软工网络15团队作业8——Beta阶段项目总结
Posted 999yebuxing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软工网络15团队作业8——Beta阶段项目总结相关的知识,希望对你有一定的参考价值。
1.新成员
| 姓名 | 风格 | 擅长 | 角色 | 宣言 |
|---|---|---|---|---|
| 李家俊 | 乱写 | 都有所涉猎 | 测试 | 混就完事了 |
2.是否需要更换团队的PM
- 不需要
3.下一阶段需要改进完善的功能
- 能够通过手机或其他外来设备连接网页
4.下一阶段新增的功能
- 添加用户购买功能
5.需要改进的团队分工
- 数据库环境的搭建,连接数据库:张陈东芳
- 数据库语句sql语句:张陈东芳
- 商品实体类的实现:吴敏烽
- 获取所有商品信息的实现:吴敏烽
- 获取最近浏览的前五条商品信息:林振斌
- 从客户端获得Cookies集合,显示商品信息:李智
- 页面的排版设计:林振斌,李智
- 用户订单及资料的类:李家俊
- 用户订单及资料的sql语句:李家俊
- 购买功能实现:李智
6.需要改进的工具流程
- 仍然是通过不断执行程序来找bug,以此完善程序
7.冲刺的时间计划安排
- 张陈东芳:数据库连接的检查
- 吴敏烽:商品实体类的检查
- 林振斌:获取商品信息方法的检查
- 李智:Cookies的检查和购买功能的检查
- 李家俊:用户订单及资料的类的检查
- 全体人员:不断运行,找出bug优化
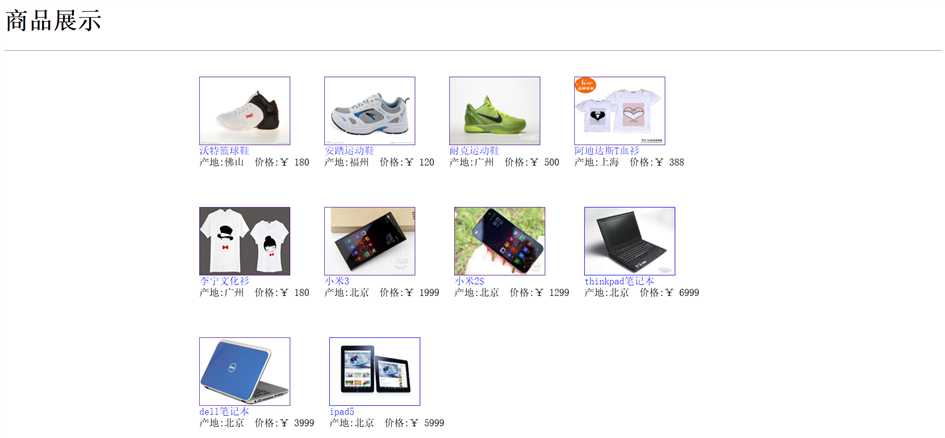
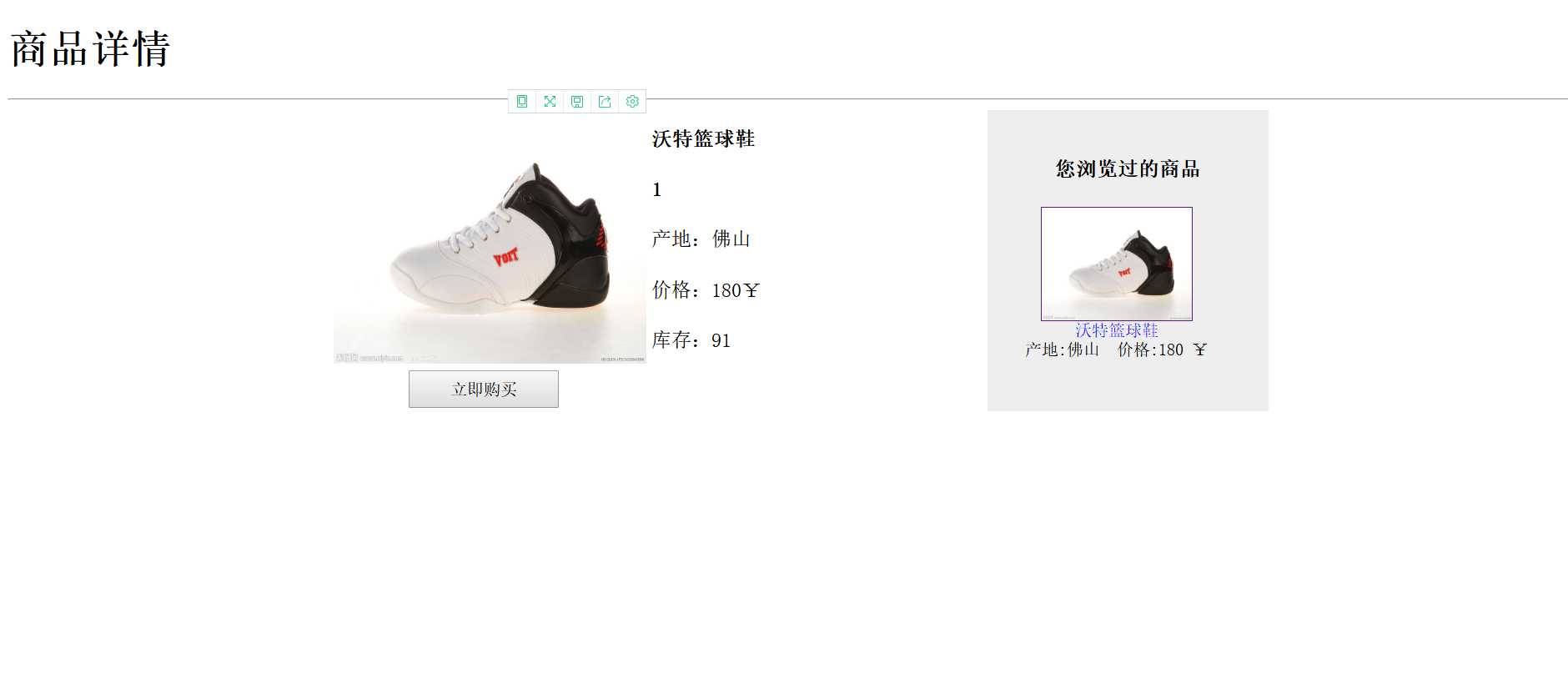
