拒绝QQ空间-手把手教你美化博客
Posted ljsh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了拒绝QQ空间-手把手教你美化博客相关的知识,希望对你有一定的参考价值。
为什么要美化?
博客园的主题看起来是有一些年代感了,应该是不符合当代大学生的审美了,起码我就觉得不行,所以我们要进行一些美化,但是高技术的人的博客不应该搞得花里胡哨,最好是简洁一些(个人想法),网上有一些美化的教程让我想起了我的QQ空间,此博客的目的是教会大家基本的美化方法,从小就不会写作文,写的不好请多多担待,欢迎评论。
怎么美化?
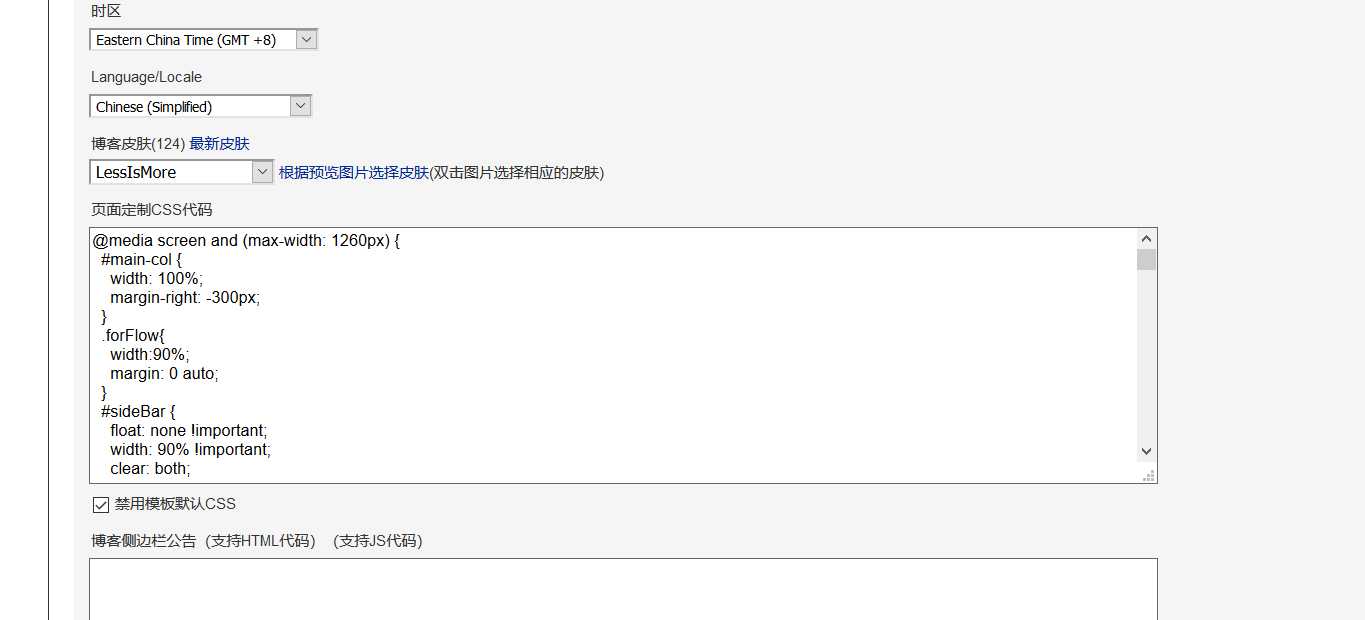
学习过前端知识的都知道,页面上的样式是通过使用CSS(层叠样式表)来进行排版的,所以我们只需要修改CSS就能改变我们博客的样式,正巧博客园给我了我们这个权限,进入博客园后台选择设置选项向下翻滚就会看到定制CSS如下图

工具
CSS改起来非常的简单,因为这是一个所见即所得的过程
浏览器
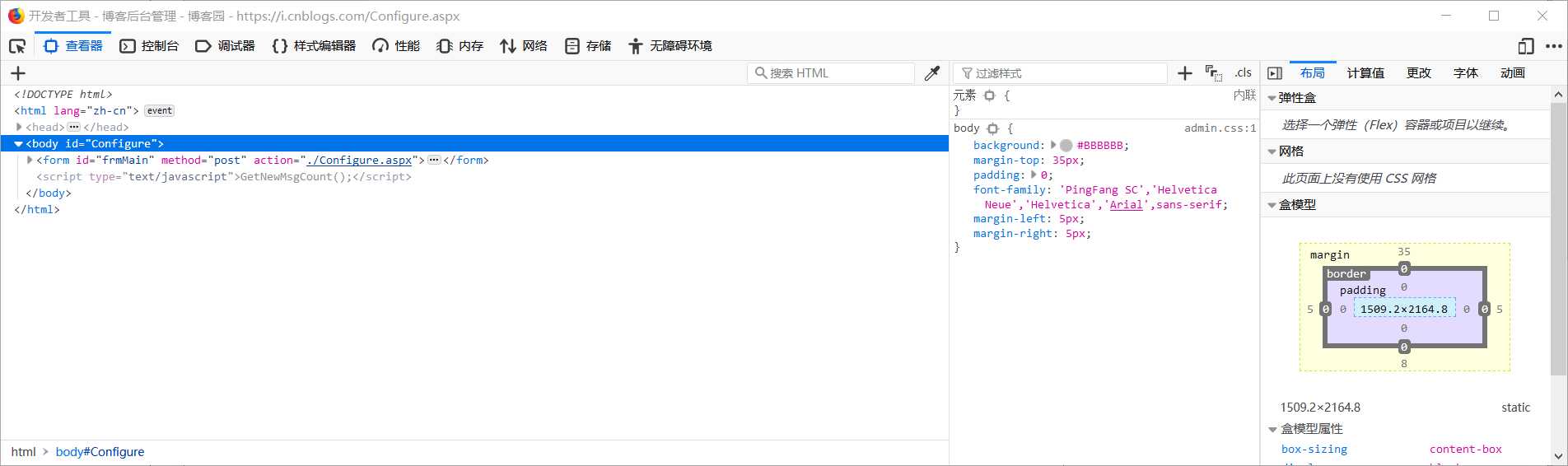
我们需要的工具就是Firefox/Chrome浏览器,其余的浏览器其实也行,不过呢咱们搞IT的应该用个专业点的浏览器吧,你用个360,QQ浏览器也太low了吧!开个玩笑,别当真。其实选择这两个浏览器的原因是因为兼容问题,具体细节自行百度。这里我使用的是Firefox,打开浏览器按下F12,就会跳出开发者工具,如图

