jQuery伪分页效果
Posted dzlx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery伪分页效果相关的知识,希望对你有一定的参考价值。
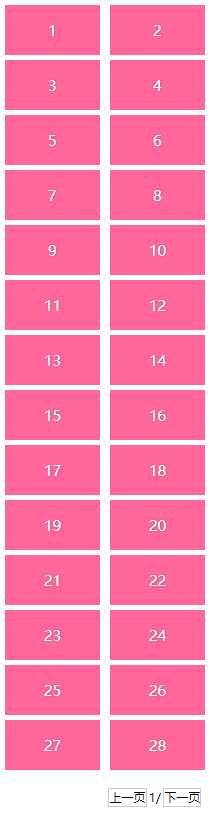
 如图,我们首先分析在一个页面存放4条内容,其余的超出隐藏(因为这里没有后台数据,所以我们把内容‘写死’),然后就是下面两个按钮(这里我们不用button,因为button有自带的提交功能),然后我们可以把首页写成1,总页数使用JQ实现,为此,我们先把页面跟样式写好
如图,我们首先分析在一个页面存放4条内容,其余的超出隐藏(因为这里没有后台数据,所以我们把内容‘写死’),然后就是下面两个按钮(这里我们不用button,因为button有自带的提交功能),然后我们可以把首页写成1,总页数使用JQ实现,为此,我们先把页面跟样式写好
<div class="main"> <div class="item"> <ul class="clear"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> <li>11</li> <li>12</li> <li>13</li> <li>14</li> <li>15</li> <li>16</li> <li>17</li> <li>18</li> <li>19</li> <li>20</li> <li>21</li> <li>22</li> <li>23</li> <li>24</li> <li>25</li> <li>26</li> <li>27</li> <li>28</li> </ul> </div> <div class="page_btn clear"> <span class="page_box"> <a class="prev">上一页</a><span class="num"><span class="current_page">1</span><span style="padding:0 3px;">/</span><span class="total"></span></span><a class="next">下一页</a> </span> </div> </div>
.main{ width:800px; zoom:1; margin:0 auto; } .item{ width:800px; overflow:hidden; } ul{ padding:0; width:860px; zoom:1; } .clear{ zoom:1; } .clear:after{ content:""; display:block; height:0; clear:both; visibility:hidden; } ul li{ list-style-type:none; float:left; background:#F69; font-size:60px; text-shadow:1px 1px 3px #555; width:380px; height:200px; margin:10px 40px 10px 0; line-height:200px; text-align:center; color:#fff; } .page_btn{ padding-top:20px; } .page_btn a{ cursor:pointer; padding:5px; border:solid 1px #ccc; font-size:12px; } .page_box{ float:right; } .num{ padding:0 10px; }
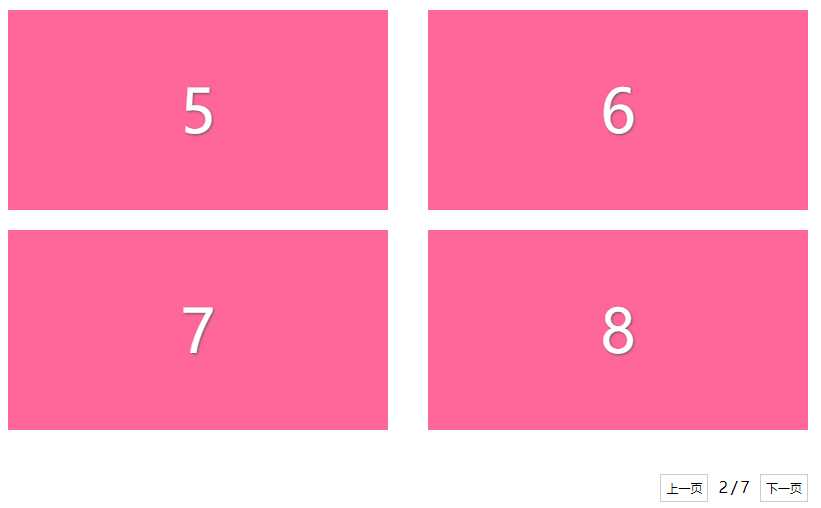
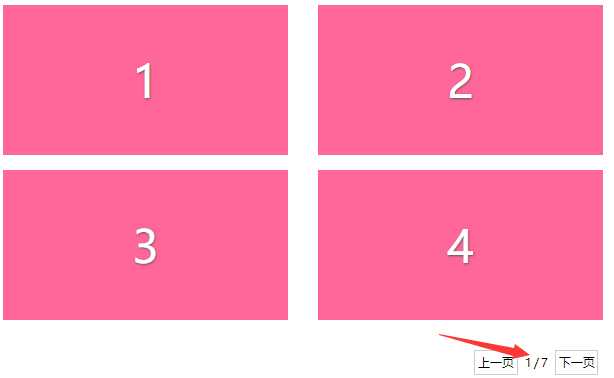
这样我们写出来的效果应该是这样 ,然后我们在去写它的逻辑
,然后我们在去写它的逻辑
$(document).ready(function(){ $("ul li:gt(3)").hide();//初始化,前面4条数据显示,其他的数据隐藏。 var total_q=$("ul li").index()+1;//总数据 var current_page=4;//每页显示的数据 var current_num=1;//当前页数 var total_page= Math.round(total_q/current_page);//总页数 var next=$(".next");//下一页 var prev=$(".prev");//上一页 $(".total").text(total_page);//显示总页数 $(".current_page").text(current_num);//当前的页数
我们可以先规定一页只显示4条数据,其余的隐藏,让后在把当前页数跟总页数显示出来 ,最后,我们再去实现“上一页”“下一页”,在上一页中,我们判断在第一页的时候就停止,而“下一页”,我们判断在最后一页时就停止,所以
,最后,我们再去实现“上一页”“下一页”,在上一页中,我们判断在第一页的时候就停止,而“下一页”,我们判断在最后一页时就停止,所以
$(‘.next‘).on(‘click‘,function(){ if(current_num==7){ return false; }else{ $(‘.current_page‘).text(++current_num); $.each($(‘ul li‘), function(index) { var start = current_page * (current_num - 1); var end = current_page * current_num; if(index >= start && index<end){ $(this).show() }else{ $(this).hide(); } }); } }); $(‘.prev‘).on(‘click‘,function(){ if(current_num == 1){ return false; }else{ $(‘.current_page‘).text(--current_num); $.each($(‘ul li‘), function(index) { var start = current_page * (current_num+1); var end = current_page * current_num; if(index <= start && index > end){ $(this).show() }else{ $(this).hide(); } }); } })
其实,页数跟内容不是固定的,在项目中,这些数据都会从后台反馈给你的
以上是关于jQuery伪分页效果的主要内容,如果未能解决你的问题,请参考以下文章