vue框架开发出现白屏的解决方法汇总
Posted laysunny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue框架开发出现白屏的解决方法汇总相关的知识,希望对你有一定的参考价值。
利用vue框架写一个简单的新闻客户端,修改了部分配置重启项目后发现又白屏的情况。特此做个简单的汇总。
1.npm run build打包页面空白
发现页面head中引用的js和css文件是出现了路径错误,这里修改如下:
解决位置:config/index.js文件:把assetsPublicPath: ‘/‘改为assetsPublicPath: ‘./‘

2. ios的Safari下无法打开网页
webpack-dev-server >= 2.8.0 的版本在 iOS Safari 下无法打开网页,效果为白屏。
控制台报错:Can‘t find variable: SockJS 应该是 Safari 的 BUG,比如下面的代码就会抛出

解决方法
1.使用老版本:

2.其它方法

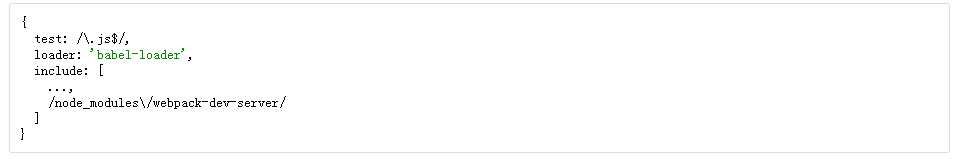
修改 webpack 相关配置

3.升级vue2+部分手机访问出现页面空白
npm run dev后可能出现无法加载到路由模板的信息。
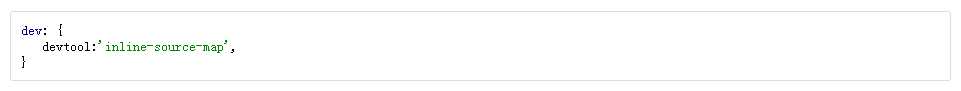
解决位置:config/index.js文件:把 devtool: ‘#eval-source-map‘ 改为devtool:‘inline-source-map‘

4.升级vue2+IP访问页面空白
默认只能通过localhost或者127.0.0.1才能访问,如果使用本机的Ip地址会出现无法访问到的情况。
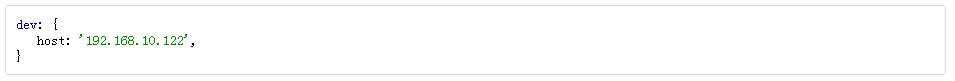
解决位置:config/index.js文件:把config/index.js中“host” 配置为“0.0.0.0”就可以解决,或者设置为你电脑的IP地址也行:

5.Vue在IE、低版本android显示空白问题
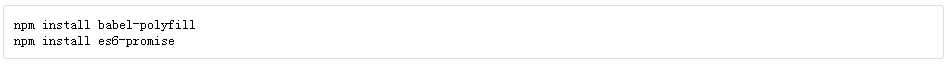
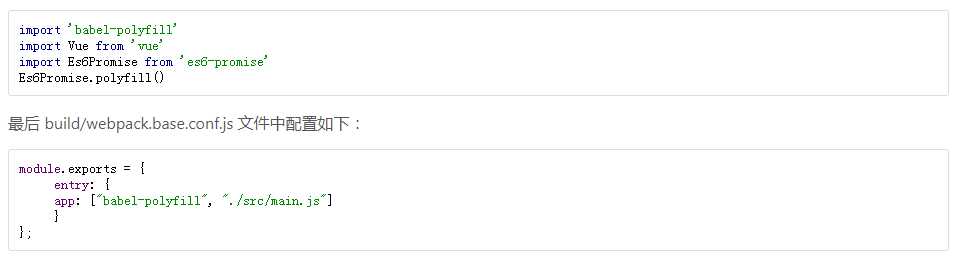
这是由于IE对promise的支持不好,我们需要安装:babel-polyfill和es6-promise:

然后在main.js文件中引用:

以上是关于vue框架开发出现白屏的解决方法汇总的主要内容,如果未能解决你的问题,请参考以下文章