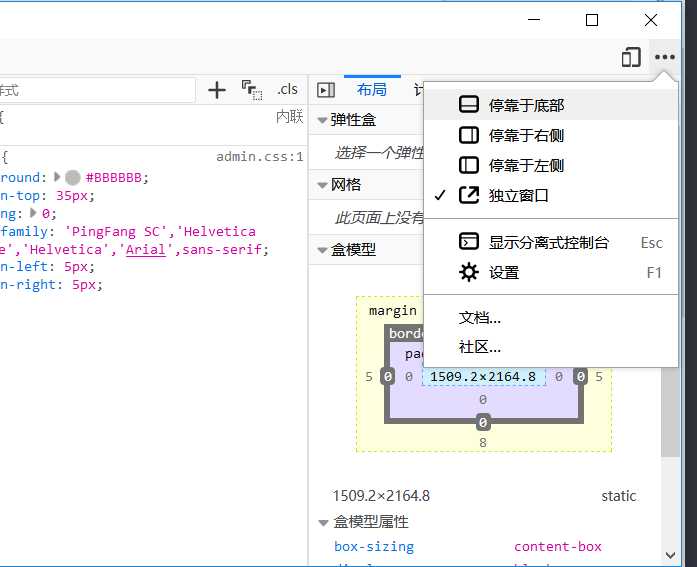
你可以通过点击右上角的三个小点点更改开发者工具窗口的位置

文本编辑器
因为改完的CSS要一点点存起来然后在Ctrl CV放进CSS定制中,不然改一个放一个也太麻烦了吧,这里我使用的是VSCode,吹爆VSCode超好用!!!

开始美化
每个人的审美都不一样所以啊我这里的美化可能相当于你眼中的丑化,意在教大家方法,还请多多海涵。
一开始我的博客是这样的,我用的什么模板我也忘了,不论什么模板原理是相同的。

