# 20165318 2017-2018-2 《Java程序设计》第四周学习总结
Posted sunxiaoxuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# 20165318 2017-2018-2 《Java程序设计》第四周学习总结相关的知识,希望对你有一定的参考价值。
2017-2018-2 20165318 实验四《android程序设计》实验报告
一、实验报告封面
课程:Java程序设计 班级:1653班 姓名:孙晓暄 学号:20165318
指导教师:娄嘉鹏 实验日期:2018年5月14日
实验时间:13:45 - 3:25 实验序号:实验四
实验名称:Android程序设计
实验要求:
- 没有Linux基础的同学建议先学习《Linux基础入门(新版)》《Vim编辑器》 课程
- 完成实验、撰写实验报告,实验报告以博客方式发表在博客园,注意实验报告重点是运行结果,遇到的问题(工具查找,安装,使用,程序的编辑,调试,运行等)、解决办法(空洞的方法如“查网络”、“问同学”、“看书”等一律得0分)以及分析(从中可以得到什么启示,有什么收获,教训等)。报告可以参考范飞龙老师的指导
- 严禁抄袭,有该行为者实验成绩归零,并附加其他惩罚措施。
二、实验内容及步骤
目录
第24章:初识Android
build:该目录包含了自动生成的文件,这些文件包括了编译设置项、R类等
libs:该目录包含了开发Android应用所需要的库文件
