vue学习之路一:安装vue-element-admin项目
Posted lynna
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习之路一:安装vue-element-admin项目相关的知识,希望对你有一定的参考价值。
今天看到一个vue网站,觉得很好,立马又有学习vue的冲动了,话不多说,直接贴项目网址:
https://github.com/PanJiaChen/vue-element-admin/blob/master/README.zh-CN.md
根据文档,第一步就是安装项目啦!
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
到此为止,我们可以通过浏览器访问 http://localhost:9527
注意:
如果你觉得每次都需要npm run dev觉得麻烦,直接想在webstrom里边运行,并直接开发,那么请参考一下webstrom设置(参考:https://jingyan.baidu.com/article/d5c4b52b950c52da560dc50a.html)
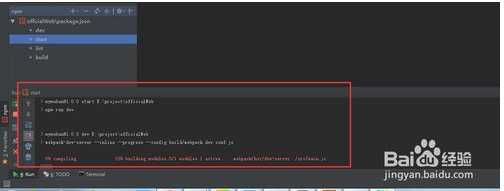
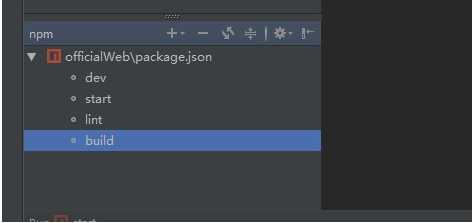
1.找到webstrom界面的左下角的npm并点击,可以看到一个工具框

2.点击start就可以启动项目了,下面的框内是启动的进程

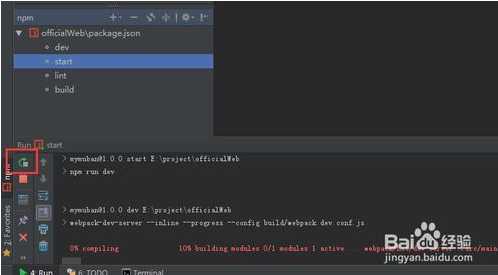
3.点击图片所示的红框按钮可以重启项目

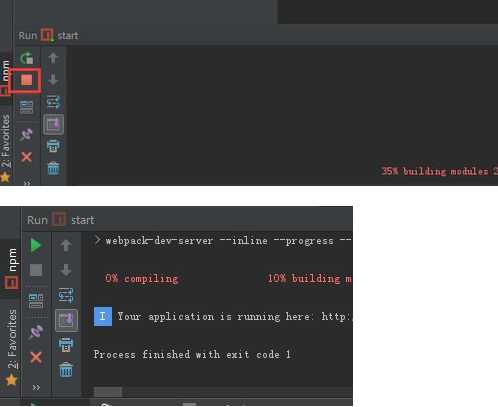
4.点击图片所示的红框按钮可以关闭项目

5.还有一个常用的功能就是vue项目打包,点击build即可。

未完待续...期待后续更新
以上是关于vue学习之路一:安装vue-element-admin项目的主要内容,如果未能解决你的问题,请参考以下文章