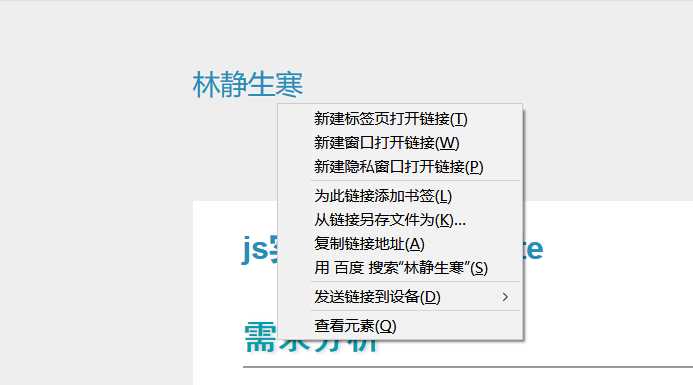
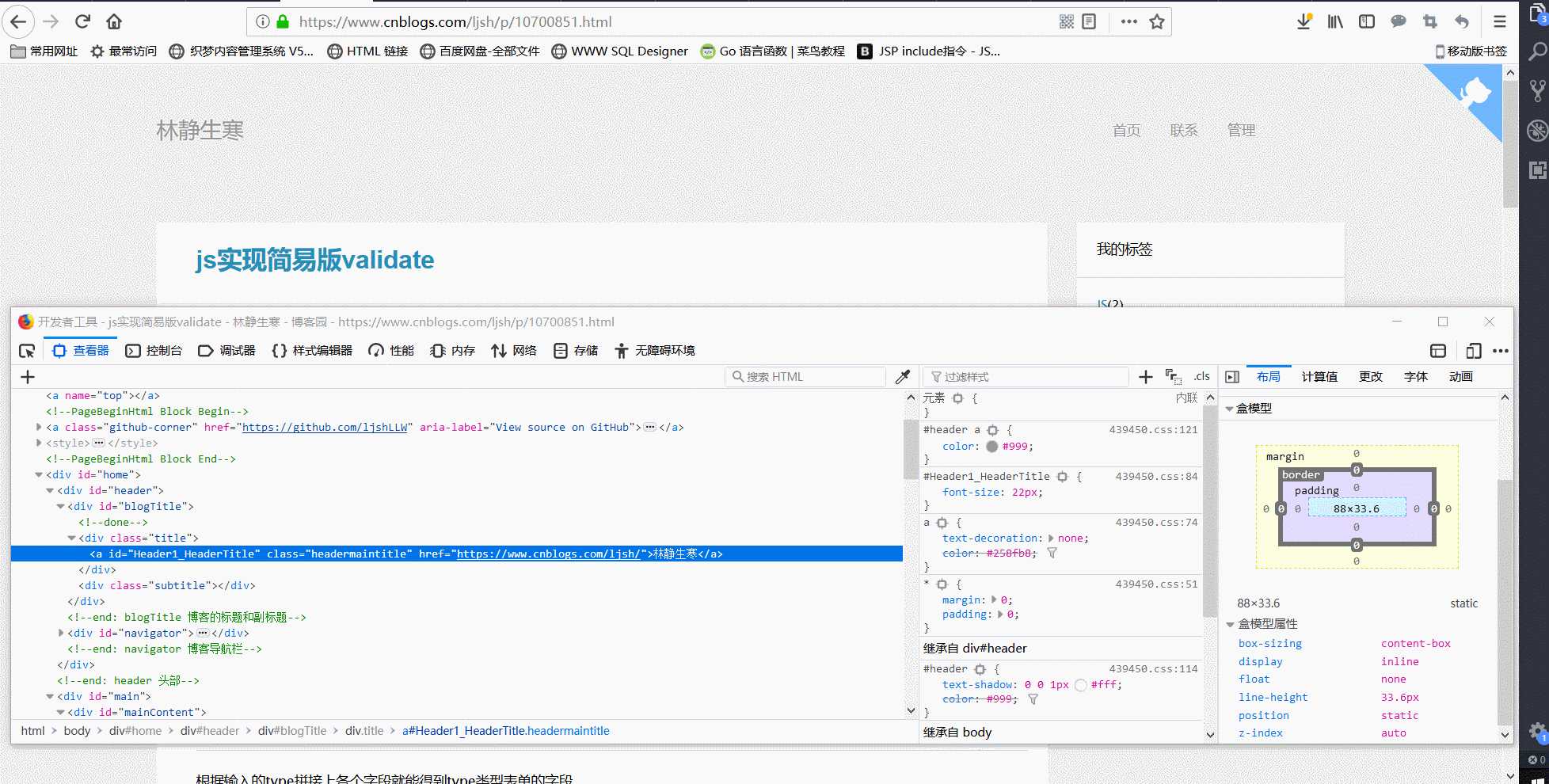
我想要把林静生寒这四个字和菜单居中,首先右键查看元素

