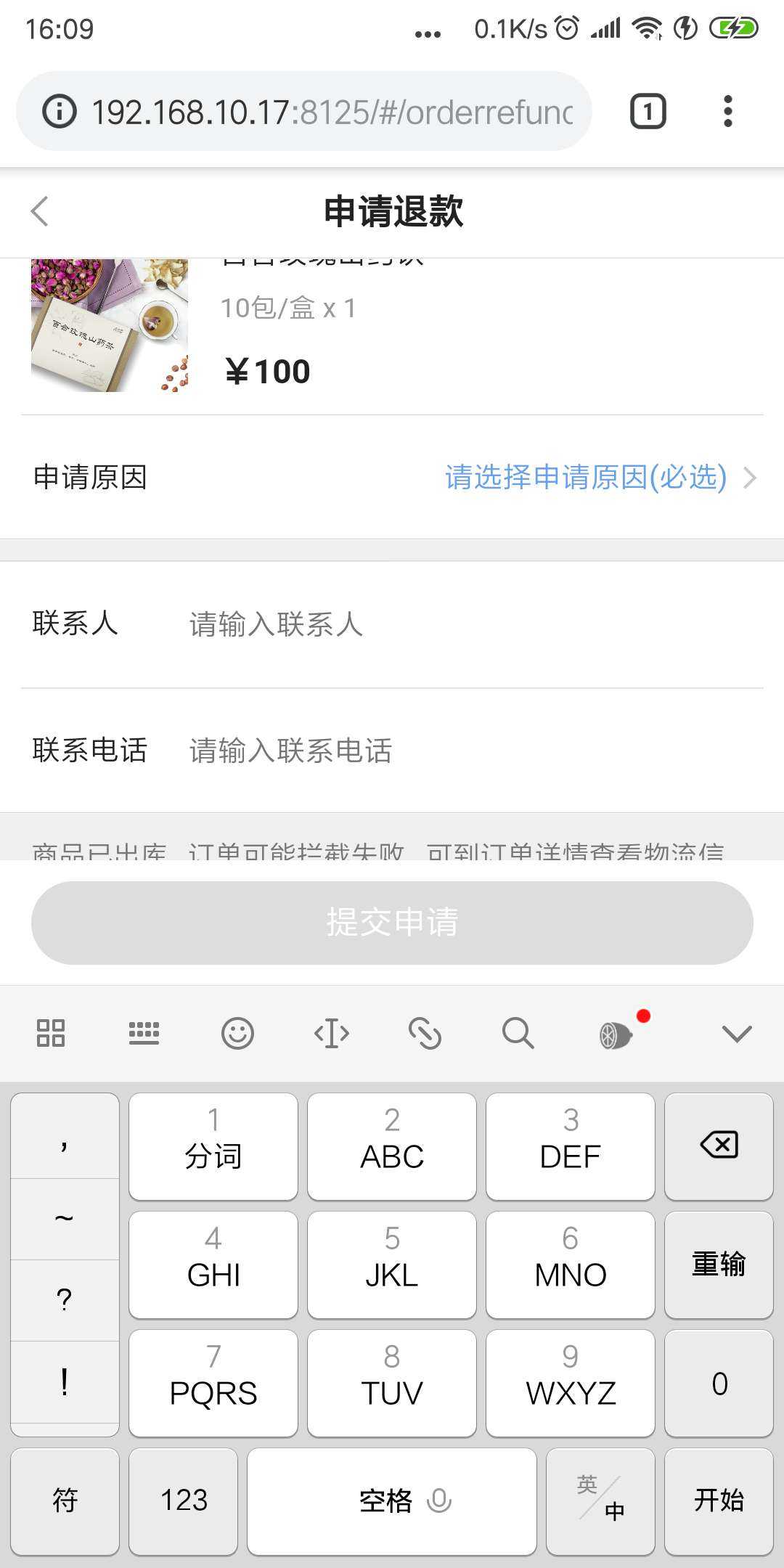
先上图


通常在开发中我们会遇到这样输入框被遮挡的问题,那么该怎么解决呢?
方案一(兼容性优先):
首先,把置底元素设置成,在页面的底部而非屏幕的底部
.page .bottom {
position: absolute;
bottom: 0;
width: 100%;
border: 0;
text-align: center;
z-index: 5;
}
然后,设置页面的高度,让按钮有置底的效果
.page {
background: #fff;
color: #384369;
position: relative;
width: 100%;
overflow-y: auto;
height: 100vh;
min-height: 480px;
}
注意有最小高度,因为当键盘弹起时,100vh是缩小的那部分的高度,而不是屏幕高度
*如果有大屏的需求,适配一下就好
这样,当键盘弹起时,内容就是可以滚动的了,出于用户体验的需求,可以在focus输入框的时候,把滚动条划一下,露出输入框
function whenFocus(){
document.body.scrollTop = document.documentElement.scrollTop =86;
}
具体的数值可以再调整
方案二(兼容性优先):
<div class="main">
<div class="content"></div>
<button></button>
</div>
设置content为 overflow: auto;
让content的高度为 100vh-buttonHeight
方案三(flex布局):
使用第二种的html
.main{
height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-between;
.content {
overflow: auto;
}
}
方案四(最稳妥):
利用window.resize方法,这个方法的特性是:当调整浏览器窗口的大小时,发生 resize 事件。
data(){
return{
screenHeightNoChange: true,
}
},
mounted() {
const self = this;
window.onresize = () => {
if (self.oldFullHeight) {
self.screenHeightNoChange = document.documentElement.clientHeight === self.oldFullHeight;
console.log(‘ self.screenHeightNoChange ‘ + self.screenHeightNoChange);
}
};
},
screenHeightNoChange==true的时候使用方法三,当==false的时候,将button变成position:relative; 就能解决问题了
其中在移动端我最常用的还是flex布局的办法
以上是关于移动端键盘顶起遮挡输入框的主要内容,如果未能解决你的问题,请参考以下文章