vue+typescript基础练习
Posted mirrortom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+typescript基础练习相关的知识,希望对你有一定的参考价值。
环境
win10
node -v 8.9.3
vue-cli 3.4
typescript 3.1.5
编辑器 vscode
目标
使用vuecli工具,建立一个项目,使用typescript.并实现基本的路由,组件等功能
步骤
一.建项目
官网文档https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
安装必要的环境,然后使用管理员身份打开CMD输入vue ui:
这个是vuecli的图形化界面,使用它建立比较方便,命令行的命令是vue create

点create开始建立项目,选中带typescript stylus的那种,然后一路下一步,直到项目建完.
这里会从node的npm下载很多包,如果网络不好,会比较慢,还可能失败.

二.熟悉目录结构
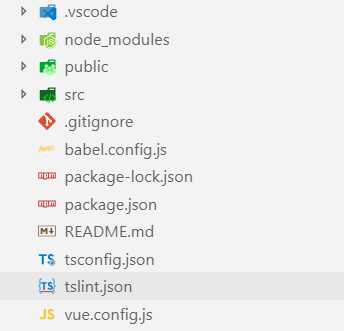
使用vscode打开这个项目文件夹

看一下,src目录是源码,根目录下有各种配置文件,那个vue.config.js是后来加上去的,本来没有.
这里并没有发现webpack.config的配置文件,官网上是这样讲的 https://cli.vuejs.org/zh/guide/webpack.html#%E7%AE%80%E5%8D%95%E7%9A%84%E9%85%8D%E7%BD%AE%E6%96%B9%E5%BC%8F
大概是说,vuecli自己生成了webpack配置文件,可能通过增加一个vue.config.js的配置文件来调整webpack的配置,
可以使用如下命令查看生成的配置文件 ,在项目根目录路径下输入这个命令,将配置导出到output.js后查看

三.启动项目
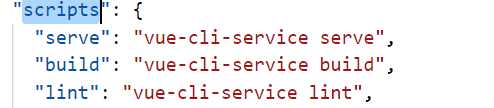
查看package.json的 scripts属性可知,如下命令启动项目
npm run serve

这里看到了经典的vue项目页
运行前,没有改动任何配置
四.项目主要文件与目录
App.vue //
main.ts // 入口文件
router.ts // 路由
store.ts //
/src/views // 可以是页面文件
/src/plugins // 插件目录,例如添加element-ui这个插件后,会增加element.js文件
/src/components // 组件目录,自定义组件可放此处
五.typescript
由于使用了typescript,所以跟js的不太一样,不过在形式上大体一致,
vue js版本中的属性,成员,生命周期,在ts的类中有一一对应的,基本是一致的.
使用ts要比js麻烦一些,至少要多写很多类型定义这些强类型语言的东西,但是也有些好处的,至少有语法提示,重构时还能批量修改等等,另外,语法检查使用了tslint,比较严格.
虽然麻烦,但觉得还是值得的.vscode有建立代码片段的功能,可以建一个vuets的模板,这样比较省事,点击文件菜单
文件 -> 
使用这个模板,这是个vue文件模板,新建一个vue文件后,输入vuets回车就自动输入好了.减少重复劳动
1 "Print to console": { 2 "scope": "vue", 3 "prefix": "vuets", 4 "body": [ 5 "<!-- $1 -->", 6 "<template>", 7 " <div class=""></div>", 8 "</template>", 9 "", 10 "<script lang=ts>", 11 "import { Component, Vue, Prop, Watch } from ‘vue-property-decorator‘;", 12 "@Component", 13 "export default class $2 extends Vue {", 14 "}", 15 "</script>", 16 "<style lang=stylus scoped>", 17 "</style>" 18 ], 19 "description": "Log output to console" 20 }
六.组件调用传值
以下是一个超连接列表组件,接收一个数组,循环router-link,最终得到a标签列表
1 <template> 2 <div class="list"> 3 <router-link :to="item.path" v-for="(item,index) in data" :key="index">{{item.title}}</router-link> 4 </div> 5 </template> 6 7 <script lang=ts> 8 import { Component, Vue, Prop, Watch } from ‘vue-property-decorator‘; 9 @Component 10 export default class extends Vue { 11 @Prop() 12 private data?: []; 13 private created() { 14 window.console.log(this.data); 15 } 16 } 17 </script> 18 <style lang=stylus scoped></style>
与js版本写法上的不同处

这里有个lang=ts,表示使用typescript

这个组件用来扩展功能,提供装饰器? https://www.tslang.cn/docs/handbook/decorators.html https://github.com/kaorun343/vue-property-decorator#Prop
有了这个工具后,就可以使用ts的方式来写了.
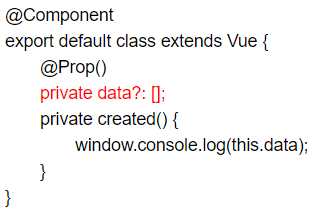
下面这段代码定义一个ts类,并且继承自Vue,在形式上,和js版本的基本一致


从第1个装饰器 @Component开始,这个的作用就是添加组件,接收一个对象,里面是组件对象,和js的一样
import com1
import com2
components:{com1,com2}
@prop()这个就是js中的属性,下面的成员是属性名,?号表示为可空类型

created()这个方法,就是vue生成周期方法了.与js写法一样.
--调用这个组件:
1.模板部分与js一样,写入模板,并且绑定数据
import list from list.vue // 与js一样,引入这个组件
// 在组件装饰器中,注册这个组件

由于ts定义属性一定要赋初值,所以只好定义为可空类型.
七:总结
建项目,熟悉目录与文件,做个组件调用的DEMO,居然也有如此多的坑.
不过好处还是很大的,新版本的cli不用再去折腾并不熟悉的webpack.这降低了上手难度.
ts与vue的结合已经成熟了,后来应该会越来越顺手.
后续还需要一个按目录结构生成路由配置文件的脚本
element-ui和vant两种ui分别用于PC和移动端的界面,还是不错的.但其ts用法,还待研究.
以上是关于vue+typescript基础练习的主要内容,如果未能解决你的问题,请参考以下文章