我们通过把鼠标放在不同的html语句上会显示该语句描述的元素

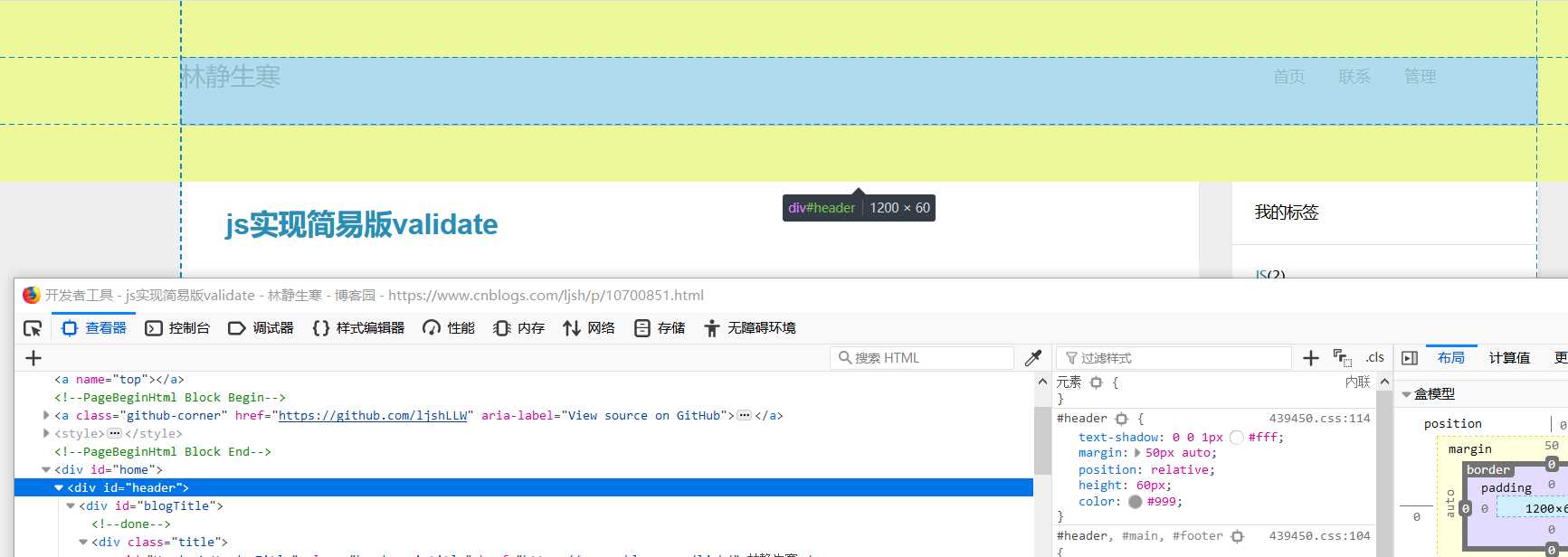
我们会发现标题和菜单是在这个id为header的div中

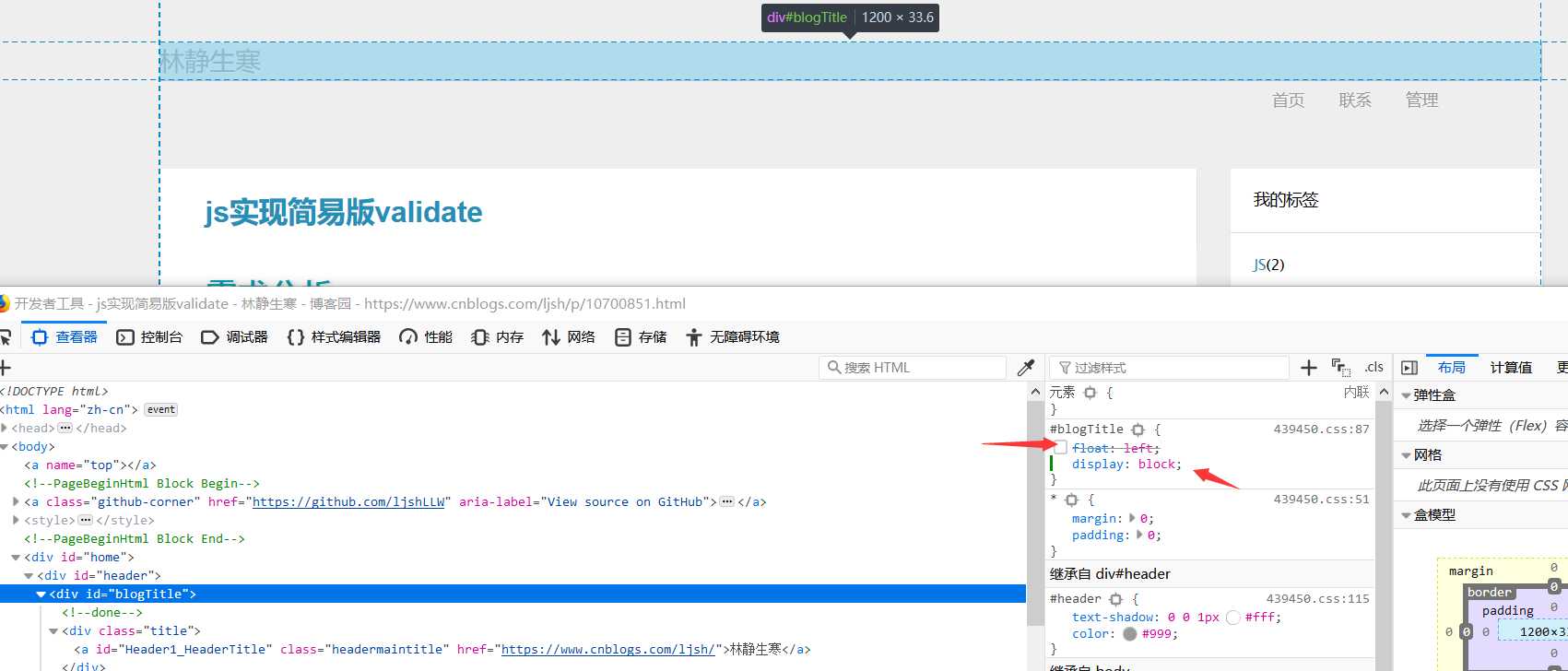
这里我想把标题和菜单一上一下摆放,所以我要把他俩变成块级元素,一般情况下块级元素会独占一行