src:该目录存放了应用的源代码.java文件。默认情况下,它包含了MainActivity.java文件,这个源代码j有一部分是执行了你点击应用图标时启动应用所需要功能
res:该目录存放了所有的资源文件
drawable:该目录存放了项目的drawable对象和一些图片资源
layout:该目录存放了各个界面的布局文件
menu:该目录存放了应用中设计的菜单对象
mipmap:该目录存放了应用的主要图片资源
values:该目录存放了字符串、颜色等定义的资源集合
AndroidManifest.xml:该文件是描述应用基础特性的文件,定义了每个组件。
Android Studio项目的目录树
任务一 Android Stuidio的安装测试:
任务要求
- 参考Android开发简易教程,安装 Android Stuidio。
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号。
- 学习Android Stuidio调试应用程序。
实验过程
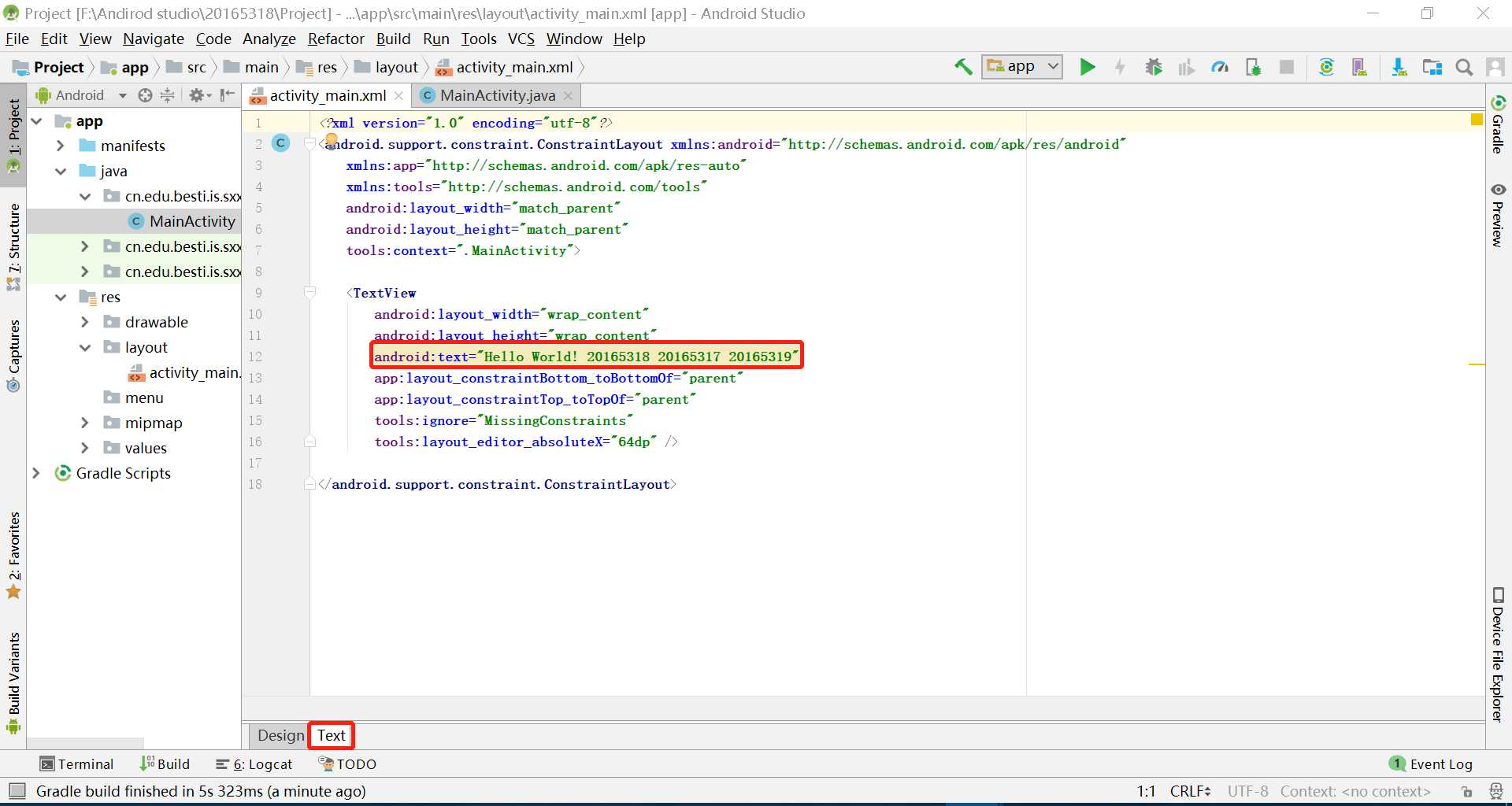
- 将布局文件
activity_main.xml中text的android:text="Hello World!"改为android:text="Hello World! 20165318 20165317 20165319"

也可将布局文件
