vue 中引用better-scroller实现横向轮播
Posted kangkang1207
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 中引用better-scroller实现横向轮播相关的知识,希望对你有一定的参考价值。
完整代码:
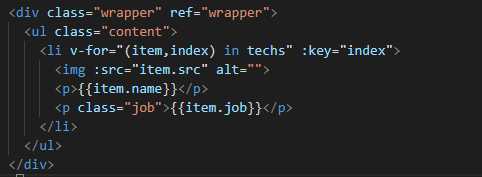
html部分:

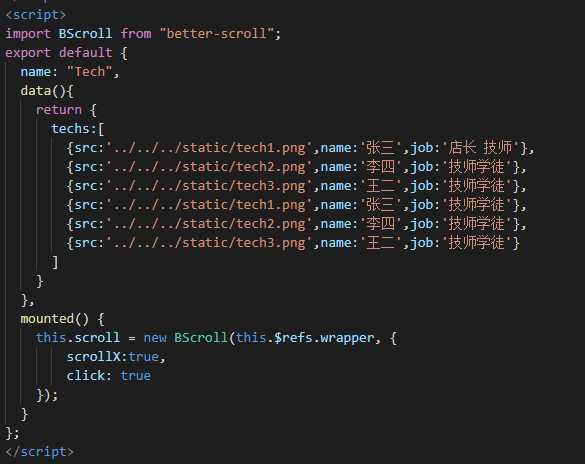
js部分:

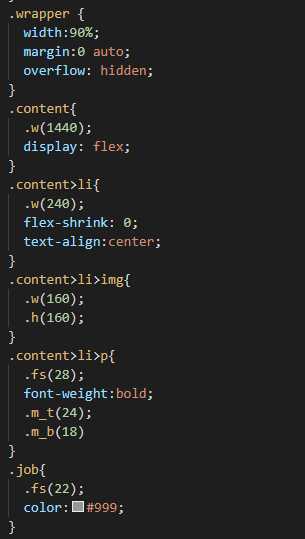
css部分:

说明:
因为要实现横向滚动,所以content部分的宽度要大于wrapper的宽度,所以要有固定宽度;最好是wrapper要有固定宽度,这样就能够实现想要的横向滚动效果了
以上是关于vue 中引用better-scroller实现横向轮播的主要内容,如果未能解决你的问题,请参考以下文章