四种垂直居中的方法
Posted firstflying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四种垂直居中的方法相关的知识,希望对你有一定的参考价值。
四种垂直居中的方法
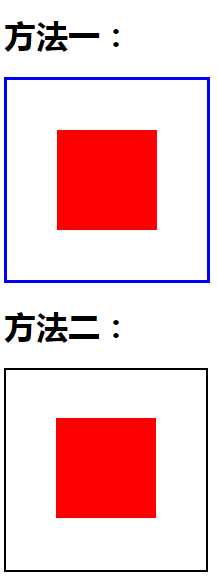
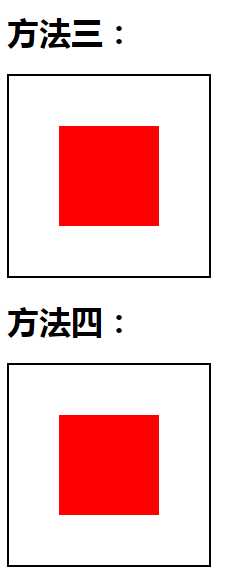
显示效果:


代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>四种垂直居中的方法</title> 6 </head> 7 <body> 8 <h1>方法一:</h1> 9 <div style="width:200px;height:200px;border:solid blue;position:relative;"> 10 <div style="width:100px;height:100px;margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: red;"></div> 11 </div> 12 13 <h1>方法二:</h1> 14 <div style="width:200px;height:200px;border:2px solid #000;display:table-cell;vertical-align:middle;text-align: center;"> 15 <div style="width:100px;height:100px;display:inline-block;background-color: red;"></div> 16 </div> 17 18 <h1>方法三:</h1> 19 <div style="width:200px;height:200px; border:2px solid #000;display:flex;justify-content:center;align-items:center;"> 20 <div style="width:100px;height:100px;background-color: red;"></div> 21 </div> 22 23 <h1>方法四:</h1> 24 <div style="width:200px;height:200px; border:2px solid #000;position:relative;"> 25 <div style="width:100px;height:100px;margin:auto;position:absolute;left:50%;top:50%;margin-left: -50px;margin-top:-50px;background-color: red;"></div> 26 </div> 27 </body> 28 </html>
以上是关于四种垂直居中的方法的主要内容,如果未能解决你的问题,请参考以下文章