activity_main.xml中design的text view内容改为Hello World! 20165318 20165317 20165319学习Android Stuidio调试应用程序
调试过程如下:Tools->Android->Android Device Monitor
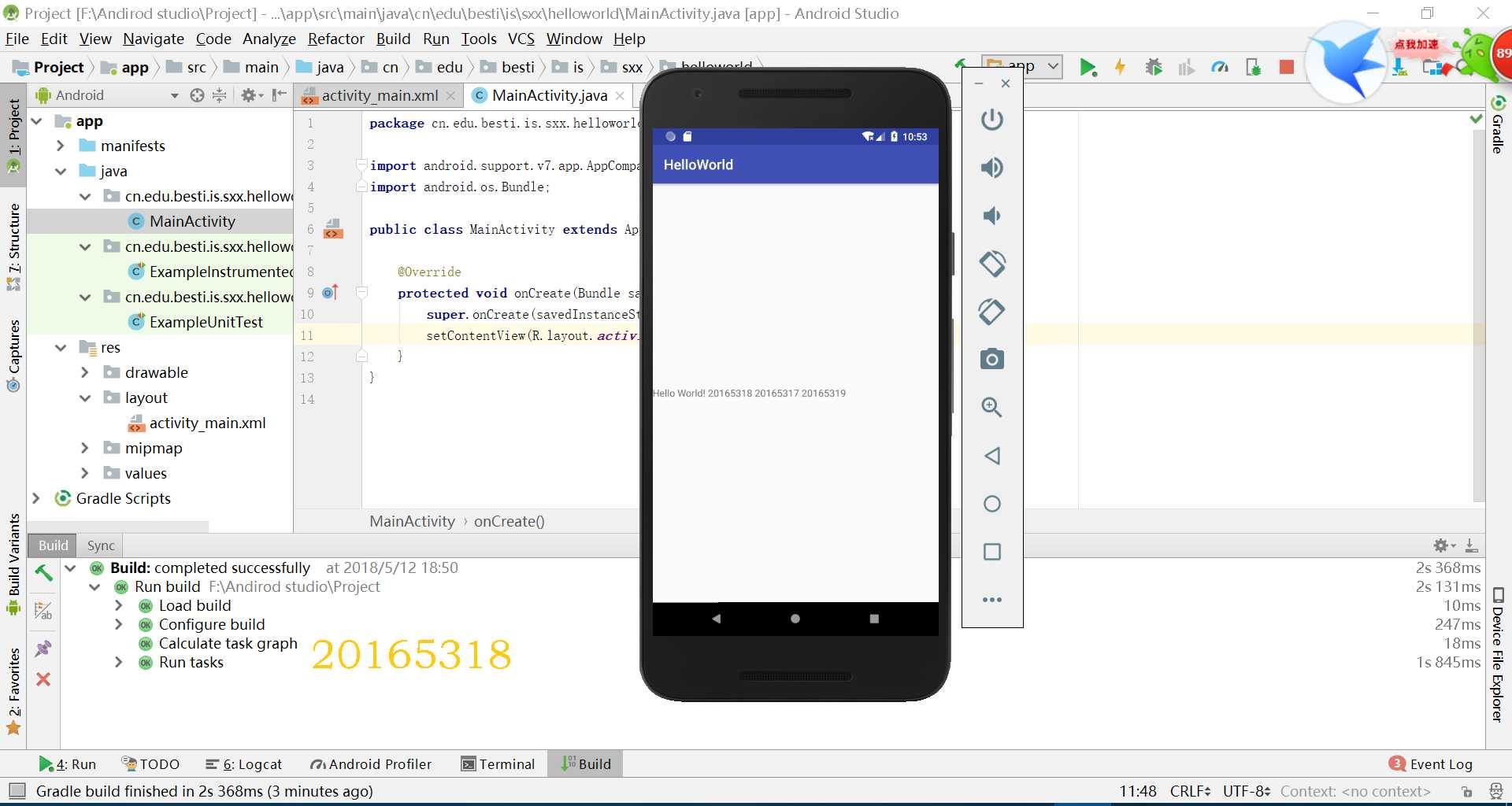
运行结果

第25章:活动
Android中的四大组件
- Activity
- Service
- ContentProvider
- Broadcast Receiver
其中Activity是Android系统中最常用、最常见的一个组件
一个应用通常包含了多个Activity
Activity类定义了如下的回调事件
onCreate():这是第一个回调方法。当Activity首次被创建时会调用它onStart:当Activity对于用户来说变为可视状态时会回调此方法onResume():当用户开始与应用交互时会调用此方法onPause():当前的Activity正在暂停中,并且先前的Activity正在恢复时,被暂停的这个Activity不会再接收用户的输入,也不再执行任何代码和调用onStop():当Activity不再为可视状态时会调用该回调方法onDestroy():该方法会在Activity被系统销毁前被调用onRestart():当Activity在被停止后重新启动时,会调用该回调方法
任务二:Activity测试
任务要求