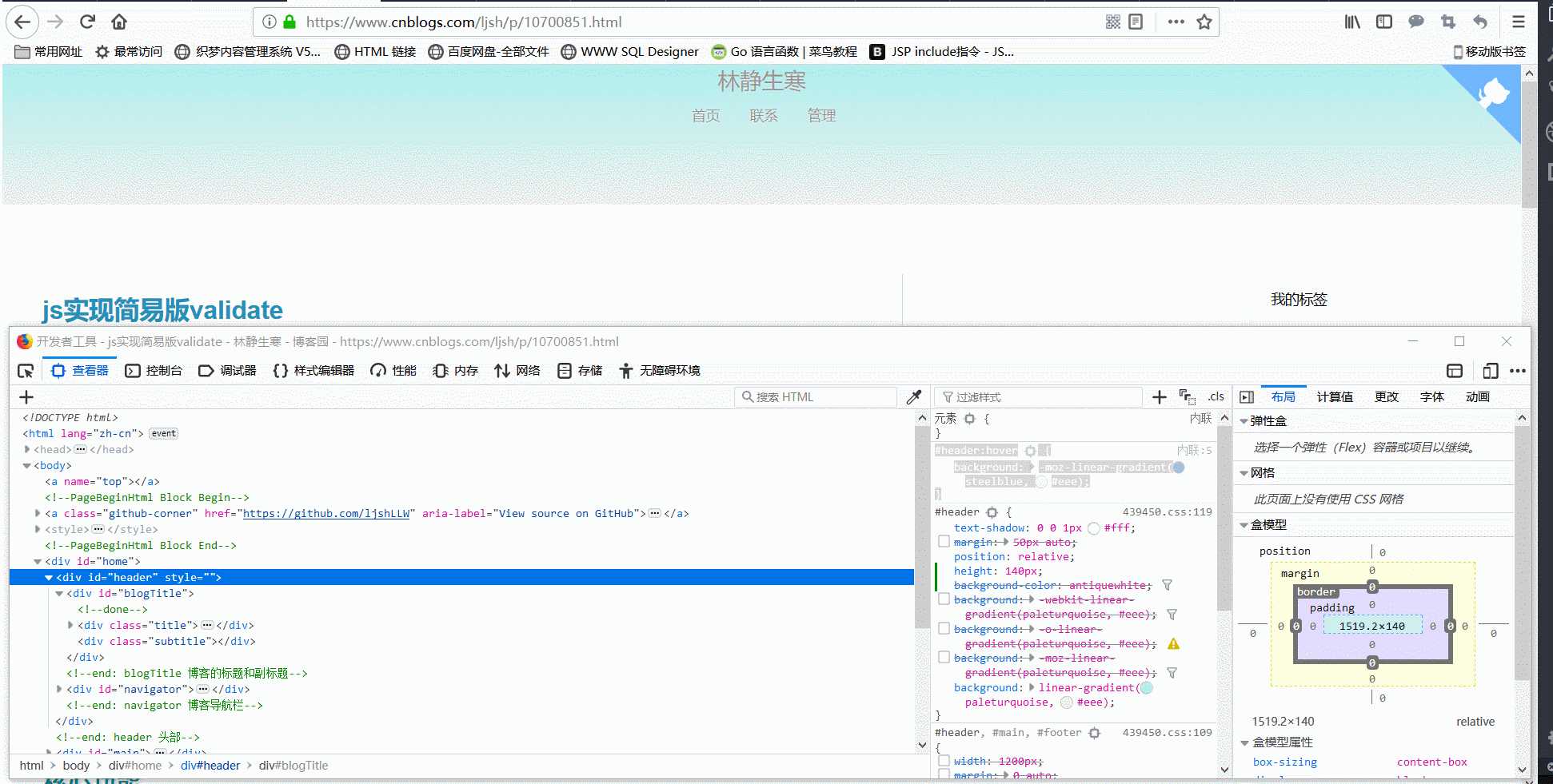
我们寻找元素的时候要从外向内,根据浏览器的高亮提示找到我们想要的元素再进行CSS修改,如果改错了改了该元素的父元素一般是没有效果的,我们去掉这两个元素的漂浮之后,然后设置为块级元素display:block效果是这样的

