CRM-展示列表,分页功能
Posted lw1095950124
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CRM-展示列表,分页功能相关的知识,希望对你有一定的参考价值。
目录
- 一.admin (创建超级用户)
- 二.展示列表
- 三.分页(封装成类)
一.admin (创建超级用户)
1.注册:
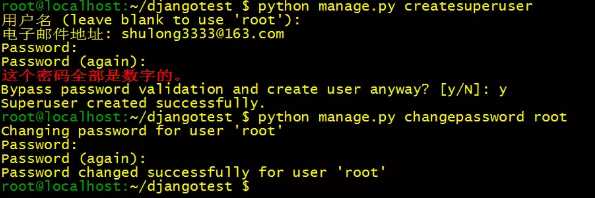
1.创建一个超级管理员,使用如下命令: python manage.py createsuperuser 2.输入打算使用的登录名: username:michaelshu 3.输入email: Email address: 4.输入密码,需要输入两次,输入过程中密码不显示: Password: (既要有数字又要有字母) Password (again): 当两次密码都相同的时候,就会提示superuser创建成功。 Superuser created successfully
2.修改密码
①第一种
python manage.py changepassword 用户名

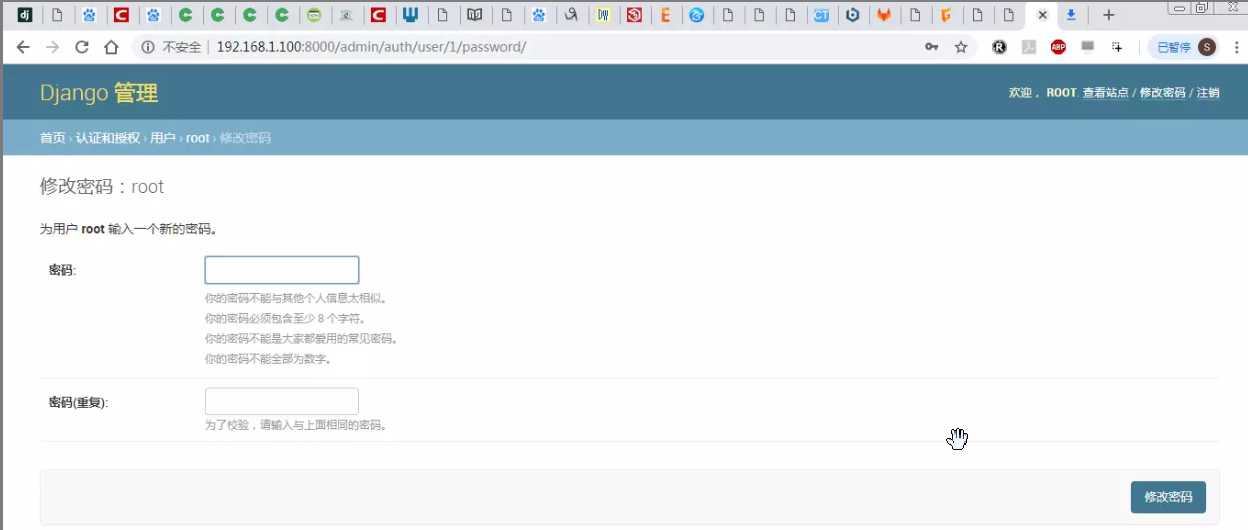
②第二种 登录后修改

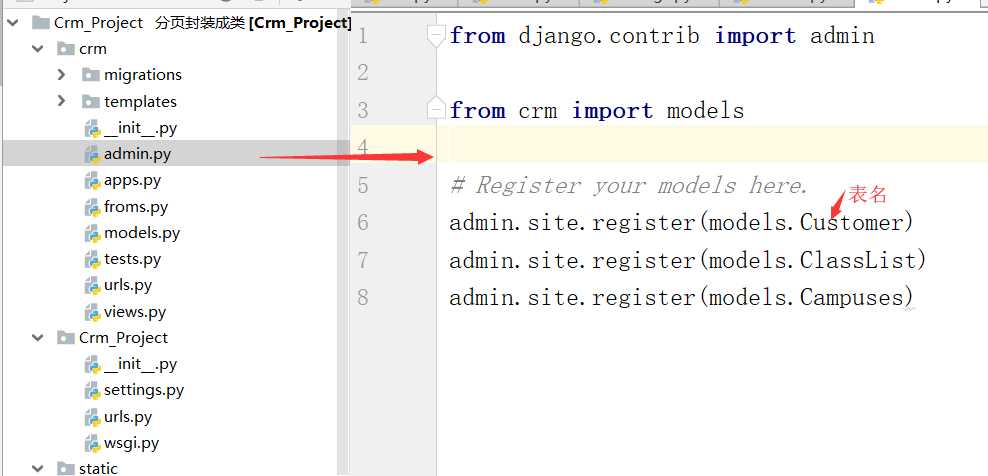
3.在 admin 中注册 用到的表

4.补充:
①中英文修改,在settings.py文件中修改 LANGUAGE_CODE
中文: LANGUAGE_CODE = ‘zh-hans‘
英文: LANGUAGE_CODE = ‘en-us‘
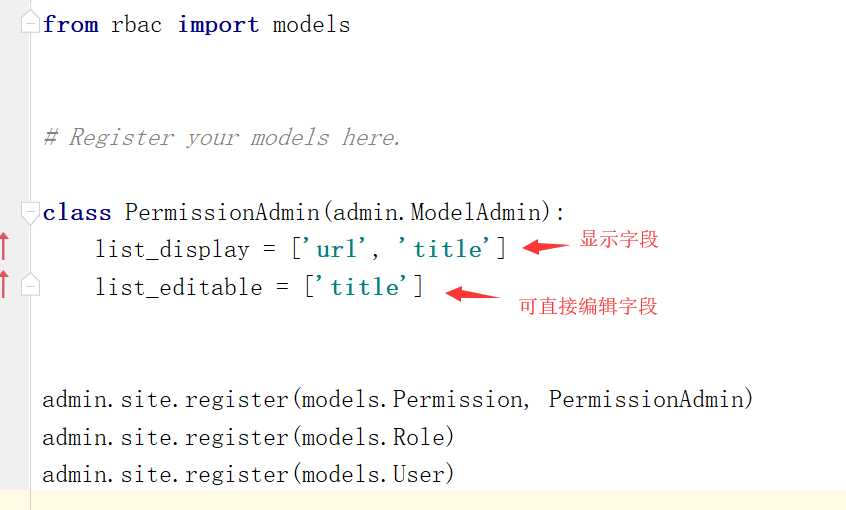
5.显示和直接编辑


二.展示列表
1.普通字段
对象.字段名
2. choices
对象.字段名 -->真实值
对象.get_字段名_display -->中文显示值
3.外键
①对象.外键 (定义str)
② 对象.外键.name
4.其他
定义函数
def show_class(self):
return ‘|‘ . join([str(i) for i in self.class_list.all()])
5.示例:
{% for customer in all_customer %}