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
实验过程
- 配置Activity
- 在文件AndroidManifest.xml中,只要为application元素添加activity子元素,即可配置Activity
- 在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity即可
- 启动、关闭Activity
- 每一个控制文件的Activity都需要有对应的启动程序文件(.java)和相应的布局文件(.xml)
- 在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity
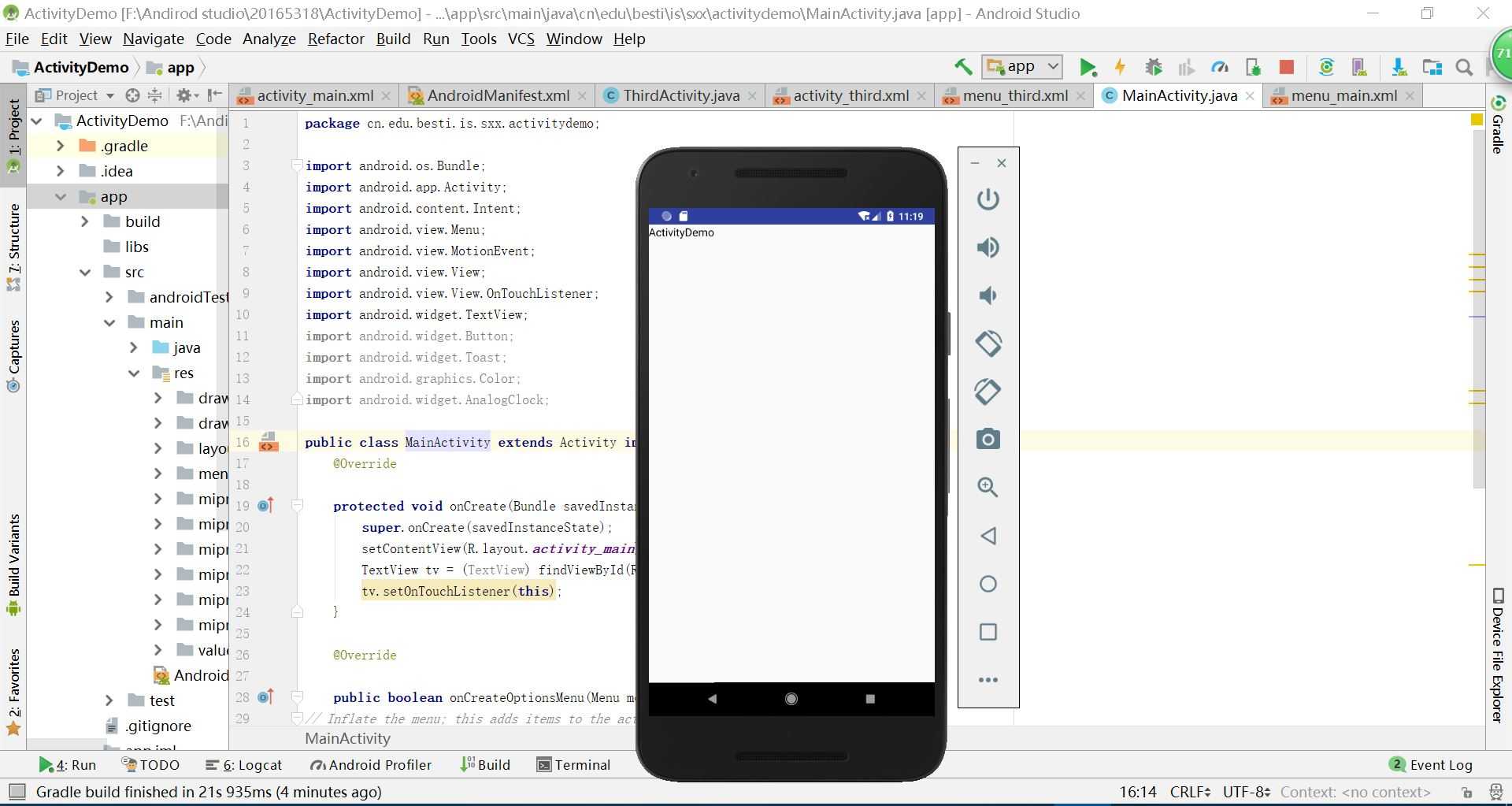
MainActivity代码
package cn.edu.besti.is.sxx.activitydemo;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
import android.widget.Button;
import android.widget.Toast;
import android.graphics.Color;
import android.widget.AnalogClock;