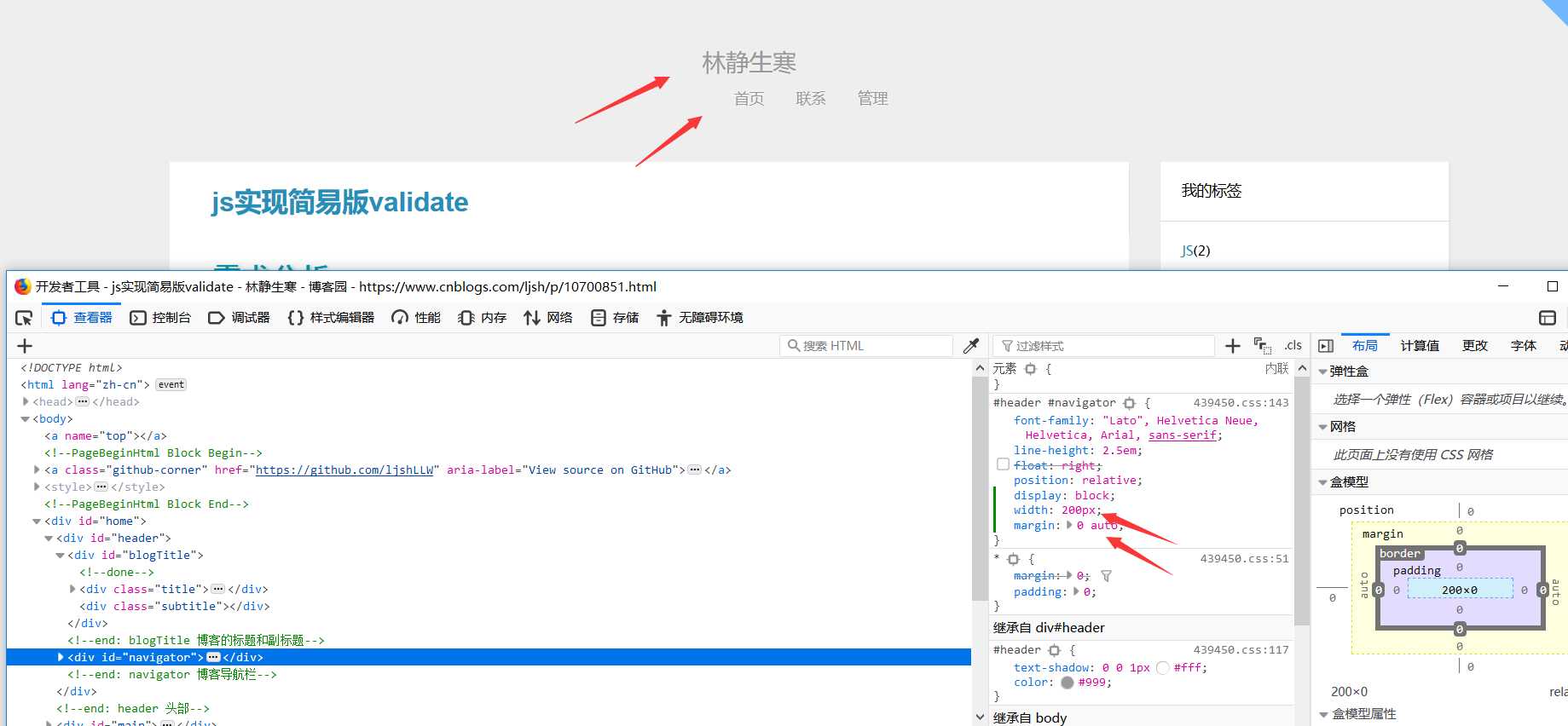
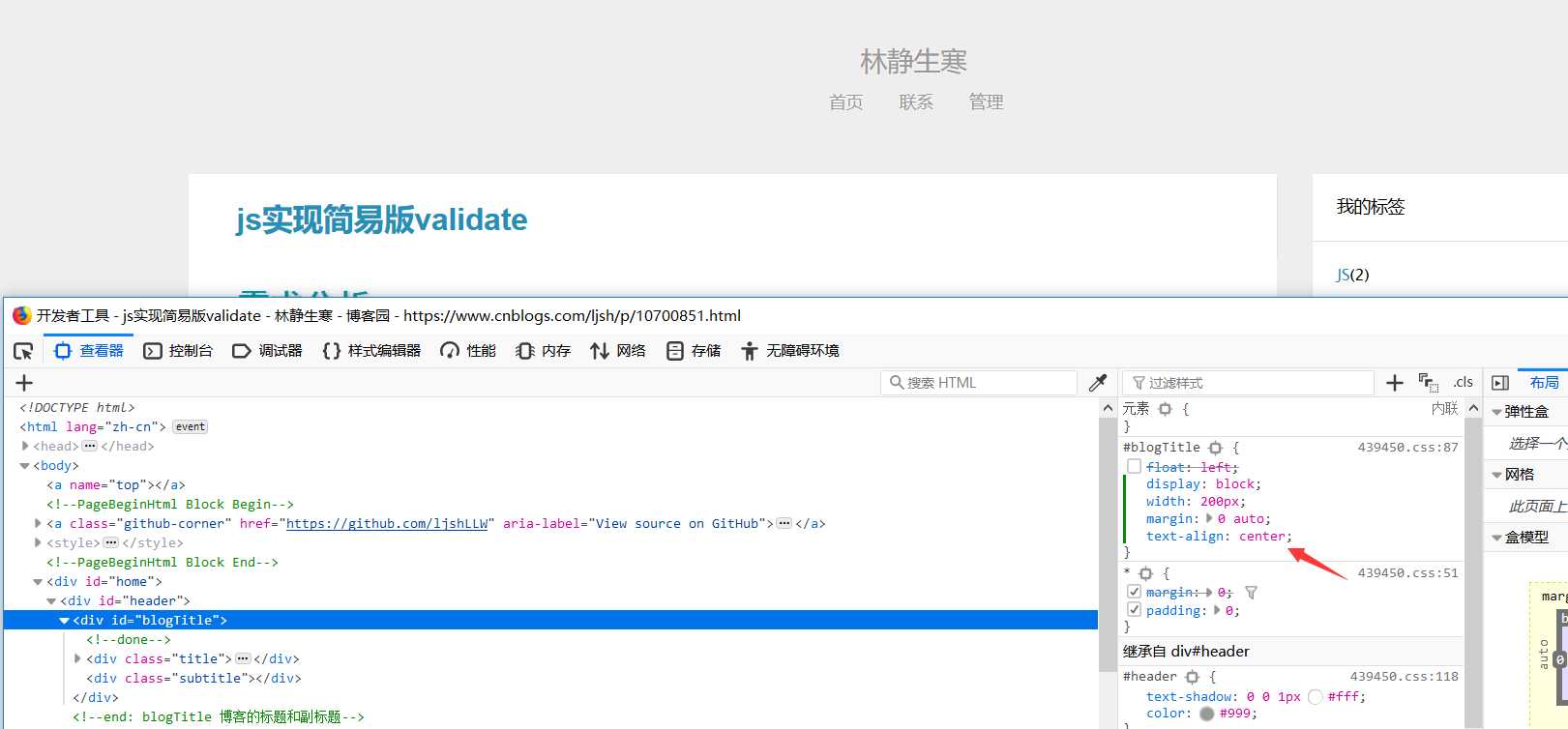
接下来我要把标题和菜单居中,这里采用一种通用的居中方式,设置元素width 然后margin:0 auto;

