react服务端渲染框架
Posted escapist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react服务端渲染框架相关的知识,希望对你有一定的参考价值。
客户端渲染
加载一个空的html页面,然后请求一个打包的js文件,然后再客户端执行这个js文件
动态生成html内容然后插入到DOM元素上,在源代码查询中也只能看到空的html文档
没有任何其他内容
服务端渲染
加载出来的就带有完整的html文档内容(同时带有数据)
流程: 浏览器发送请求 --> 服务器端运行react代码生成页面 --> 服务器端返回渲染的页
客户端渲染:react代码在浏览器上执行,消耗的是用户浏览器的性能
服务端渲染:react代码在服务器上执行,消耗的是服务器端的性能
服务器端渲染好处:SEO可以得到优化,首屏速度加快
虚拟DOM是真实DOM的一个js对象映射
虚拟DOM可以通过ReactDOM的render方法,转化为真实DOM挂载到页面的DOM节点上
也可以通过renderToString ,转化为一个字符串
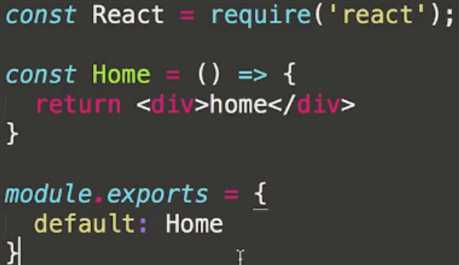
js默认遵守commonjs规范

此时是没有办法运行的,因为不识别 jsx 的语法
yarn add webpack babel-core babel-loader webpack-cli
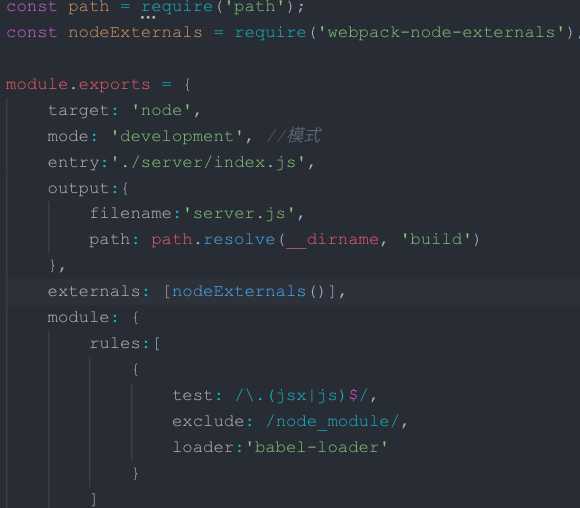
webpack可以帮助我们打包客户端代码和服务端代码,但是需要加上 target参数
表示打包的是服务端代码
2者的区别 let path = require(‘path‘)
在服务端不需要将其一起打包进 编译的文件中
但是在客户端需要一起打包,因为服务器端(node端) 已经有运行依赖的库
yarn add babel-preset-react babel能够解析 jsx 语法
yarn add babel-preset-stage-0 babel-preset-env
注意在:babel8中 有些包是已经废弃了的,比如:babel-preset-react需要换成 @babel/preset-react

由于使用了webpack和stage-0 服务器端代码完全可以使用ES6的模块引入方式,最终编译后还是 require这种
代码引入方式
打包命令: webpack --config webpack.server.js (不写文件名称,默认为webpack.config.js)
webpack-node-externals 虽然自带的模块不会打包进最后生成的文件中,但是 node_modules第三方模块会被打包
所以需要这个插件,来过滤掉这个包里面的文件

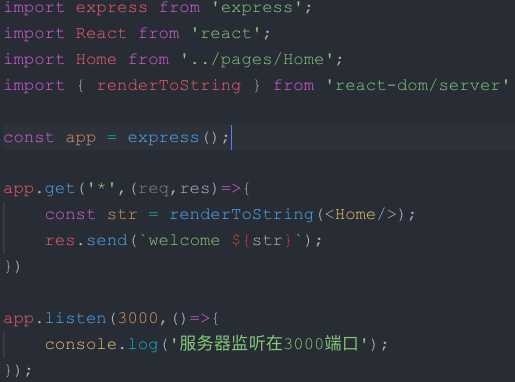
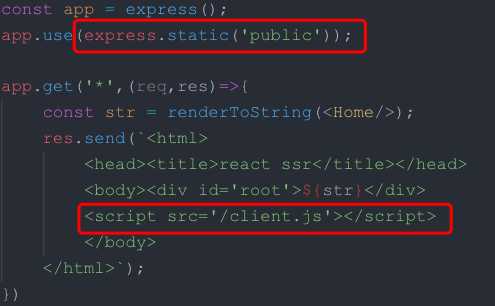
renderToString 将组建渲染成字符串
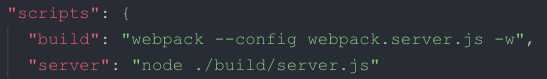
webpack 服务端基本配置