public class MainActivity extends Activity implements OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onTouch(View arg0, MotionEvent event) {
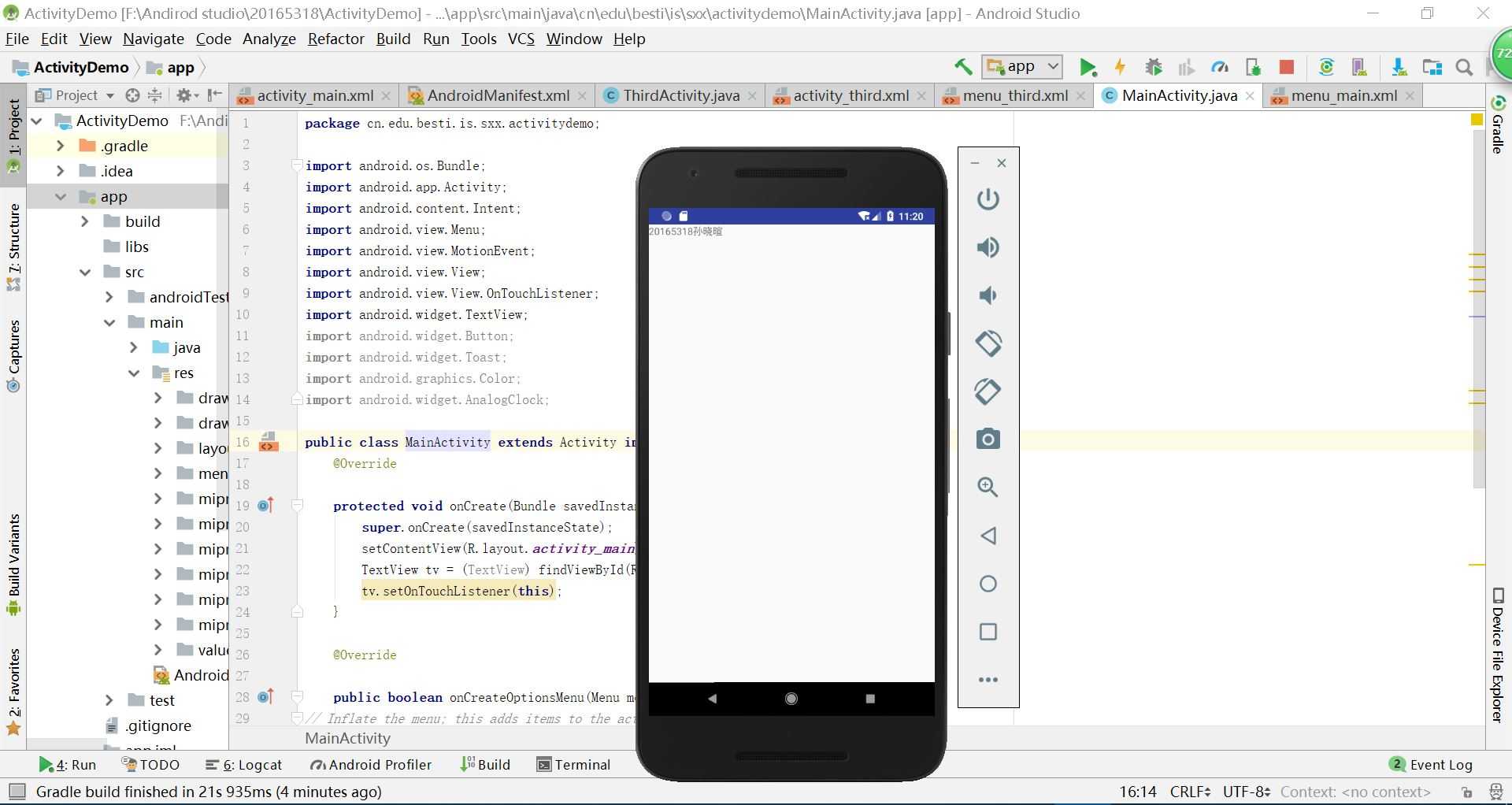
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20165318孙晓暄");
startActivity(intent);
return true;
}
}
运行截图


第26章:UI组件
- Android提供了许多的UI组件,你能按需构建应用的用户交互界面
TextView:文本标签,该控件用于显示文本EditText:文本框,是预定义好的TextView的一个子类,有富文本编辑能力AutoCompleteTextView:自动完成的文本标签,类似于EditText。当用户在输入的时候会自动给出一些完整的建议Button:按钮,可以按压、点击,由用户完成一个动作ImageButton:图片按钮,顾名思义CheckBox:复选框,可以作为用户使用的一个开关。当有一系列可供选择的选项时,建议使用该控件ToggleButton:带有一个“灯泡”效果的开关按钮RadioButton:单选按钮,只有选中和未选中状态RadioGroup:是RadioButton的集合,在同组内只能选中一个单选按钮Spinner:下拉列表,允许用户在多个选项中选择一个TimePicker:时间选择器,能让用户输入时间,有12小时和24小时模式DatePicker:日期选择器,能让用户输入日期ProgressBar:进度条,为用户提供某项工作的进度,比如后台正在做的事情