接下来我们设置文本居中,这两个元素的文本就会居中对齐了

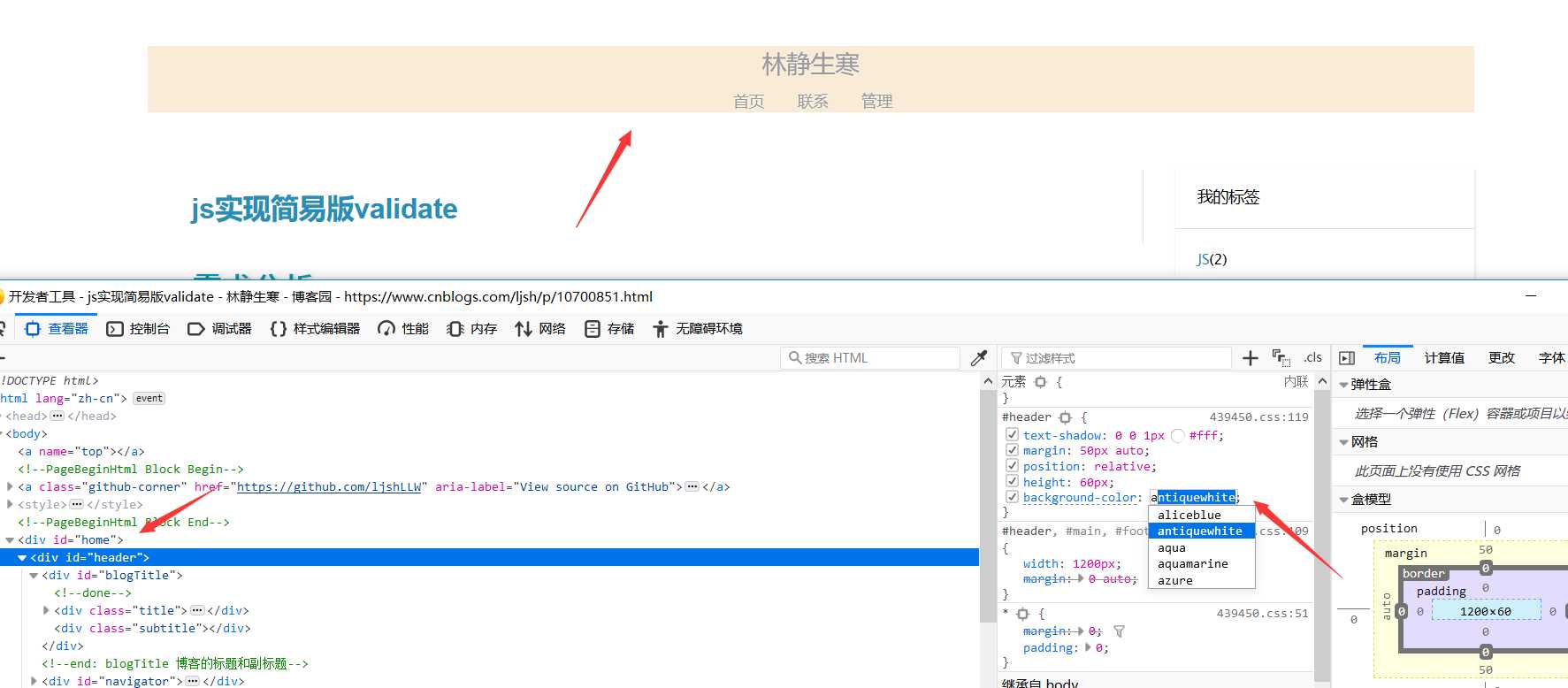
居中搞定了,接下来我们设置一下header的背景颜色,属性为background-color ,输入之后可以选择颜色预览

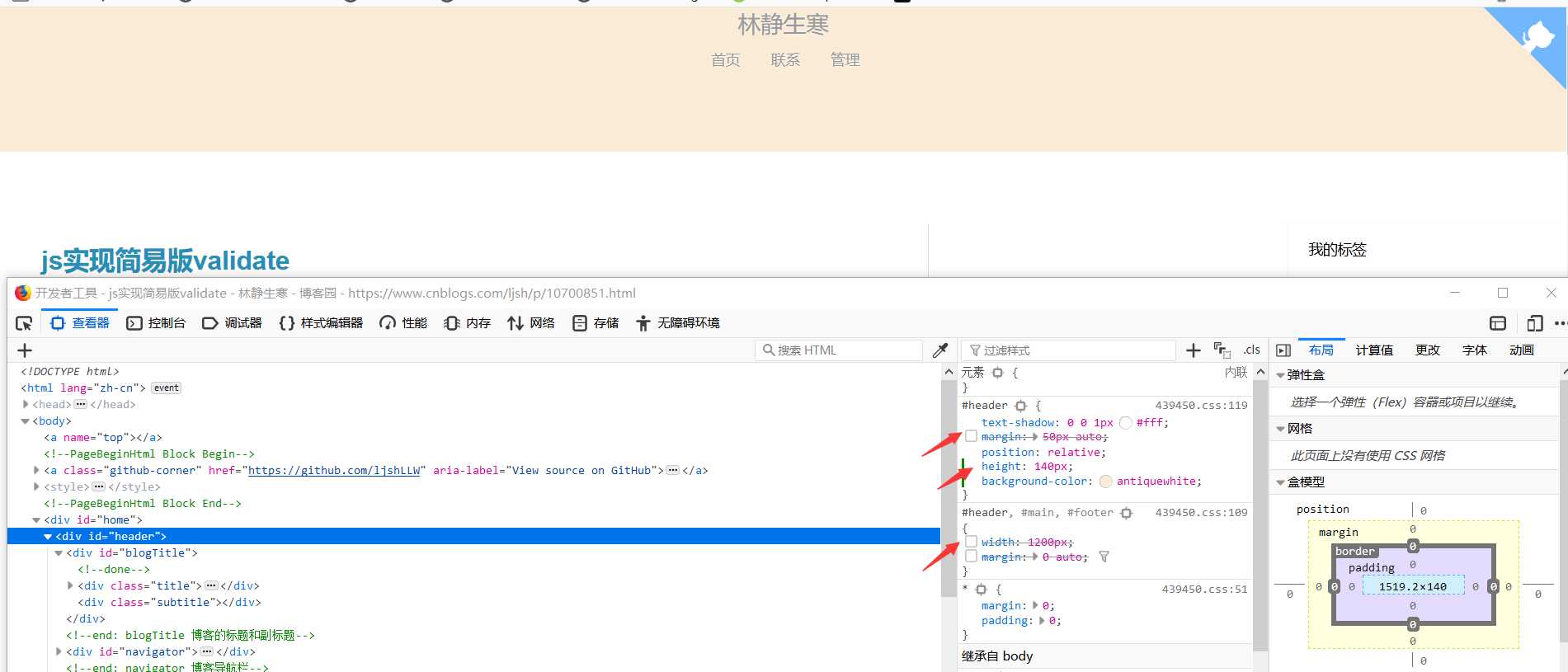
但是又来了个问题 这个颜色没有全部覆盖,观察CSS发现,设置了Width属性为1200px,还有margin属性,我们把这些属性去掉,同时更改height高度属性 让颜色覆盖范围更高。

