总结一下我的dmp第一个版本 也是最后一个版本
Posted yan89
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了总结一下我的dmp第一个版本 也是最后一个版本相关的知识,希望对你有一定的参考价值。
刚刚接手了一个新项目-DMP,目前已经开发联调完成,等待测试上线,所以现在来总结一下。
本来是一个前辈在负责,四月底离职了,他离职前我花了一周把这个项目交接了过来,大致熟悉了项目的业务流程以及代码结构,
第二周就开始评审排期开始开发了,其实略略有点方~
DMP是一个管理人群的系统,主要功能有新建和编辑四种不同类型人群,人群分布的一些可视化分析,人群下的广告组的数据分析等等。
目前我做的是1.4版本,本次功能主要是新增数据接入模块,让客户自己新建数据源并查看,新增了三种类型的人群创建,创建时需要选择接入后的数据源。
因为dmp和之前一直在做的crm技术栈基本一直,都是用的nodejs+jquery,所以项目上手还比较简单。
有几个技术点:
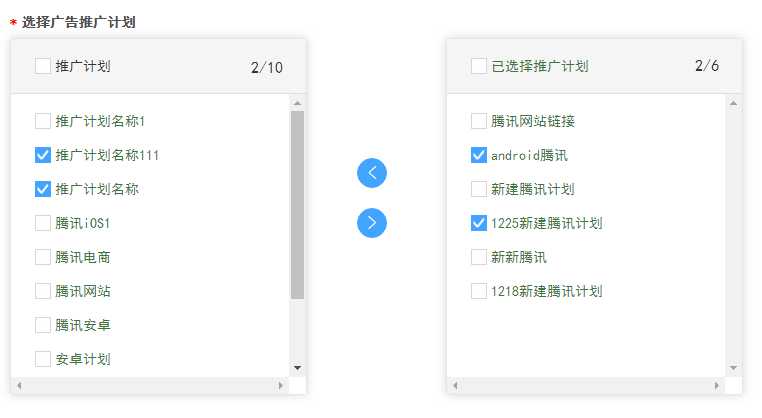
1、新建人群页面手动实现了一个穿梭框(和视觉对页面时她说是参照了element ui的穿梭框 我说咋有点眼熟 哈哈哈)
(后面写一篇详细说一下我的穿梭框)

2、第二个是因为查看数据源时需要画折线图类型的图表 这部分我留在最后做的 先把echarts和highcharts的官网文档看了一遍 跟着敲了一些简单的小demo 用起来差不多 就选用了看得稍微熟一点的highcharts
思路就是 先在页面给定一个具有宽高的div,然后在js文件中初始化该图表,每次点击时间控件或者数据维度的时候重新请求后台接口,重新处理图表数据,更新图表数据列,重绘图表。
<div class="has-content has-charts hidden">
<div id="charts" style="height:400px;"></div>
</div>
// 每次切换时间维度 重新取数据 更新x轴数据和刻度 redraw图表
redrawChart: function(chart) {
// 更新data
chart.series[0].setData(chartsData[0], false);
chart.series[1].setData(chartsData[1], false);
chart.series[2].setData(chartsData[2], false);
// 更新x轴分类
chart.xAxis[0].setCategories(chartsData[3], false);
chart.redraw(); // 更新完所有数据后 重绘图表
},
注意:
highcharts的函数中第二个参数一般是指是否重绘图表,默认是true,即一有更新便重绘
这里因为有多个数据需要更新,所以设置为false,更新完所有数据后再重绘图表。
3、实现了一个固定表头的table
实现方式是对两个table进行拼接:
两个table的父级div宽度必须相等, 设置第一个table所在的父级div的padding-right为17px,这是滚动条宽度 设置第二个table所在的父级div的最大高度,overflow-y:scroll, 然后设置两个table的宽为100%,此时两个table的宽相等,再按照百分比设置th和td的宽,此时就实现了表头固定
一开始因为新上手这个项目,所以前端排期排的十天,没想到最后只花了七天就开发完成啦嘻嘻
这个版本做下来学到的挺多的,接触了一些新知识,果然还是应该多接触新项目学习新知识才能有进步
继续加油吧~~~
以上是关于总结一下我的dmp第一个版本 也是最后一个版本的主要内容,如果未能解决你的问题,请参考以下文章