-w (或者 --watch) 表示一直处于监听状态 监听的是配置文件中的入口文件(及其依赖文件) 只要文件发生改变就会重新编译该文件
发现一个问题
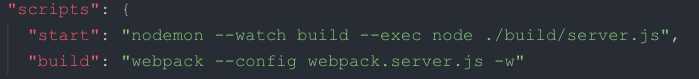
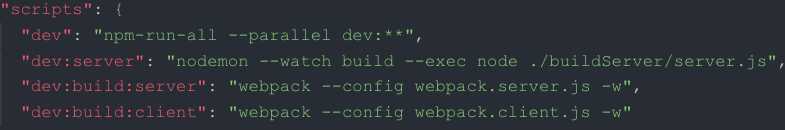
1. 编译可以监听了,但是需要每次 重新启动服务器

--watch后面的参数表示只要 build 目录中的文件改变了就会重新启动服务器
2.但是还是需要启动2个窗口
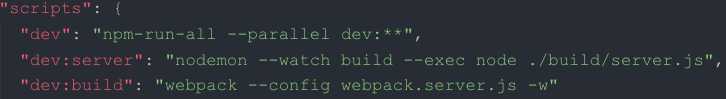
可以使用 npm-run-all 来提升开发效率,一个窗口可以执行多条命令

cnpm install npm-run-all -g

--parallel 表示并行执行
同构:一套react代码,在服务器端执行一次,在浏览器端也执行一次
问题:renderToString 只会渲染组件的基本内容,像点击事件等是不会起作用的
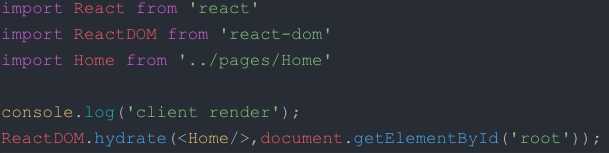
在客户端执行一段代码

静态文件必须放在 public中才能被访问到,访问静态文件的配置
服务器端代码

使用render方法也可以,但是会有警告
同构的时候使用这个 hydrate 涉及到数据的注水和脱水

这样按钮的点击就可以使用了,因为组件在客户端重新渲染了一遍
执行流程
1. 服务器端运行react代码渲染出html
2.发送html给浏览器
3.浏览器收到内容展示
4.浏览器加载js静态文件
5.js中的react代码在浏览器端重新执行一遍,此后js中的react代码接管页面的操作
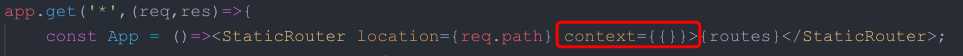
服务器端使用路由
使用StaticRouter 代替 BrowerRouter
客户端路由也会重新执行一遍,服务器和客户端路由要统一
否则会出现警告
服务器端路由必须先获取路径,才能找到对应的组件 context里面是数据的传递

nodejs作为一个中间层,只负责后端接口的调用和页面的展示
服务端中使用redux :服务端和客户端都需要创建store
当服务端没有用Provider包裹的时候会提示 store 找不到

直接导出store会使得整个应用只有一个store ,这样所有用户共享一个store,显然是不对的
需要返回一个函数
服务端数据渲染
异步数据服务器渲染:loadData方法及路由重构
给组件增加loadData静态方法,负责在服务端渲染页面之前将这个路由的数据准备好

这种路由是不能定义 loadData 方法的
store里面应该填充什么数据,需要结合当前用户输入的地址
具体步骤:
1.改写路由
以上是关于react服务端渲染框架的主要内容,如果未能解决你的问题,请参考以下文章