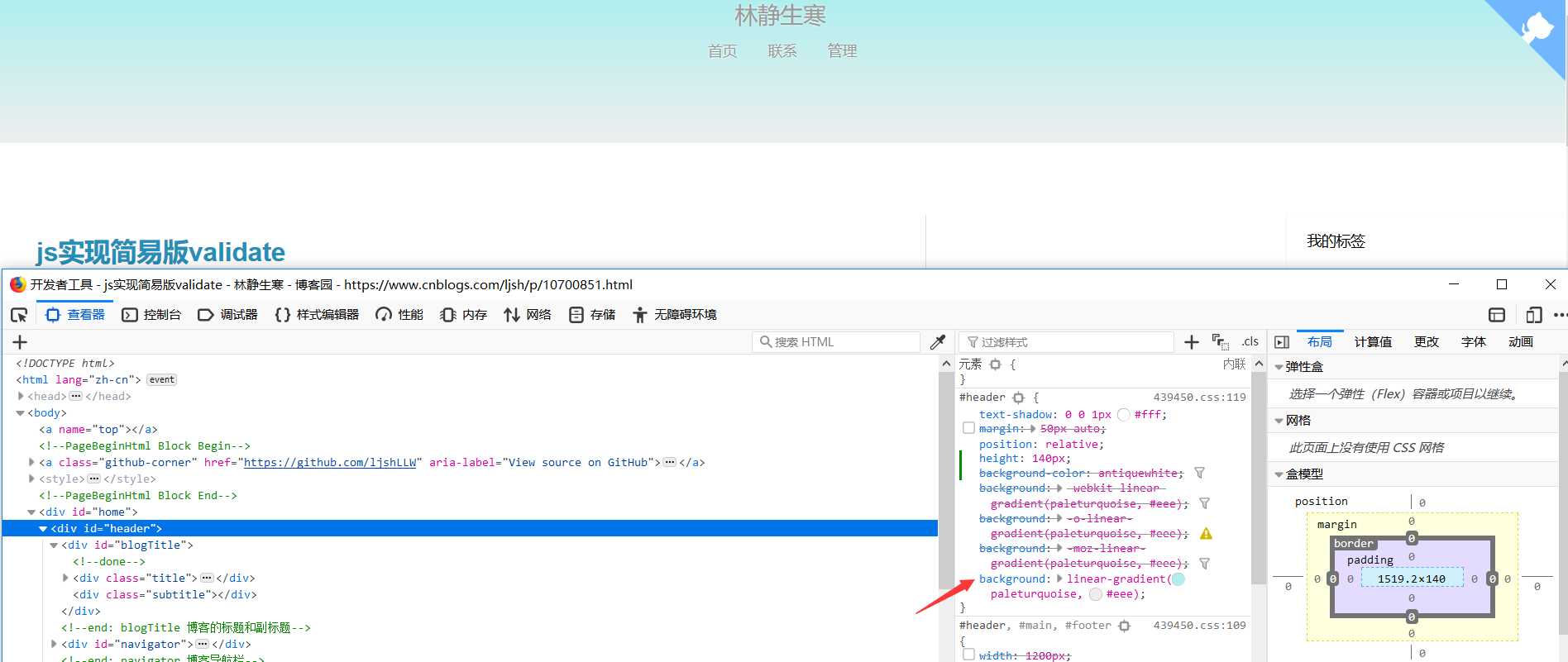
单纯一个颜色看起来不是很好看所以我们来设置个渐变颜色,属性为
background: -webkit-linear-gradient(paleturquoise, #eee); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(paleturquoise, #eee); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(paleturquoise, #eee); /* Firefox 3.6 - 15 */
background: linear-gradient(paleturquoise, #eee); /* 标准的语法 */因为各个浏览器兼容不同所以需要采用兼容写法效果如图

光是渐变觉得还是不够,我们还可以设置一个当鼠标划过时变一种颜色的属性,代码如下。
#header:hover {
background: -moz-linear-gradient(steelblue, #eee);
}
最后把我们修改的属性复制下来,保存在一起,粘贴到CSS定制保存刷新页面就可以看到修改了。
屏蔽元素
设置元素属性 display:none 就可以不显示元素,并且不会占据位置,使用这个方法可以屏蔽下面的广告,不过最好不要这么做,毕竟博客园也是要恰饭的嘛!
写在最后
方法就是这个方法,大家自己多动手就能做出属于自己的美化,又想要实现的效果可以自行百度,根据上面的流程进行修改即可。如果有问题请在下方留言,如果还有下一篇的话会给大家讲一讲媒体查询,当页面大小发生变化的时候,布局发生改变,让我们的博客在多端自适应。
以上是关于拒绝QQ空间-手把手教你美化博客的主要内容,如果未能解决你的问题,请参考以下文章