layui之日期和时间组件
Posted youcong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui之日期和时间组件相关的知识,希望对你有一定的参考价值。
参考文档:https://www.layui.com/doc/modules/laydate.html
代码片段如下:
layui.use(‘laydate‘, function(){ var laydate = layui.laydate; laydate.render({ elem: ‘#createDate‘, // 指定元素 type:‘datetime‘ }); });
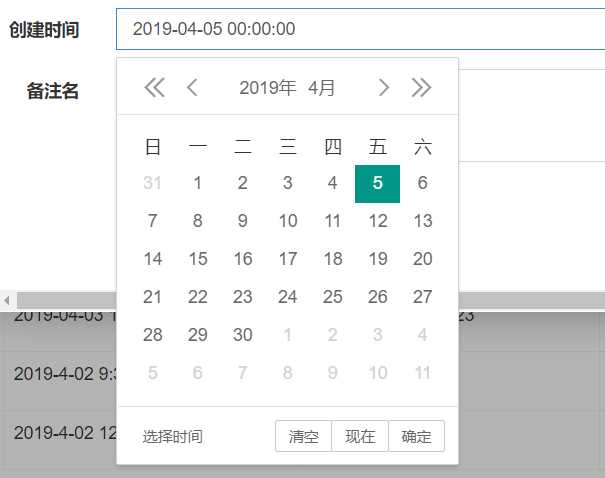
效果图如下:

其中type默认值为date(年月日),有如下几个可选值:

以上是关于layui之日期和时间组件的主要内容,如果未能解决你的问题,请参考以下文章