数据驱动
Posted jiguiyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据驱动相关的知识,希望对你有一定的参考价值。
Vue.js一个核心思想是数据驱动。所谓的数据驱动,是指视图是由数据驱动生成的,我们对视图的修改,不会直接操作DOM。大大简化了代码量。特别是交互复杂的时候,只关心数据的修改会让代码的逻辑变得非常清晰,因为DOM变成了数据的映射,我们所有的逻辑都是对数据的修改,而不用触碰DOM这样的代码非常利于维护。
在vue.js中我们可以采用简洁的模板语法来声明式的将数据渲染DOM:

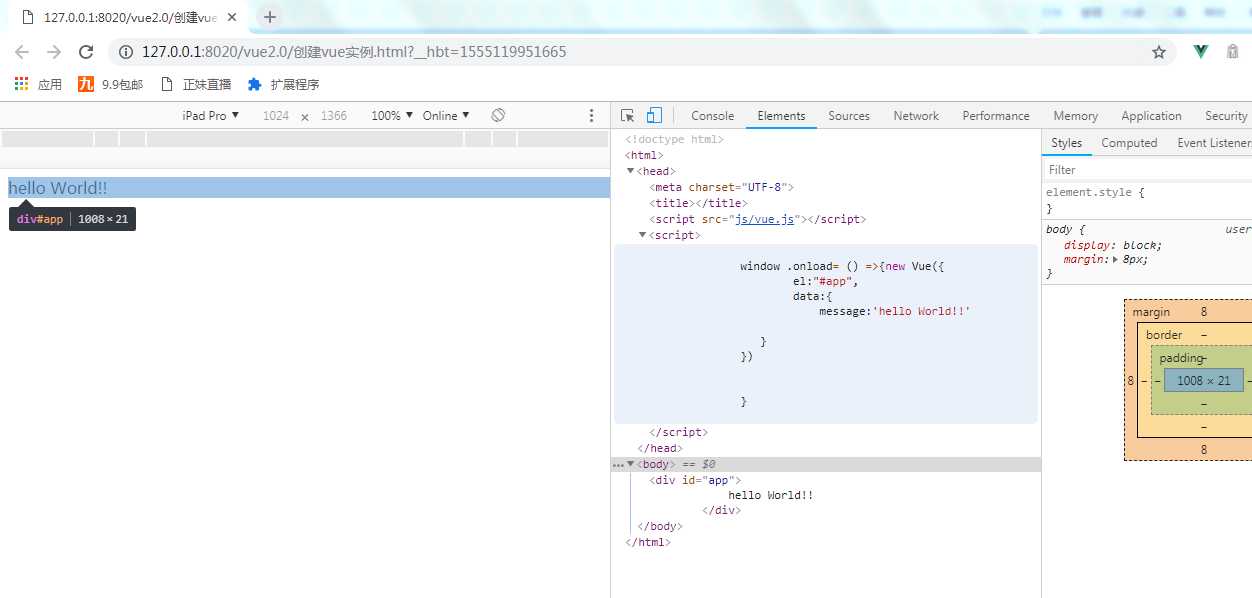
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="js/vue.js"></script> <script> window .onload= () =>{new Vue({ el:"#app", data:{ message:‘hello World!!‘ } }) } </script> </head> <body> <div id="app"> {{message}} </div> </body> </html>
由显示效果可知,在页面上渲染出Hello World!!.
接下来我们就从该源码的角度来分析Vue是如何实现的,分析的过程会以主线代码为主,重要的分支逻辑会放在之后来进行单独的分析。数据驱动还有一部分是数据更新驱动视图变化。
以上是关于数据驱动的主要内容,如果未能解决你的问题,请参考以下文章