野路子码农系列plotly可视化的简单套路
Posted silence-gtx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了野路子码农系列plotly可视化的简单套路相关的知识,希望对你有一定的参考价值。
又双叒叕要跟客户汇报了,图都准备好了吗?matplotlib出图嫌丑?那用用plotly吧,让你的图看上去经费爆炸~
P1 起因
第一次接触plotly这个库是在我们做的一个列车信号数据挖掘的项目里,当时用下来总觉得有些云里雾里的,感觉非常不方便,API也不熟悉。后来又在别的项目上摸索了几次,突然发现这个库套路还是很清晰的,可能我对官方教程的理解还不太透彻。于是我打算把自己摸索出来的内容写下来。本文仅针对离线绘图,即使用 plotly.offline.iplot(fig) 绘图。
P2 整体框架
首先我们导入一些必要的内容:
import plotly from plotly.offline import download_plotlyjs, init_notebook_mode, plot, iplot import plotly.graph_objs as go from plotly import tools init_notebook_mode(connected=True)
如果你在Jupyter Notebook中发现你的图无法显示,或者一篇空白,请检查右上角是否为"Trusted"状态,不是话点一下,将其转为Trusted,如还不显示,就试试Ctrl+F5强制刷新。

官方的教程主要是基于一个个单独的实例,不太容易举一反三。但其实plotly的套路非常简单朴实。
总体来说,当我们绘制一张图时,我们需要通过一个go.Figure实例,我们可以把它当做画布。在go.Figure中,有2个东西十分重要,一个是data,主要是我们的数据;另一个是layout,关乎图面布局。
data传入的是一个列表,里面可以包含一组或多组数据,每一组数据被封装在一个图形实例中,比如go.Scatter(线图)或者go.Heatmap(热力图),每个图形实例中都包含了数据本身,以及和数据相关的某些绘图属性。
layout传入的则是一个go.Layout实例,我们可以为其增加不同的属性来实现对图面布局的控制。
而当我们需要分图时,我们会使用tools.make_subplots(),并通过append_trace()来将data贴进不同的分图,其他都是大同小异,依旧使用layout来控制图面。
P3 示例代码
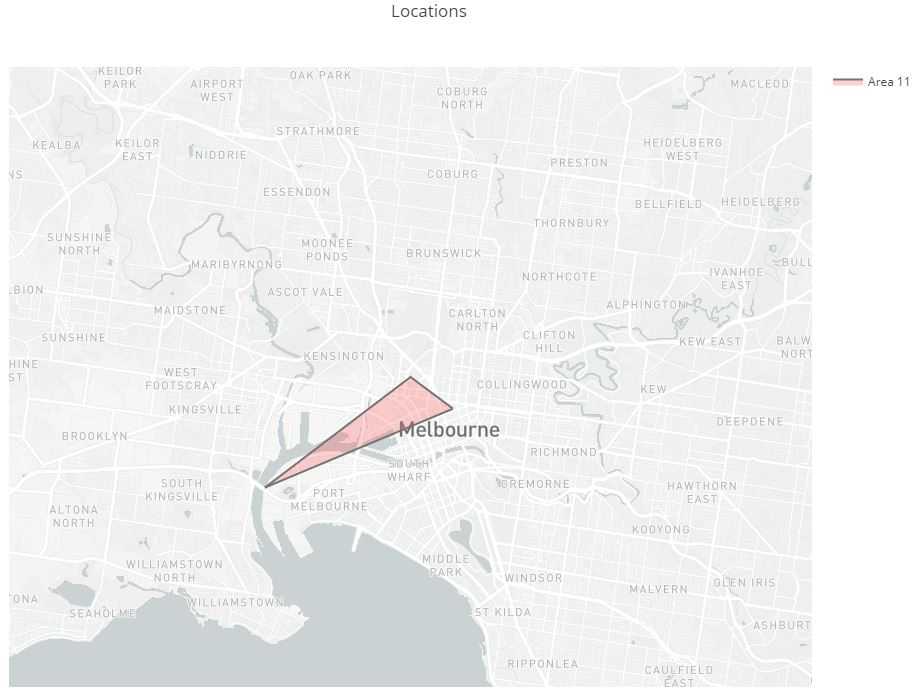
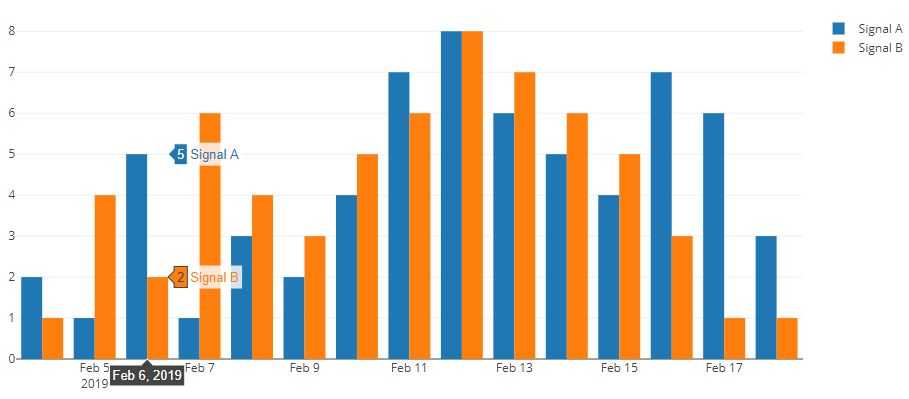
我分别针对最常用的几种图:线图、条形图、地图和热力图写了一些示例代码,详见:


以上是关于野路子码农系列plotly可视化的简单套路的主要内容,如果未能解决你的问题,请参考以下文章