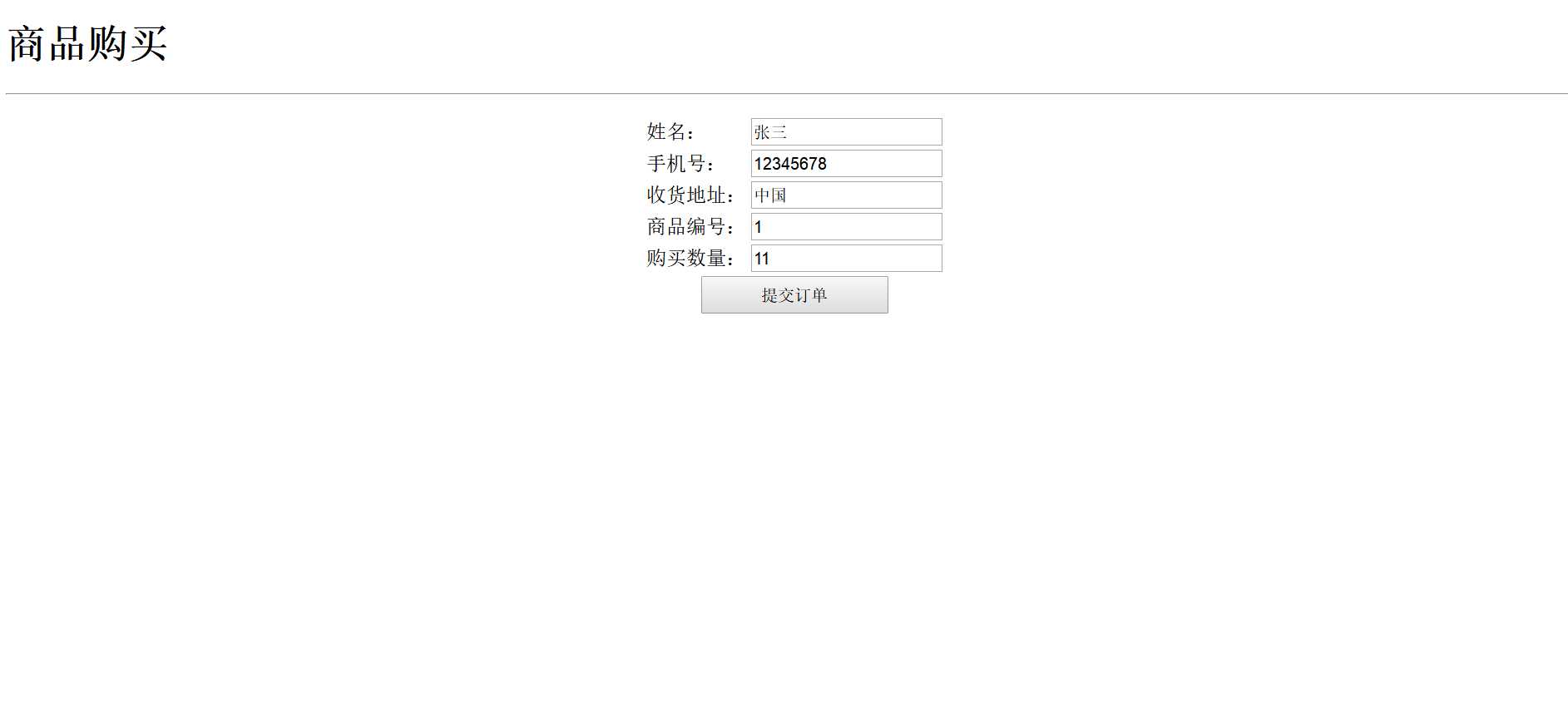
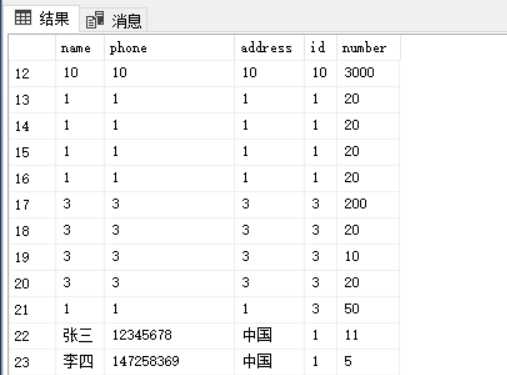
8.实验截图
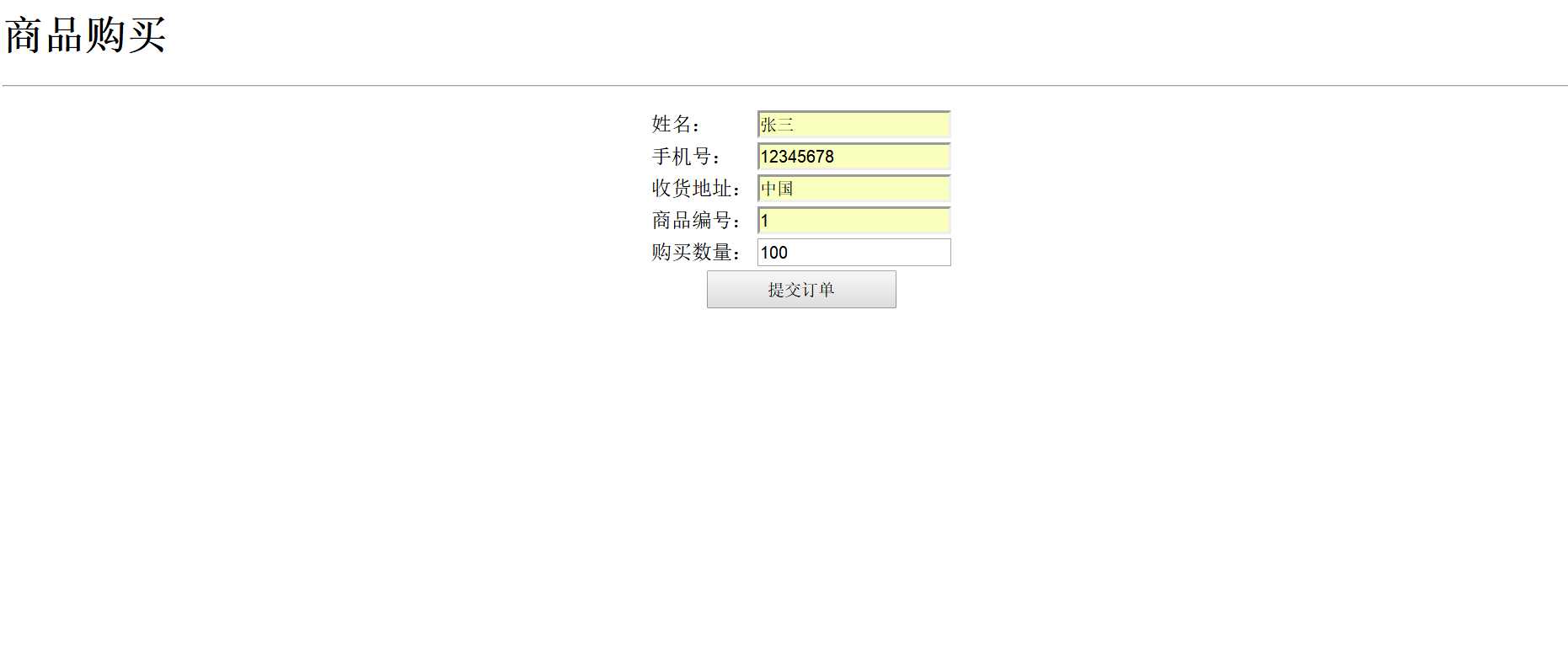
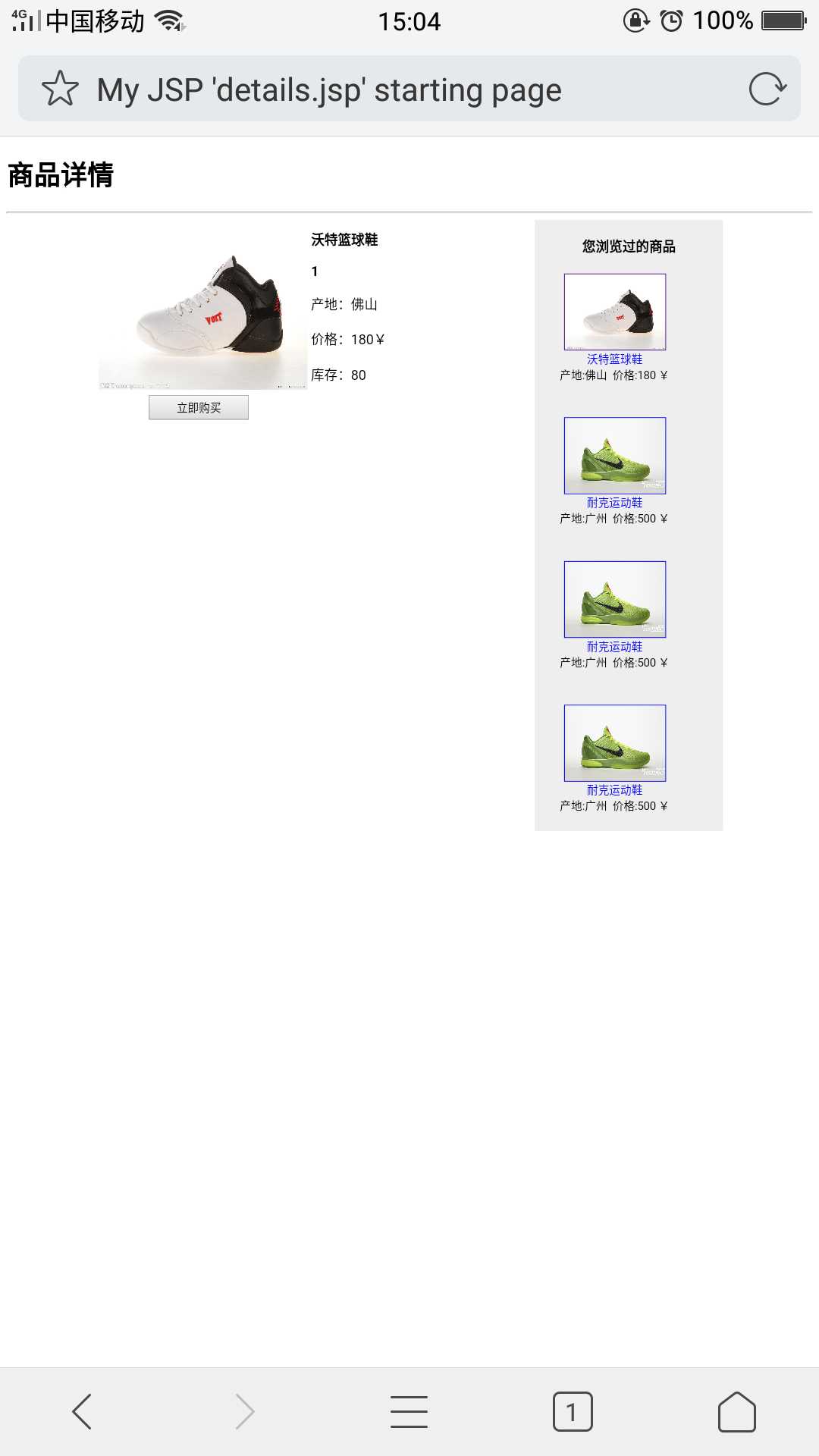
