nuxt创建项目
Posted lanshu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt创建项目相关的知识,希望对你有一定的参考价值。
1.使用 npm 安装 npm install -g vue-cli
2.安装nuxt项目 vue init nuxt-community/koa-template 项目名称
3.如果 vue-cli 没有安装, 需先通过 npm install -g vue-cli 来安装。
4.进入项目npm run dev
注意:如果启动失败请升级依赖包版本backpack-core升级到最新版本(0.8.3),eslint(3.19.0)和exlint-loader(2.1.1),eslint-plugin-html(3.2.2)也需要升级,不然编译同样报错。
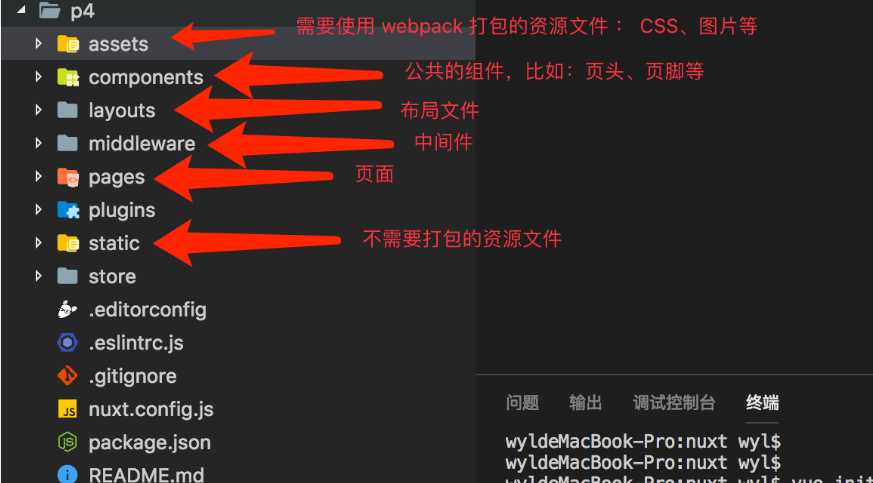
目录结构

nuxt配置以及layout具体参考(https://cloud.tencent.com/developer/article/1330974)
以上是关于nuxt创建项目的主要内容,如果未能解决你的问题,请参考以下文章