ivew ui
Posted mdge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ivew ui相关的知识,希望对你有一定的参考价值。
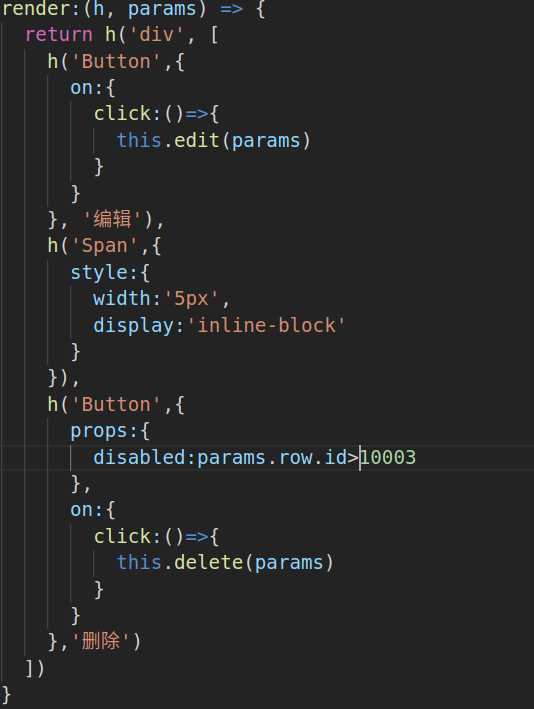
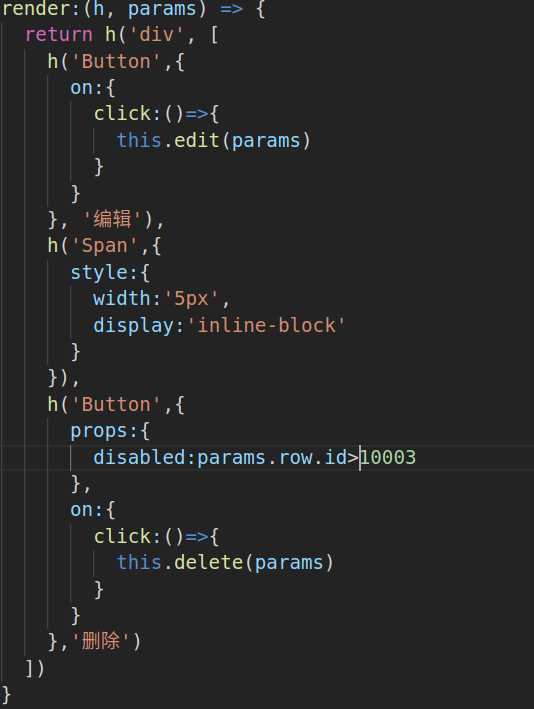
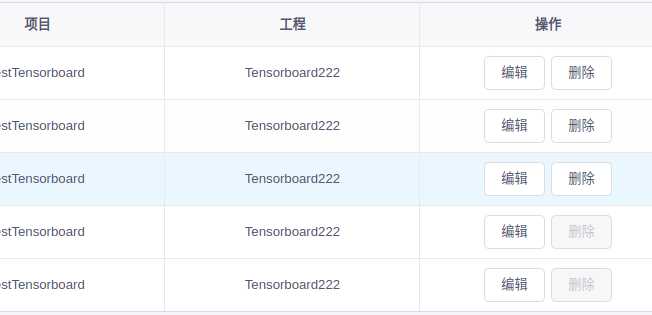
render操作:
render:(h, params) => {
return h(‘div‘, [
h(‘Button‘,{
on:{
click:()=>{
this.edit(params)
}
}
}, ‘编辑‘),
h(‘Span‘,{
style:{
width:‘5px‘,
display:‘inline-block‘
}
}),
h(‘Button‘,{
props:{
disabled:params.row.id>10003
},
on:{
click:()=>{
this.delete(params)
}
}
},‘删除‘)
])
}
])


以上是关于ivew ui的主要内容,如果未能解决你的问题,请参考以下文章