任务三:UI测试
任务要求
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
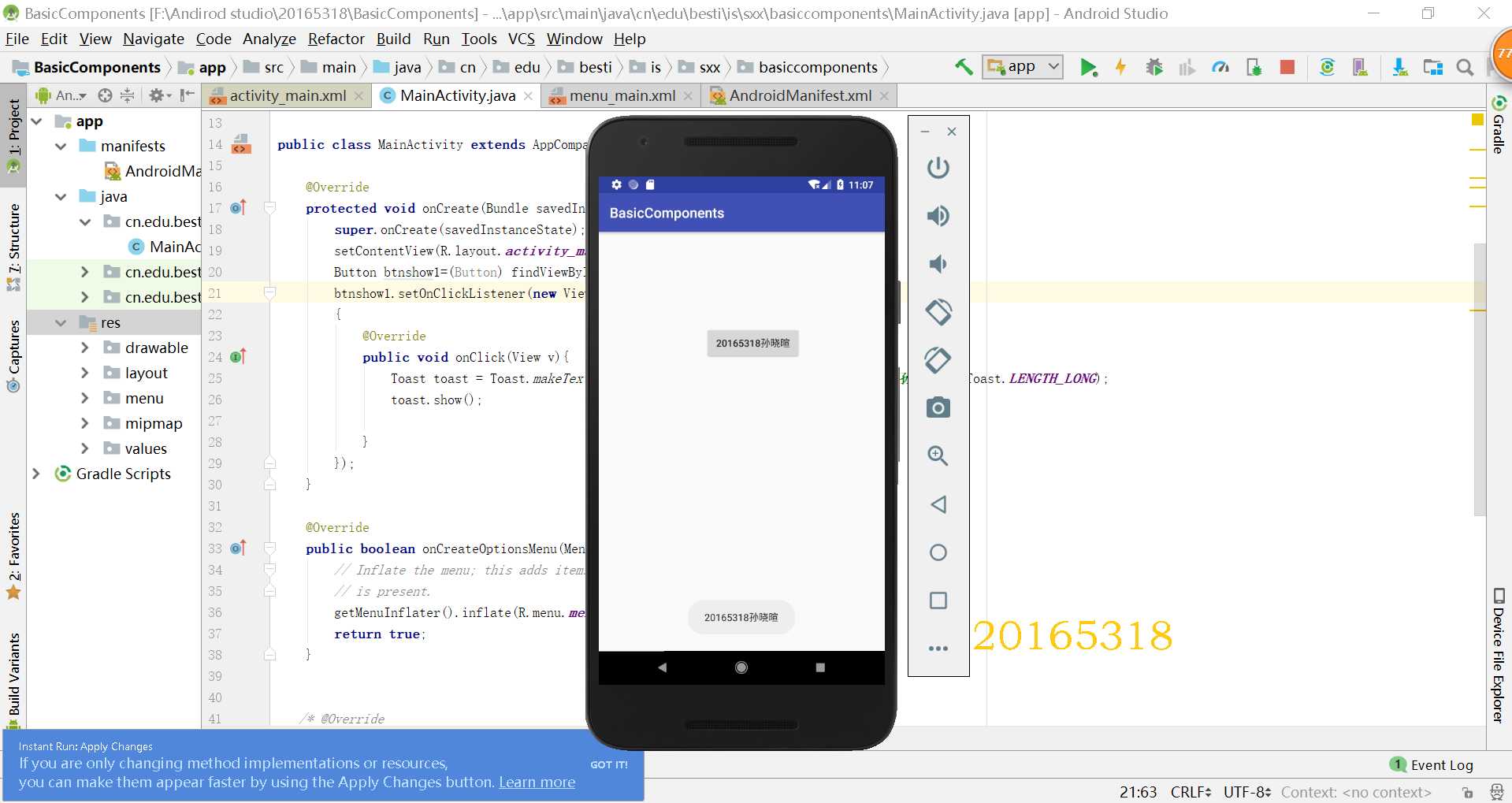
MainActivity.java
package cn.edu.besti.is.sxx.basiccomponents;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1=(Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20165318孙晓暄", Toast.LENGTH_LONG);
toast.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}运行截图

第27章:布局
布局的类型
- 线性布局
LinearLayout:线性布局是一个视图组(ViewGroup),能在水平或者垂直的单一方向上将所有子元素排成一行 - 相对布局
RelativeLayout:相对布局是一个将子视图显示在相对的位置上的布局 - 表格布局
TableLayout:表格布局是在行、列中组合子元素的视图 - 绝对布局