(1)浏览器运行:

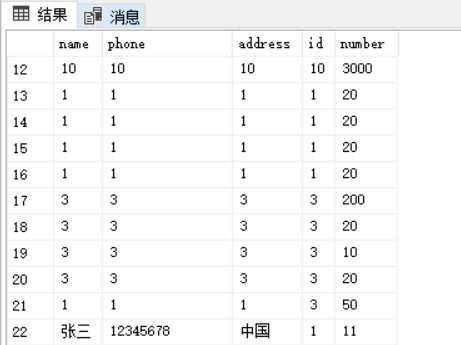
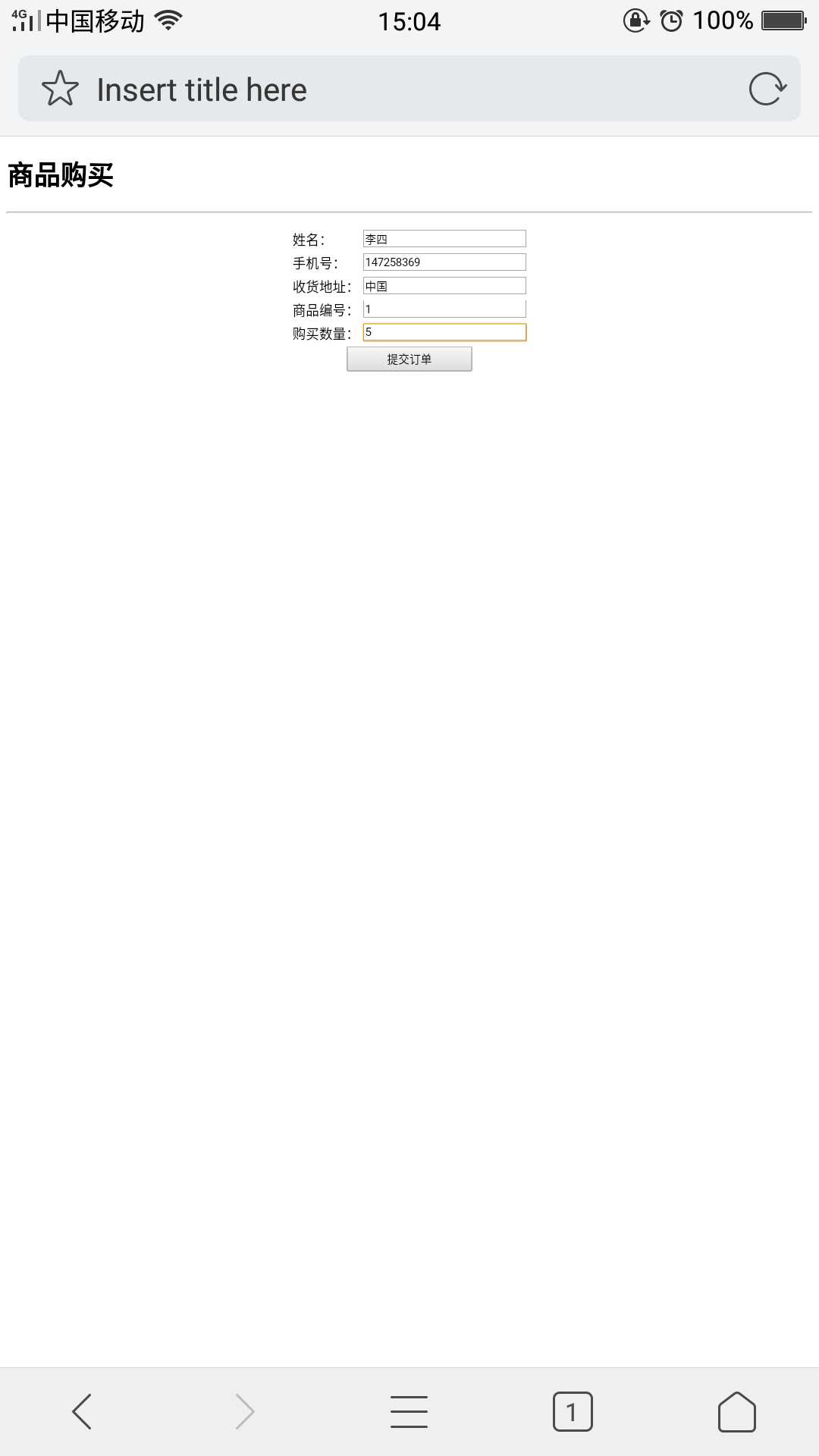
(2)购买成功:



【注:商品数量从91变为80】


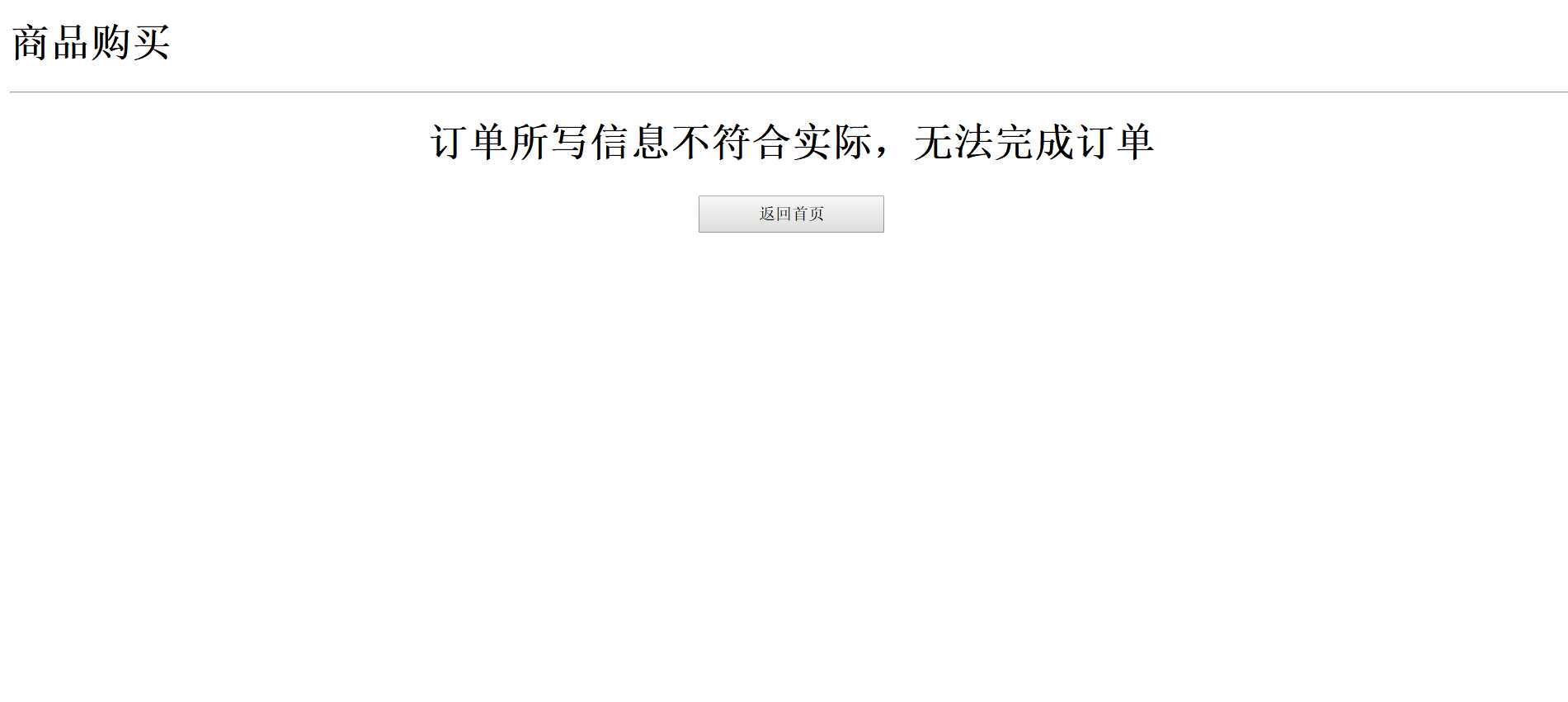
(3)购买失败:


