vue 基础bootstrap开发demo
Posted aoshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 基础bootstrap开发demo相关的知识,希望对你有一定的参考价值。
周末无聊,看着视频和文档敲得,不喜勿喷呦^^
文档:http://www.runoob.com/bootstrap/bootstrap-intro.html
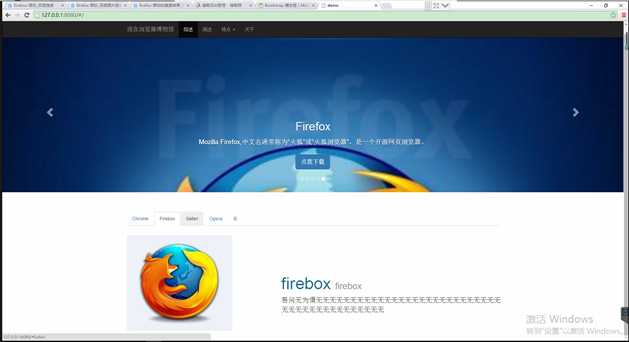
废话不说看效果:

代码:
<template>
<div>
<!--导航栏-->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">现在浏览器博物馆</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述</a></li>
<li><a href="#">简述</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
特点 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#Chrome">Chrome</a></li>
<li><a href="#Firebox">Firebox</a></li>
<li><a href="#Safari">Safari</a></li>
<li><a href="#Opera">Opera</a></li>
<li><a href="#IE">IE</a></li>
</ul>
</li>
<li><a href="#" data-toggle="modal" data-target="#myModal">关于</a></li>
</ul>
</div>
</div>
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../assets/img/firefox.jpg" alt="First slide">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" target="_blank" role="button">点我下载</a>
</p>
</div>
</div>
<div class="item">
<img src="../assets/img/firefox-028.jpg" alt="Second slide">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" target="_blank" role="button">点我下载</a>
</p>
</div>
</div>
<div class="item">
<img src="../assets/img/firefox.jpg" alt="Third slide">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" target="_blank" role="button">点我下载</a>
</p>
</div>
</div>
<div class="item">
<img src="../assets/img/firefox-028.jpg" alt="Second slide">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" target="_blank" role="button">点我下载</a>
</p>
</div>
</div>
<div class="item">
<img src="../assets/img/firefox.jpg" alt="Third slide">
<div class="carousel-caption">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" target="_blank" role="button">点我下载</a>
</p>
</div>
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left" href="#carousel-example-generic" role="button"
data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control right" href="#carousel-example-generic" role="button"
data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--栅格布局-->
<div class="container" id="summer-container">
<!--<div class="row" >
<div class="col-md-4">
<img class="img-circle"src="../assets/img/timg.jpg" alt="firebox">
<h2>Firebox</h2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载</a>
</p>
</div>
<div class="col-md-4">
<img class="img-circle"src="../assets/img/timg.jpg" alt="firebox">
<h2>Firebox</h2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载</a>
</p>
</div>
<div class="col-md-4">
<img class="img-circle"src="../assets/img/timg.jpg" alt="firebox">
<h2>Firebox</h2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p>
<a class="btn btn-default" href="#" role="button">点我下载</a>
</p>
</div>
</div>
<hr class="divider">-->
<!--tab页签-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active">
<a href="#Chrome" data-toggle="tab">Chrome</a>
</li>
<li>
<a href="#firebox" data-toggle="tab">Firebox</a>
</li>
<li>
<a href="#Safari" data-toggle="tab">Safari</a>
</li>
<li>
<a href="#Opera" data-toggle="tab">Opera</a>
</li>
<li>
<a href="#IE" data-toggle="tab">IE</a>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane active" id="Chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">Chrome
<span class="text-muted">Chrome</span></h2>
<p class="lead">吾问无为谓无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无</p>
</div>
<div calss="col-md-5">
<img class="feature-img img-responsive" src="../assets/img/timg.jpg">
</div>
</div>
</div>
<div class="tab-pane" id="firebox">
<div class="row feature">
<div class="col-md-5">
<img class="feature-img img-responsive" src="../assets/img/timg.jpg">
</div>
<div calss="col-md-7">
<h2 class="feature-heading">firebox
<span class="text-muted">firebox</span></h2>
<p class="lead">吾问无为谓无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无</p>
</div>
</div>
</div>
<div class="tab-pane" id="Safari">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">Safari
<span class="text-muted">Safari</span></h2>
<p class="lead">吾问无为谓无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无</p>
</div>
<div calss="col-md-5">
<img class="feature-image img-responsive" src="../assets/img/timg.jpg">
</div>
</div>
</div>
<div class="tab-pane" id="Opera">
<div class="row feature">
<div class="col-md-5">
<img class="feature-img img-responsive" src="../assets/img/timg.jpg">
</div>
<div calss="col-md-7">
<h2 class="feature-heading">Opera
<span class="text-muted">Opera</span></h2>
<p class="lead">吾问无为谓无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无</p>
</div>
</div>
</div>
<div class="tab-pane" id="IE">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">IE
<span class="text-muted">IE</span></h2>
<p class="lead">吾问无为谓无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无无</p>
</div>
<div calss="col-md-5">
<img class="feature-image img-responsive" src="../assets/img/timg.jpg">
</div>
</div>
</div>
</div>
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>
</template>
<script>
export default {
name: ‘home‘
}
</script>
<style scoped>
.carousel{
height: 500px;
background-color: #000000;
margin-bottom: 60px;
}
.carousel .item{
height: 500px;
background-color: #000000;
}
.carousel img{
width: 100%;
}
.carousel-caption p{
margin-bottom: 20px;
font-size: 20px;
line-height: 1.8;
}
#summer-container .col-md-4{
text-align: center;
}
hr .divider{
margin: 40px;
}
.feature{
padding: 30px 0;
}
.feature-heading{
margin-top: 120px;
font-size: 50px;
color: #1b6d85;
}
.feature-heading .text-muted{
font-size: 28px;
color: #999999;
}
</style>
以上是关于vue 基础bootstrap开发demo的主要内容,如果未能解决你的问题,请参考以下文章