AbsoluteLayout:绝对布局能让你指定子元素的精确位置 - 帧布局
FrameLayout:帧布局是一个屏幕上的占位符,你可以用它来显示单一视图 - 列表视图
ListView:列表布局是可以滚动的,是用于显示子元素列表的视图组 - 网格视图
GridView:网格视图是在二维可滚动的网格中显示子元素的视图组
任务四 布局测试
任务要求
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
实验代码
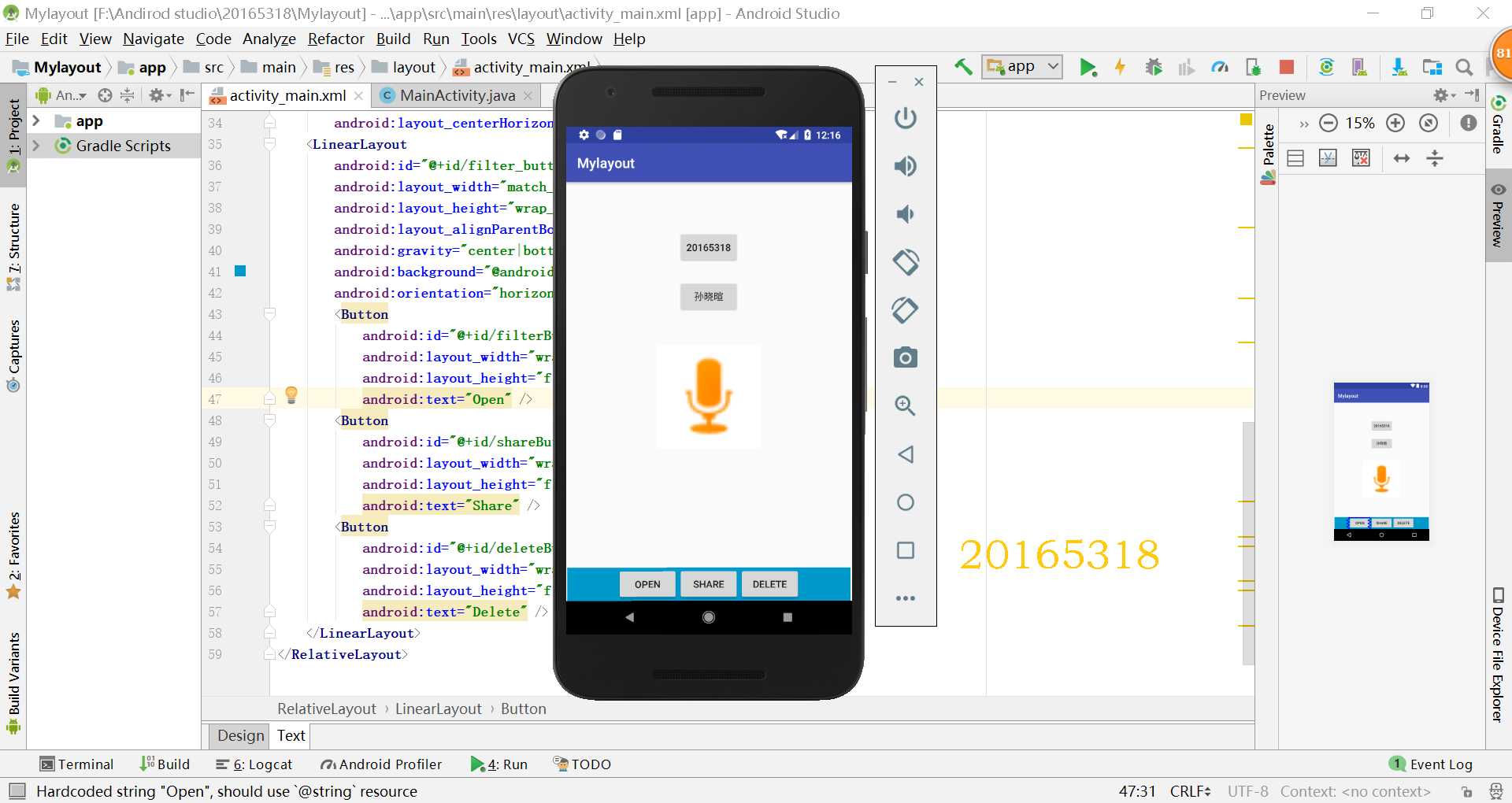
activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165318"
android:layout_marginTop="70dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="孙晓暄"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/presence_audio_away"
android:id="@+id/imageView"
android:layout_below="@+id/saveButton"
