序列化与反序列化存储updatepanel
Posted suqq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了序列化与反序列化存储updatepanel相关的知识,希望对你有一定的参考价值。
序列化与反序列化:
主要用于存储对象状态为另一种通用格式,比如存储为二进制、xml、json等等,把对象转换成这种格式就叫序列化,而反序列化通常是从这种格式转换回来。
第一次用序列化和反序列化,存储的为json。数据要求--服务类型(不变):专业1、专业2,(可随时更改)以这样的数据存储值,后续可随时在数据库更改专业变化值。添加全部这个数据,为了全选选项,下面会介绍。
什么是json
JSON就是一串字符串 只不过元素会使用特定的符号标注。
{} 双括号表示对象
[] 中括号表示数组
"" 双引号内是属性或值
: 冒号表示后者是前者的值(这个值可以是字符串、数字、也可以是另一个数组或对象)
所以 {"name": "Michael"} 可以理解为是一个包含name为Michael的对象
而[{"name": "Michael"},{"name": "Jerry"}]就表示包含两个对象的数组
当然了,你也可以使用{"name":["Michael","Jerry"]}来简化上面一部,这是一个拥有一个name数组的对象
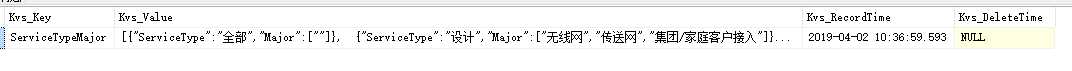
数据库存储值

INSERT INTO dbo.EAF_KeyValueStore (Kvs_Key, Kvs_Value,
VALUES (‘ServiceTypeMajor‘, ‘[{"ServiceType":"全部","Major":[""]},
{"ServiceType":"设计","Major":["无线网","传送网","集团/家庭客户接入"]},
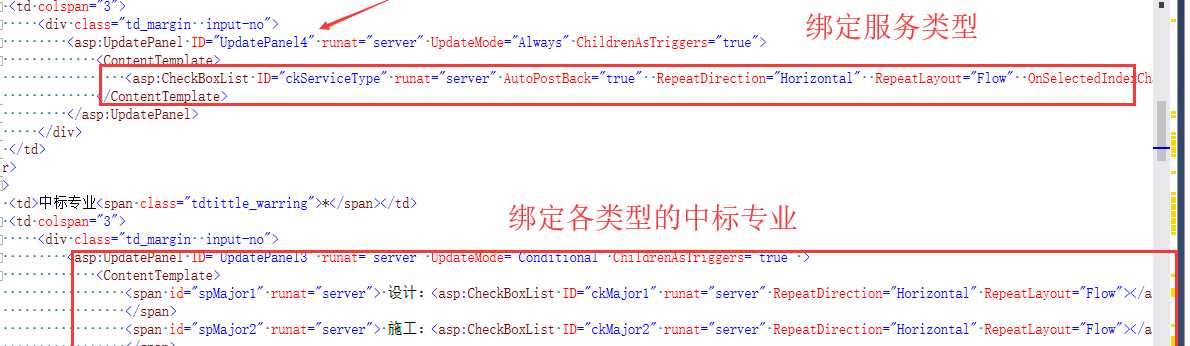
页面( .aspx)展示

效果展示:

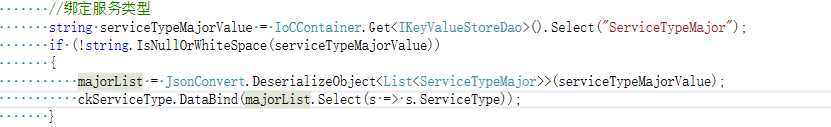
后台代码读取实现:(反序列化读取数据库服务类型数据,绑定在服务类型CheckBoxList控件上)