<tr>
<td>{{ forloop.counter }}</td> #序号,根据循环次数
<td>{{ customer.qq }}</td> #普通字段
<td>{{ customer.name|default:‘未填写‘ }}</td>
<td>{{ customer.get_sex_display }}</td> #choices 字段
<td>{{ customer.birthday|default:‘未填写‘ }}</td><td>{{ customer.get_source_display }}</td>
<td>{{ customer.course }}</td>
<td>
{{ customer.show_status }}
</td>
<td>{{ customer.last_consult_date }}</td>
<td>{{ customer.consultant }}</td> #外键字段<td>{{ customer.show_class }}</td> #自定义函数
</tr>
{% endfor %}
6.日期格式化的配置
在settings.py 文件中进行配置
USE_L10N = False
DATE_FORMAT = ‘Y-m-d‘
DATETIME_FORMAT = ‘Y-m-d H:i:s‘
7.后端 直接发送 .html 代码(用safe)
①后端safe
from django.utils.safestring import mark_safe
def show_status(self):
status_color = {
‘signed‘:‘green‘,
‘unregistered‘:‘#208c72‘,
‘studying‘:‘yellow‘,
‘paid_in_full‘:‘blue‘,
}
return mark_safe(‘<span style="color: white;padding: 2px">{}</span>‘
.format(status_color.get(self.status),self.get_status_display()))
②前端safe
{{ value|safe}}
三.分页(封装成类)
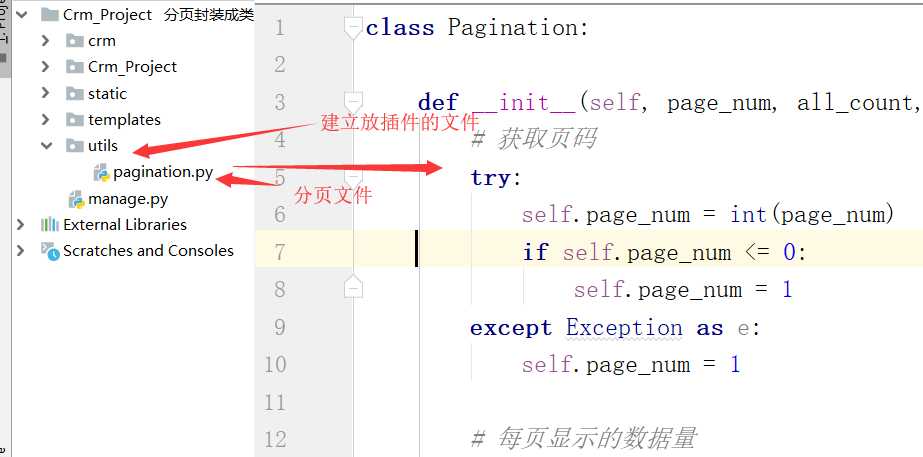
①新建放置插件的文件

