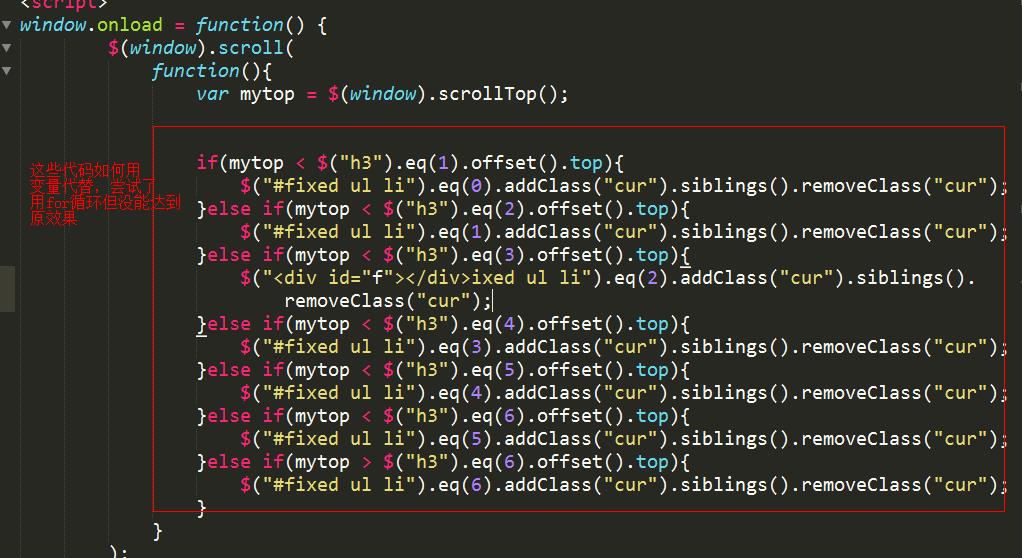
jq代码优化,如何优化大量的if elseif语句
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq代码优化,如何优化大量的if elseif语句相关的知识,希望对你有一定的参考价值。
代码源文件请到http://bbs.itcast.cn/thread-27548-1-1.html 下载查看 谢谢

$('#wrap>h3').each(function(i)
var $this = $(this);
var $next = $this.next('h3');
var top = $this.offset().top;
var bottom = $next[0] ? $next.offset().top: $('#wrap>h3:last').offset().top;
var $li = $("#fixed ul li").eq(i);
if (mytop >= top && mytop < bottom)
$li.addClass("cur").siblings().removeClass("cur");
return true;
);
楼主的CSS有问题,这个改成这样就好了
display: block;
border: none;
你float的话会影响流的布局,计算不到高度
顺便说一下,用if是肯定不可取的,假如我有100个节点,难道要if 100次吗?很明显用遍历才合适
参考技术A if elseif 主要是用来做逻辑判断的 可以用switch case来优化 if elseif会做多次的判断 而switch case 就只会判断一次 性能上要好一点 而且看起来会整洁一点以上是关于jq代码优化,如何优化大量的if elseif语句的主要内容,如果未能解决你的问题,请参考以下文章