目前查询方法基本都是封装好的方法,所以直接根据接口调取select查询,数据库服务类型的value值,进行服务类型查询绑定
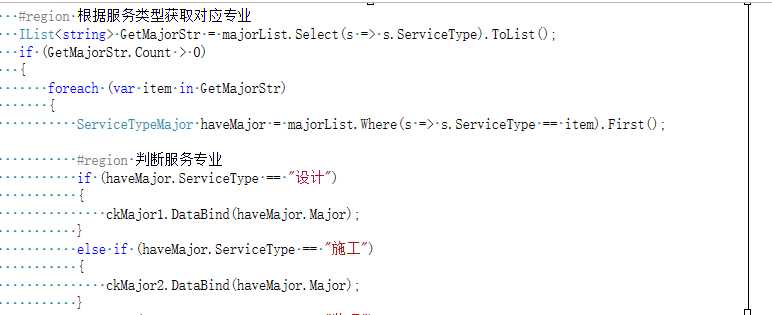
因为数据库存储是一个类型一对多的关系,所以专业是个集合,不能用上述直接读取,我采用了循环读取方式。定义了一个方法 public void BindMajor(IList<ServiceTypeMajor> mList),回发的时候调用即可绑定,方法传参是为了点击页面编辑时能够数据绑定到对应的ckbox控件中,下面会说到。
中标专业分开绑定是为了后续我存储值能找到相对应的服务类型

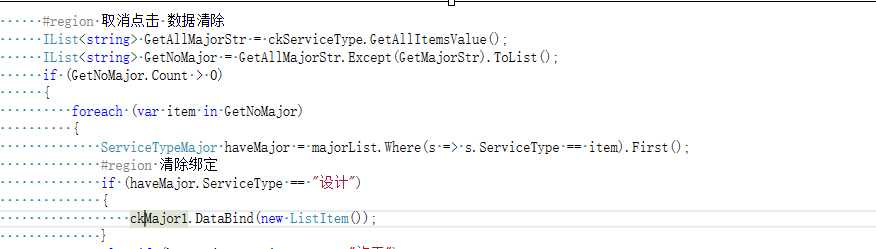
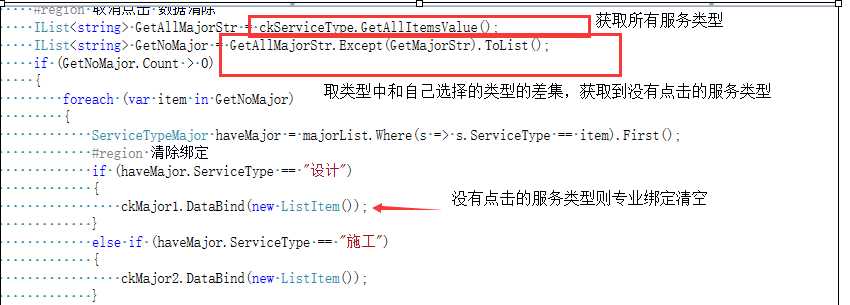
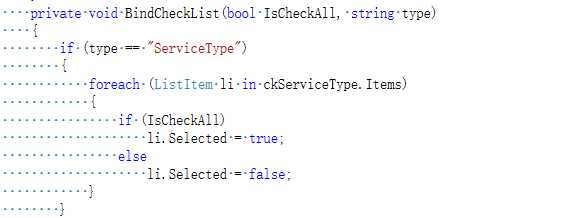
我定义的方法里面还加了一个清除绑定的判断,目的实现点击取消服务类型时,相对应选择的类型的专业也可取消,代码如下:

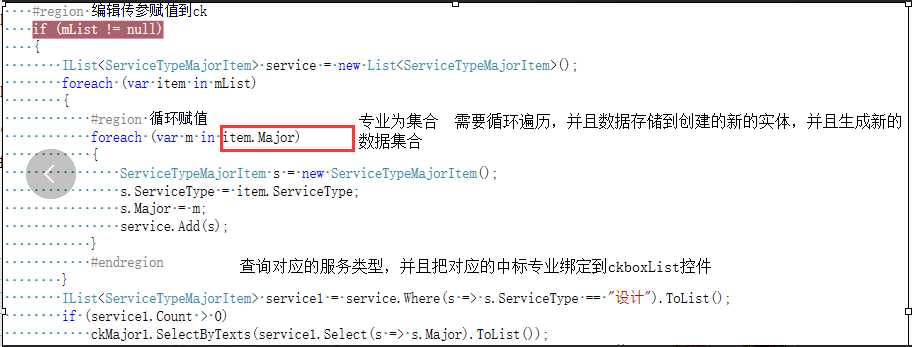
点编辑时,获取我数据库的相对应的值绑定在对应的ckboxList控件上

为了编辑能够获取数据绑定到对应的ckboxList控件,在该方法之前说到传参,判断参数有值,代表是编辑,获取数据库序列化数据绑定到控件。

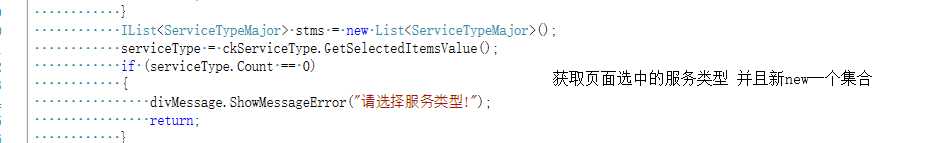
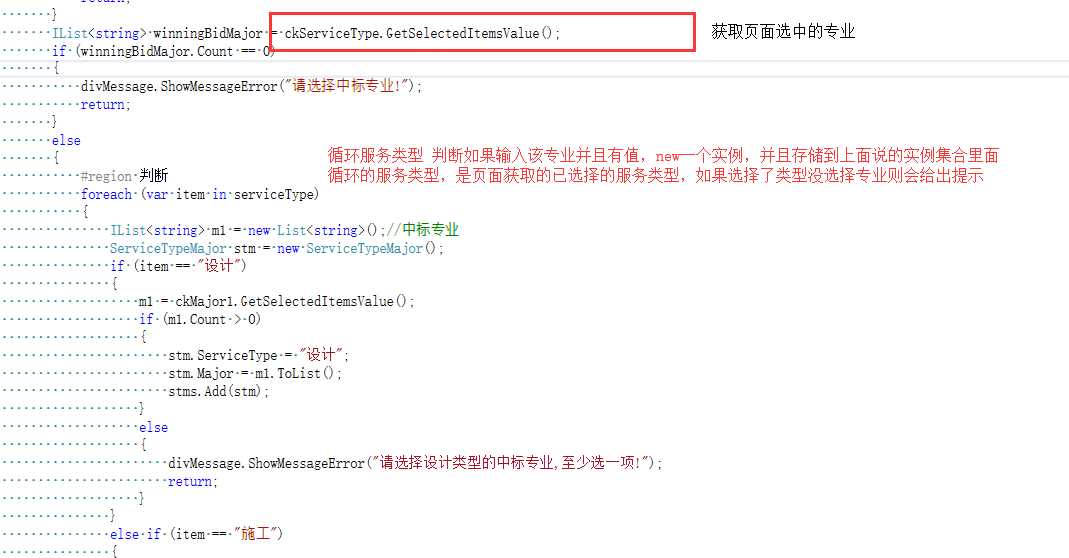
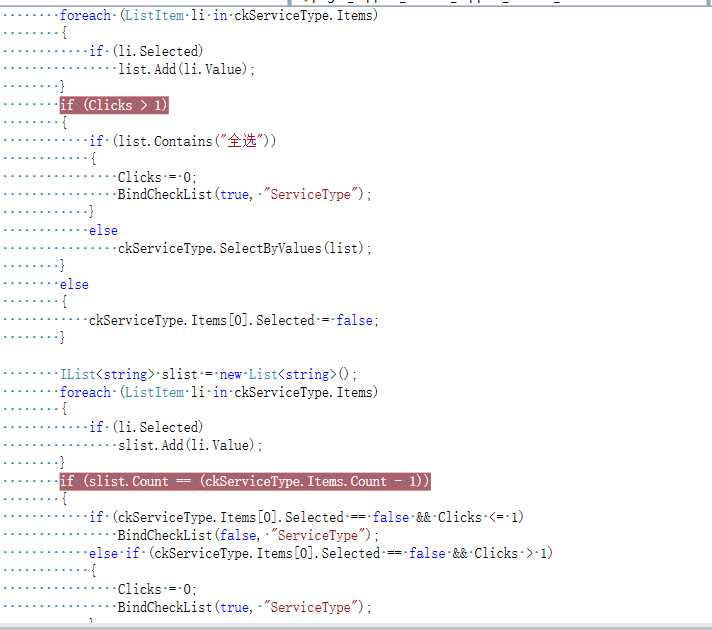
接下来就是数据存储的时候获取数据,并且以序列化存储


之前新new的集合 直接可序列化存储

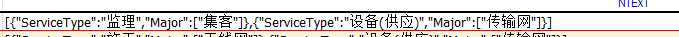
然后数据库存储成功结果:

在使用过程中我用到了updatepanel为了防止闪烁

ScriptManager和UpdatePanel控件联合使用可以实现页面异步局部更新的效果。其中的UpdatePanel就是设置页面中异步局部更新区域,它必须依赖于ScriptManager存在,因为ScriptManger控件提供了客户端脚本生成与管理UpdatePanel的功 能。
属性:
ScriptManager控件的EnablePartialRendering属性: True-实现页面的异步局部更新;False-实现全页面的刷新。
UpdatePanel控件的RenderMode属性:InLine-UpdatePanel控件被解析成html的<span>标记;Block-UpdatePanel控件被解析成HTML控件的<DIV>。
UpdatePanel控件的UpdateMode属性:Always-UpdatePanel页面上任何一处发生的回发操作都会产生页局部更新;Conditional-只在特定的情况下才产页面的回发,如执行UpdatePanel控件的update()方法或在指定的触发器的操作下。
UpdatePanel控件的ChildrenAsTrigger属性: 指示UpdatePanel内部控件引起的回发是否产生当前UpdatePanel控件的局部更新。如果UpdateMode设为Always的话,那ChildrenAsTrigger局性必须设为True,否则运行出错。
但是使用了updatepanel,之前我写的是实现列如:点击设计,出来设计的专业的集合ckboxList,但是发现点击之后,引用的js样式就会失去样式,点选的控件会消失。

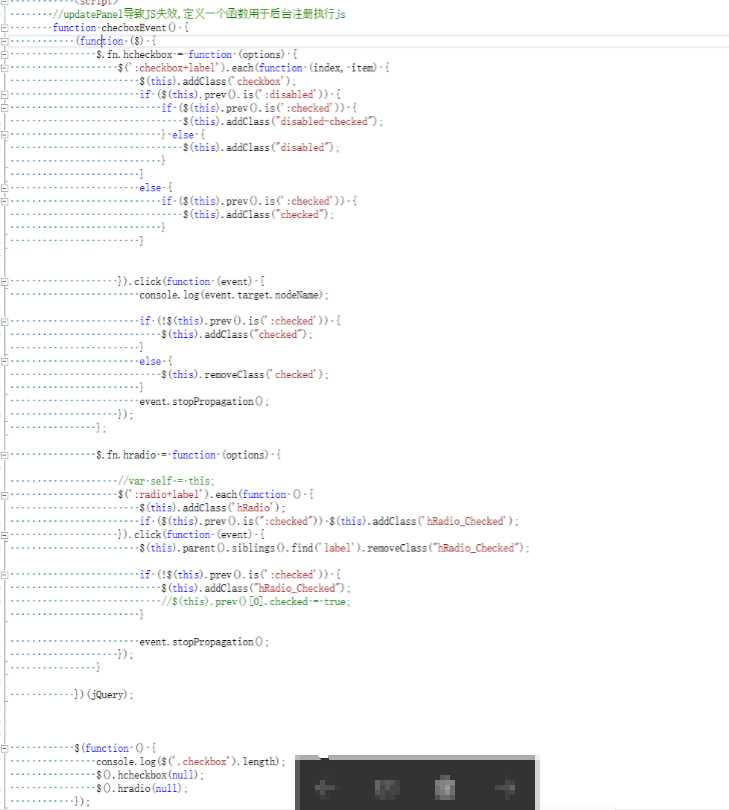
后来跟同事沟通,公司前端给了一个方法,即可实现上面出现的问题。

上面是前端给的方法,然后在后台定义方法调用:


当点击服务类型触发事件的时候调用写好的定义一个函数用于后台注册执行js的方法,这样之后就解决了js样式失去作用的影响。
如果没有j引用样式并且用的服务器控件原样,则不会出现点击触发事件出现的问题。
第一次接触大概理解就是这样,如果专业不是一个集合,反倒更容易存储读取。因为专业是集合,所以要保证一一对应,目前我采取的就是循环绑定的方法,这样确实也很麻烦,判断循环较多。资质有限,要学习的还很多,可能有更好的方法实现。要是有更好的方法,欢迎评论告知。
以上是关于序列化与反序列化存储updatepanel的主要内容,如果未能解决你的问题,请参考以下文章