②在 pagination.py 文件中的分页插件代码
class Pagination:
def __init__(self, page_num, all_count, per_num=10, max_show=11):
# 获取页码
try:
self.page_num = int(page_num)
if self.page_num <= 0:
self.page_num = 1
except Exception as e:
self.page_num = 1
# 每页显示的数据量
self.per_num = per_num
# 总数据量
all_count = all_count
# 总页码数
self.page_count, more = divmod(all_count, per_num)
if more:
self.page_count += 1
# 最大显示页码数
self.max_show = max_show
self.half_show = max_show // 2
@property
def page_html(self):
# 总页码数 < 最大显示页码数
if self.page_count < self.max_show:
page_start = 1
page_end = self.page_count
else:
# 处理左边极值
if self.page_num <= self.half_show:
page_start = 1
page_end = self.max_show
elif self.page_num + self.half_show >= self.page_count:
page_start = self.page_count - self.max_show + 1
page_end = self.page_count
else:
page_start = self.page_num - self.half_show # 2
page_end = self.page_num + self.half_show # 7 + 5 12
page_list = []
if self.page_num == 1:
page_list.append(‘<li class="disabled"><a>上一页</a></li>‘)
else:
page_list.append(‘<li><a href="?page={}">上一页</a></li>‘.format(self.page_num - 1, ))
for i in range(page_start, page_end + 1):
if i == self.page_num:
page_list.append(‘<li class="active"><a href="?page={}">{}</a></li>‘.format(i, i))
else:
page_list.append(‘<li><a href="?page={}">{}</a></li>‘.format(i, i))
if self.page_num == self.page_count:
page_list.append(‘<li class="disabled"><a>下一页</a></li>‘)
else:
page_list.append(‘<li><a href="?page={}">下一页</a></li>‘.format(self.page_num + 1, ))
return ‘‘.join(page_list)
@property
def start(self):
"""
切片的起始值
:return:
"""
return (self.page_num - 1) * self.per_num
@property
def end(self):
"""
切片的终止值
:return:
"""
return self.page_num * self.per_num
③在 view.py 文件中调用分页插件
from utils.pagination import Pagination
from django.shortcuts import render, redirect, reverse, HttpResponse
from crm import models
# 分页
def user_list(request):
"""
一页显示20
第1页 0 20
第2页 20 40
n (n-1)*20 20*n
:param request:
:return:
"""
page = Pagination(request.GET.get(‘page‘, ‘1‘), len(users), )
return render(request, ‘user_list.html‘, {‘users‘: users[page.start:page.end],
‘page_html‘: page.page_html})
④ 在 .html 文件中
{% extends ‘layout.html‘ %}
{% block content %}
<table class="table table-hover table-bordered">
{% for user in users %}
<tr>
<td>{{ user.name }}</td>
<td>{{ user.pwd }}</td>
</tr>
{% endfor %}
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
{# {% for page in page_count %}#}
{# <li><a href="?page={{ page }}">{{ page }}</a></li>#}
{# {% endfor %}#}
{{ page_html|safe }}
</ul>
</nav>
{% endblock %}
以上是关于CRM-展示列表,分页功能的主要内容,如果未能解决你的问题,请参考以下文章
