a rel=noopener
Posted intangible
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a rel=noopener相关的知识,希望对你有一定的参考价值。
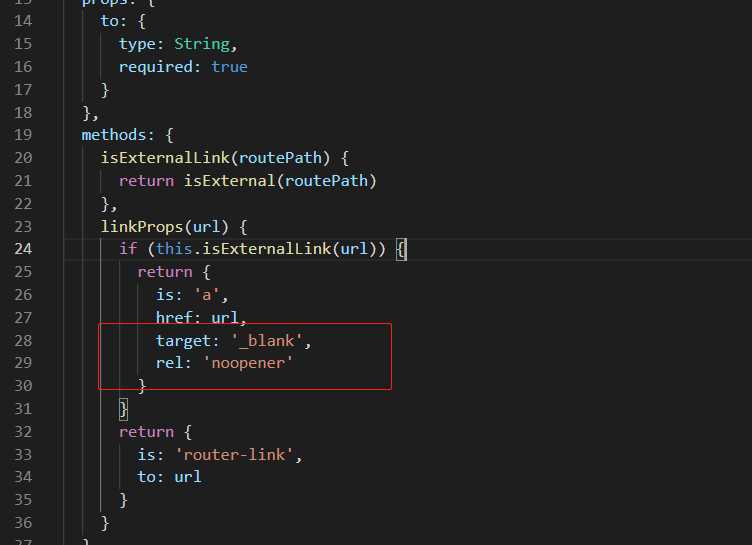
看vue-element-admin的源码的时候,看到a 标签使用 rel=noopener; 然后就很奇怪这个是干什么用的;然后百度到一篇文章,涨知识了。

个人的理解是:不加 rel=noopener 的 a 标签的链接,打开后可以获取到当前的window ,可能到导致一些非法操作。详情见此文章。
对此,我们应该对一些外链添加此属性。
以上是关于a rel=noopener的主要内容,如果未能解决你的问题,请参考以下文章