浏览器工作原理
Posted zmyxixihaha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器工作原理相关的知识,希望对你有一定的参考价值。
1、浏览器的组成
- 人机交互部分(UI)
我们打开浏览器看到的比如顶部刷新、后退、前进按钮、地址栏、收藏夹等,这些属于人机交互部分,无论什么浏览器都有这些功能。
- 网络请求部分(Socket)
当我们打开一个网址的时候,浏览器向服务器发起请求,把服务器返回给浏览器的数据给用户展示出来。浏览器一定有发起请求的功能,同时一定有接收服务器数据这两个功能。这个就是Socket,无论什么编程语言,当我们深入学习的时候一定会涉及到socket。
- javascript引擎部分(解析执行JavaScript)
浏览器可以执行一些js代码,原因就是浏览器里边有Js引擎,对于Chrome来说,著名的引擎叫V8
- 渲染引擎部分(渲染html、CSS等)
浏览器还有另外一个功能就是渲染我们的网页,我们在代码中写的html、css这些代码将来都是浏览器渲染引擎来执行。
- 数据存储部分(cookie、HTML5中的本地存储LocalStorage、SessionStorage)
浏览器自带一个存储功能,可以存储一些cookie等一些数据。
2、浏览器请求过程
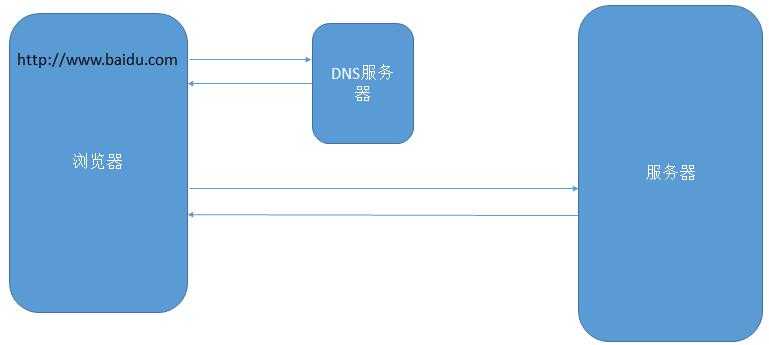
我们在浏览器的地址栏中输入一个网址,按下回车后具体都执行了哪些操作?

互联网上两台计算机要通信的话必须知道对方的ip地址,现在浏览器并不知道百度的ip地址,它只是知道百度的域名,域名和ip地址有对应关系的。谁能将域名转换成ip地址呢,它是由电信服务商,告诉我们一个DNS服务器,DNS的作用就是用来将域名转成ip地址的。按下回车后并不是第一时间去请求百度服务器的,而是先将域名转换成对应的ip地址。然后浏览器能够访问服务,告诉服务器我要来访问你了,此时服务器准备好要给浏览器的东西。服务器返回的是一些字符串,这些字符串是一些html的文档。这个文档可能包含html、css、js代码等。浏览中各个组成部分该发挥它们的作用了,渲染引擎将html渲染成dom树,这个dom树在内存中静静的存储。当生成这个dom树以后它的样式其实也被一起渲染出来了。
js引擎就是用来处理js代码的,js代码一般来说就是用来处理dom的,js代码在执行的时候处理的是内存中的这个dom树,当处理完成之后渲染引擎会重新渲染这个dom树,更新完之后告诉浏览器处理完了,你去把它显示到用户界面上。
附大牛文章:
浏览器工作原理:新式网络浏览器幕后揭秘 https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/
以上是关于浏览器工作原理的主要内容,如果未能解决你的问题,请参考以下文章