springMVC学习总结 --springMVC表单处理和静态文件处理
Posted maoyali
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springMVC学习总结 --springMVC表单处理和静态文件处理相关的知识,希望对你有一定的参考价值。
springMVC学习总结(二) --springMVC表单处理和静态文件处理
根据springMVC学习总结(一) --springMVC搭建 搭建项目
一、表单处理
1.创建两个java类 Student.java, StudentController.java。
2.在jsp字文件夹下面创建两个视图文件student.jsp、result.jsp。
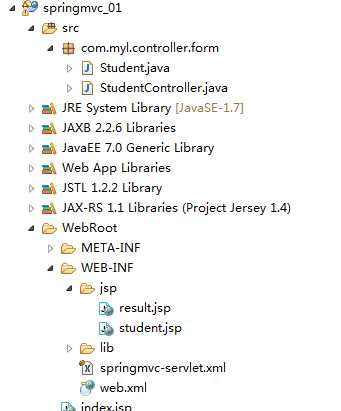
项目目录结构如下:

实体类Student.java
package com.myl.controller.form; /** * * @author myl * @date 2018年5月19日 上午10:17:52 */ public class Student { private int id; private String name; private int age; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } @Override public String toString() { return "Student [id=" + id + ", name=" + name + ", age=" + age + "]"; } }
控制层 StudentController.java
package com.myl.controller.form; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; /** * 控制层 * @author myl * @date 2018年5月19日 上午10:18:00 */ @Controller public class StudentController { @RequestMapping(value="/student", method=RequestMethod.GET) public ModelAndView student() { return new ModelAndView("student", "command", new Student()); } @RequestMapping(value="/addStudent", method=RequestMethod.POST) public String addStudent(@ModelAttribute("springmvc")Student student, ModelMap model) { model.addAttribute("id", student.getId()); model.addAttribute("name", student.getName()); model.addAttribute("age", student.getAge()); return "result"; } }
这里的第一个服务方法student(),我们已经在ModelAndView对象中传递了一个名为“command”的空对象,因为如果在JSP中使用<form:form>标签,spring框架需要一个名为“command”的对象文件。 所以当调用student()方法时,它返回student.jsp视图。
第二个服务方法addStudent()将在 URLspringmvc/addStudent上的POST方法提交时调用。将根据提交的信息准备模型对象。最后,将从服务方法返回“result”视图,这将最终渲染result.jsp视图。
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" id="WebApp_ID" version="2.4"> <display-name>springMVC Application</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package="com.myl"></context:component-scan> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
表单 student.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <h2>Student Info</h2> <form:form method="POST" action="/springmvc_01/addStudent"> <table> <tr> <td><form:label path="id">编号:</form:label></td> <td><form:input path="id" /></td> </tr> <tr> <td><form:label path="name">姓名:</form:label></td> <td><form:input path="name" /></td> </tr> <tr> <td><form:label path="age">年龄:</form:label></td> <td><form:input path="age" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="提交"> </td> </tr> </table> </form:form> </body> </html>
返回结果result.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <h2>提交的学生信息如下 </h2> <table> <tr> <td>编号:</td> <td>${id}</td> </tr> <tr> <td>名称:</td> <td>${name}</td> </tr> <tr> <td>年龄:</td> <td>${age}</td> </tr> </table> </body> </html>
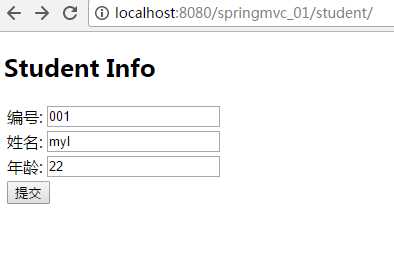
访问student

提交返回结果

------------------------------------------------------------------
二、静态文件处理
这里介绍两种访问静态资源的方式:
方法一、在web.xml中配置
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
如图所示 访问静态的 jpg文件、css文件、js文件(我用jpg作为例子)
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd
http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" id="WebApp_ID" version="2.4"> <display-name>springMVC Application</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping> </web-app>
要配置多个,每种文件配置一个。
要写在DispatcherServlet的前面, 让defaultServlet先拦截,这个就不会进入Spring了,我想性能是最好的吧。
方法二、在spring3.0.4以后版本提供了mvc:resources
在springmvc配置文件中配置
<!-- 自动注册主键 --> <mvc:annotation-driven/> <!-- 对静态资源文件的访问 --> <mvc:resources location="/img" mapping="/*" />
注:<mvc:annotation-driven/> 和 <mvc:resources... 必须同时加上
location属性必须指定一个或多个有效的资源目录位置
完整springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package="com.myl"></context:component-scan> <!-- 自动注册主键 --> <mvc:annotation-driven/> <!-- 对静态资源文件的访问 --> <mvc:resources location="/img" mapping="/*" /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
jsp文件中访问就可以了
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <h2>提交的学生信息如下 </h2> <table> <tr> <td>编号:</td> <td>${id}</td> </tr> <tr> <td>名称:</td> <td>${name}</td> </tr> <tr> <td>年龄:</td> <td>${age}</td> </tr> </table> <br /> <img src="img/mtt.jpg" style="width:300px; height: auto" /> </body> </html>
结果

以上就是表单处理和静态文件处理。
以上是关于springMVC学习总结 --springMVC表单处理和静态文件处理的主要内容,如果未能解决你的问题,请参考以下文章