前端学习总结
Posted allenhua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习总结相关的知识,希望对你有一定的参考价值。
1.背景定位
/*单一样式*/ background-color:#f1f1f1; /*CSS注释:颜色单词(red yellow ...) 16进制(#0CC)*/ background-image:url(img/2.jpg); /*默认状态下,背景会平铺*/ background-repeat:no-repeat; /* no-repeat 不重复 repeat-x 水平平铺 repeat-y 垂直平铺 */ background-position:bottom; /* 背景定位:x y
具体数值 100px 30px 10% 20% left | center | right top | center | bottom
左 中 右 上 中 下
当第二个属性值没有填写,默认居中 */ background-attachment: fixed;/*图片固定,不会随滚动条而滚动*/ /*复合样式*/ /*前面的样式等价于*/ background:#ccc url(img/dg.jpg) no-repeat -100px -20px fixed;/*之间位置可以随便放,但是定位的x和y两个值必须连续靠近*/
background 复合样式
不区分属性书写顺序的
颜色相关 图片相关 是否重复 位置 是否滚动
background-attachment 背景是否滚动
fixed 固定在浏览器可视区域
scroll 更跟随滚动条滚动
2.边框样式
/* border: 1px solid red; border: 1px dotted red; 10px 太粗了,不同浏览器兼容性问题*/ /*复合样式*/ border-top: 50px solid red; border-left: 50px solid yellow; border-bottom: 50px solid blue; border-right: 50px solid green; background: #f1f1f1;
3.PS技术 :切图(抠图),测量,图片简单处理
如何得到一张图片:
1).设计师给你的PS图片(首页.psd)
2).印屏幕:PrtSc SysRq
3).浏览器(chrome)的插件
PS使用快捷键
Ctrl + N 新建
Alt+ 放大缩小
Ctrl + D 取消选框
Alt + Delete 铺上前景颜色
Ctrl + T 自由变换 可以抹掉文字
Ctrl + Delete 铺上背景颜色
Alt + Ctrl + Shift + S 存储为Web应用格式
Ctrl + Shift + i 反选
P 裁剪
F 展示模式
F8 显示宽度和高度
Ctrl + V 粘上背景颜色
4.边框
1).边框的形状:非矩形(即它的角不是直角), 要严谨
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { /*width: 400px; height: 400px; border: 20px solid red; border-top-color: black;*/ width: 0px; height: 0px; border: 20px solid red; border-top-color: black; } </style> <!-- 边框的形状:非矩形(即它的角不是直角), 要严谨 --> </head> <body> <div></div> </body> </html>
2). 内容是会撑开容器宽高
背景不会占用容器宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框练习</title> <style> div { width: 400px; height: 400px; border: 10px solid pink; } </style> <!-- 内容是会撑开容器宽高 背景不会占用容器宽高 --> </head> <body> <div> 这是一段文字 </div> </body> </html>
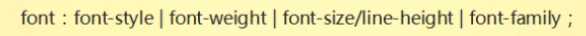
5.em 是根据字体大小来进行计算的
1em = 当前字体的大小
word-spacing 单词间距 (以空格为解析单位)
测量文字大小值,最好是使用从上到下的方式去测量文字大小
记录:
16px 8px
12px 16px
一个空格有多大?
宋体字体下文字大小的一半。
字体格式不一样,字体大小也不一样。
文字属性:是有顺序的

6. padding 内填充
注意:设置padding 后会撑大容器的大小
padding 的四个方法
上 右 下 左 (记住小技巧:手表 顺时针,12点,3点,6点,9点)
top right bottom left
padding复合方法
只有一个属性值时:4个方向都是同一个值
设置两个属性值时:第一个属性值设置的上下两个方向,第二个属性值设置的左右两个方向。
设置三个属性值时:第一个属性值设置的上面一个方向,
第二个属性值设置的左右两个方向,
第三个属性值设置的下面一个方向。
设置四个属性值时:第一个属性值设置的上面一个方向,
第二个属性值设置的右面一个方向,
第三个属性值设置下下面一个方向,
第四个属性值设置的左面一个方向。
7.margin 外边距

标签于与标签之间的间隔(距离)
margin复合方法
只有一个属性值时:4个方向都是同一个值
设置两个属性值时:第一个属性值设置的上下两个方向,第二个属性值设置的左右两个方向。
设置三个属性值时:第一个属性值设置的上面一个方向,
第二个属性值设置的左右两个方向,
第三个属性值设置的下面一个方向。
设置四个属性值时:第一个属性值设置的上面一个方向,
第二个属性值设置的右面一个方向,
第三个属性值设置下下面一个方向,
第四个属性值设置的左面一个方向。
8.margin的问题
1.margin-top 传递
解决方法:仅学以学知识点可以使用border解决 具体方法:#box加上 border: 1px solid black;
2.margin上下叠压 div1和div2之间的具距离应该为200px,现在为100px
解决技巧:
1.还是使用margin,可以建某一元素方向设置成预想的值。margin叠压会取最大的margin值。
2.如果元素没有特殊特征,也可以用padding代替
把#div1的margin: 100px 100px 200px 100px
相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #box { background-color: red; border: 1px solid black; } #div1{ height: 50px; background-color: pink; /*margin: 100px*/ margin: 100px 100px 200px 100px; } #div2{ height: 50px; background-color:yellow; margin: 100px; } </style> </head> <body> <div id="box"> <div id="div1">div1</div> <div id="div2">div2</div> </div> </body> </html>
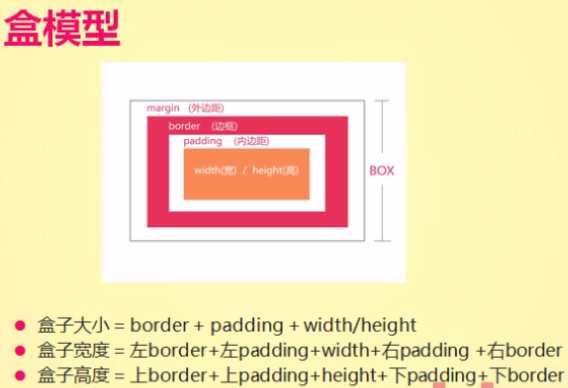
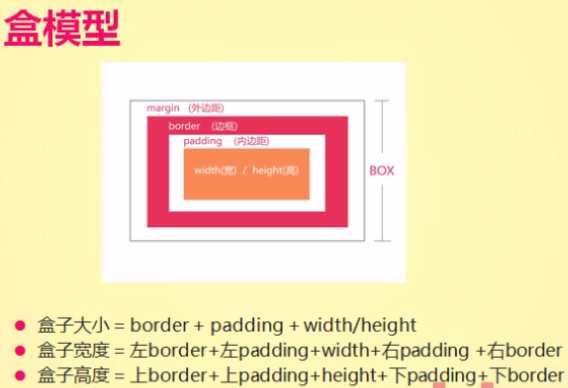
9.盒模型
盒模型大小:border + padding + width/height
宽度: 100 + 10*2(左右边框) + 20 + 40 = 160
高度: 100 + 10*2(上下边框) + 20 + 40 = 160
盒模型的宽度:
border-left-width + padding-left +width + padding-right + border-right-width
盒模型的高度:
border-top-width + padding-top + height + padding-botom + border-botom-width

以上是关于前端学习总结的主要内容,如果未能解决你的问题,请参考以下文章