android:background="@android:color/white"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/holo_blue_dark"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Open" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>运行截图

第28章:监听器
- Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等。
- 要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法。
任务五:事件处理测试
任务要求
运行教材本章相关代码并截图
实验代码
我在教材代码的基础上做了部分修改,使其能够显示我的学号
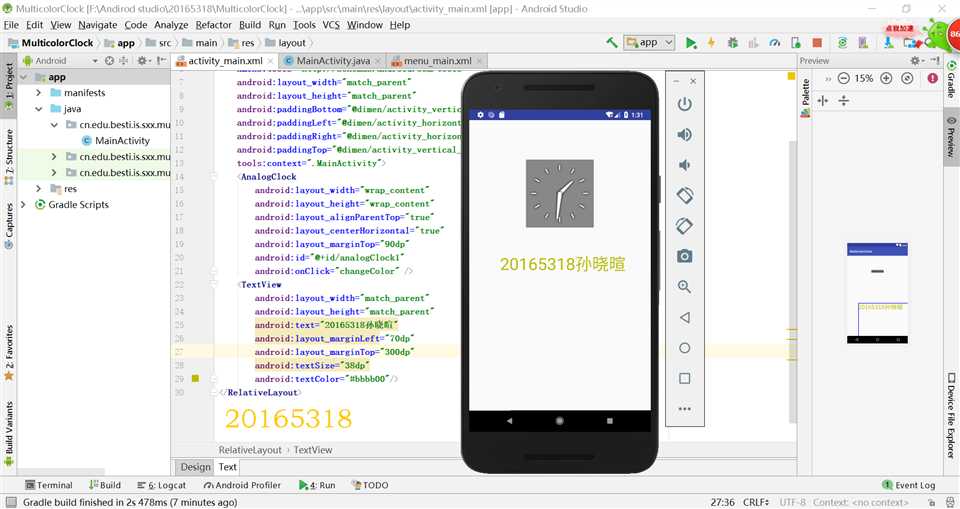
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20165318孙晓暄"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="38dp"
android:textColor="#bbbb00"/>
</RelativeLayout>运行截图

实验过程中遇到的问题及解决方法
实验心得与体会
代码托管
PSP
参考资料
以上是关于# 20165318 2017-2018-2 《Java程序设计》第四周学习总结的主要内容,如果未能解决你的问题,请参考以下文章