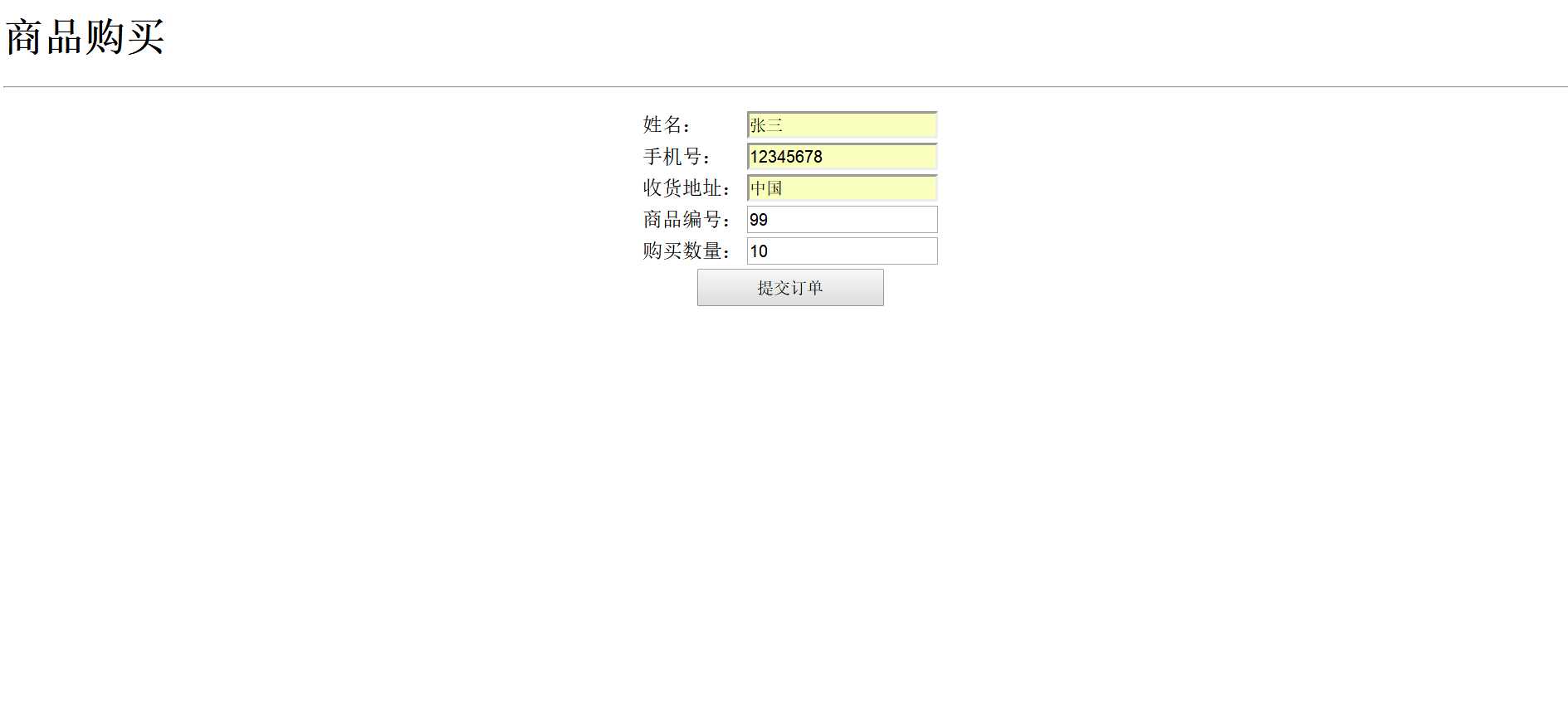
(4)不存在此商品:


(5)外来设备连接(手机),使用主机wifi,将网址改为http://主机ip:端口号/shop/commodity.jsp即可连接:




【注:商品数量从80变为75】


以上是关于软工网络15团队作业8——Beta阶段项目总结的主要内容,如果未能解决你的问题,请参考以下文章