html5中视频播放问题总结
Posted fighter23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5中视频播放问题总结相关的知识,希望对你有一定的参考价值。
html5中视频播放问题总结

1、问题一 框架?
加个标签就OK!
<video id="video1" src="/video1.mp4" controls="controls"></video>2、问题2 控制?
简单!
<video id="video1" src="/video1.mp4" autoplay></video>其他控制方式 :见下面的链接w3school说明
3、问题3 坑?
我想这个才是你到这里来的原因!
坑1
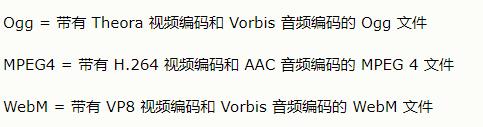
有播放进度,但是没有视频,基本上是你的编码不对:

所以你得转码,推荐格式工厂。
坑2
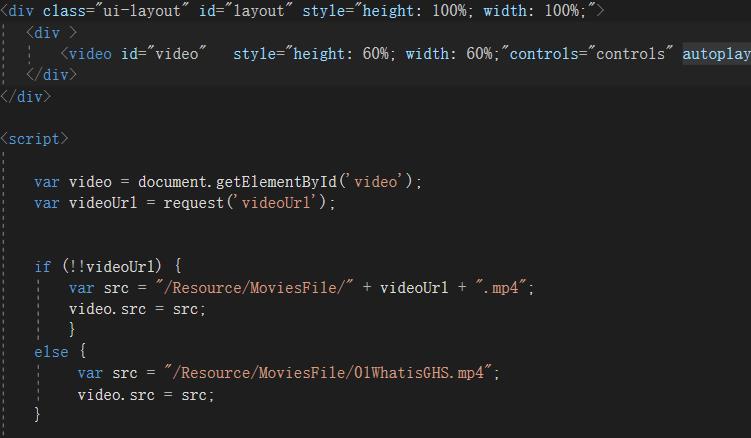
用js控制播放源
这个坑是送的。
得把控制源的js代码放在html的后面。例如:

以上是关于html5中视频播放问题总结的主要内容,如果未能解决你的问题,请参考以下文章