vue-video-player的使用总结
Posted zr123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-video-player的使用总结相关的知识,希望对你有一定的参考价值。
由于公司的项目是网上教育的,像网易云课堂那种教育网站,因而会有很多课程需要在线观看的,所以视频插件是必不可少的。
由于我用vue开发项目,所以找视频插件也找和vue贴近的。最后选择了vue-video-player。这个视频插件还是挺好用的,好多事件都是可控的,挺方便的。
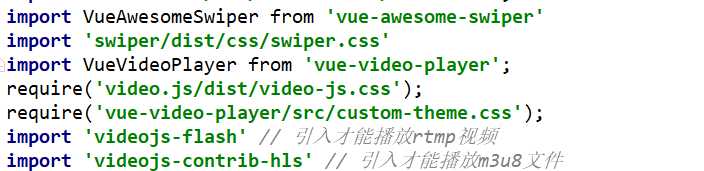
首先 npm install vue-video-player -S;
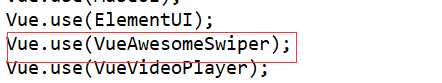
然后再main.js进行配置:


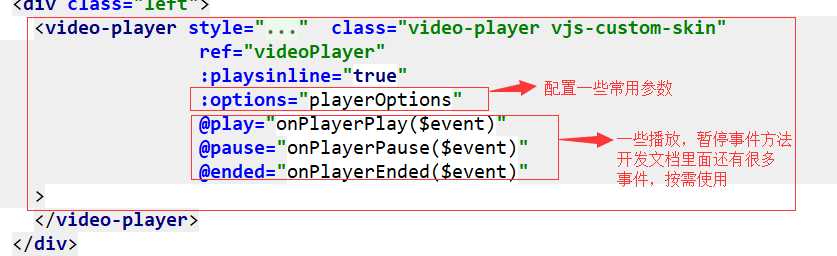
然后就可以在组件中使用了。

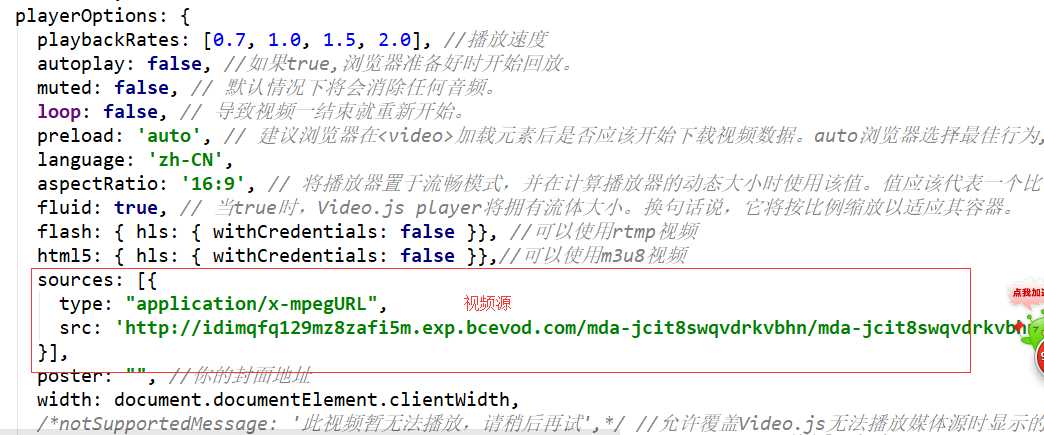
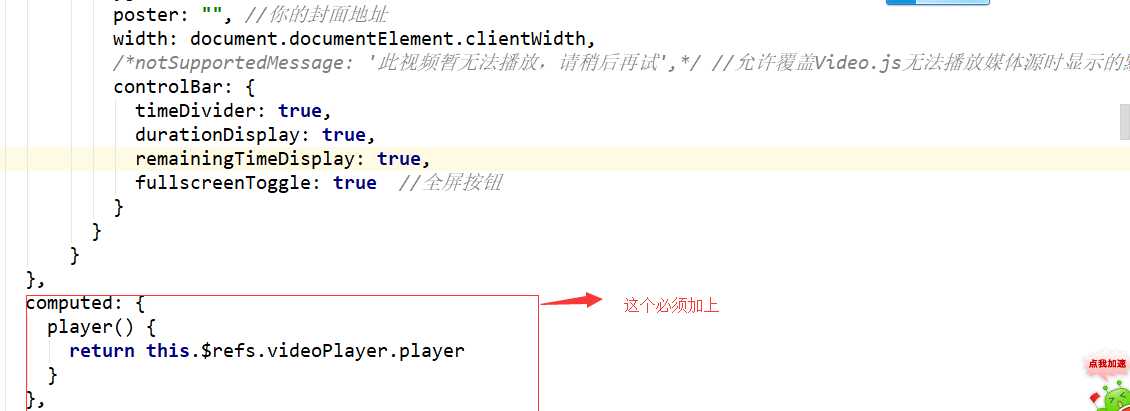
常用参数:


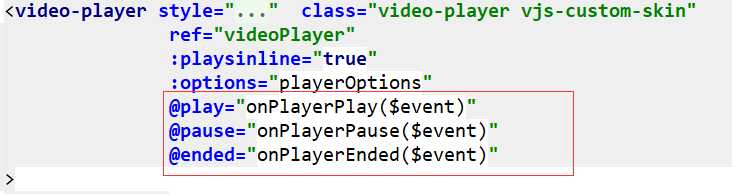
然后就可以按需使用一些事件,由于我们项目需要播放的时候进行视频埋点,还有暂停的时候需要统计用户的暂停时间,还有等视频播放完
之后加个评分弹窗。因而我使用了三个事件,播放事件,暂停事件,播放结束之后事件。

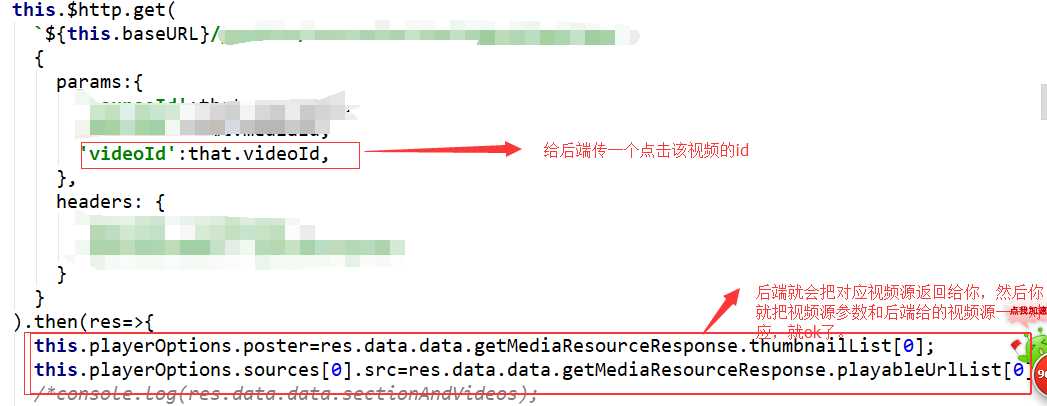
如何动态切换视频源呢?

就先写这些,后面想到关于该插件的其他信息再补充。
以上是关于vue-video-player的使用总结的主要内容,如果未能解决你的问题,请参考以下文章