vue-cli中使用rem,vue自适应
Posted guiyishanren
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli中使用rem,vue自适应相关的知识,希望对你有一定的参考价值。
1.rem.js内容
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 720 && (n = 720);
t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
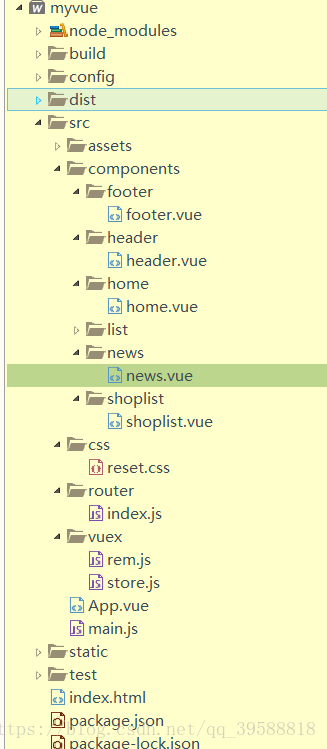
2.项目目录
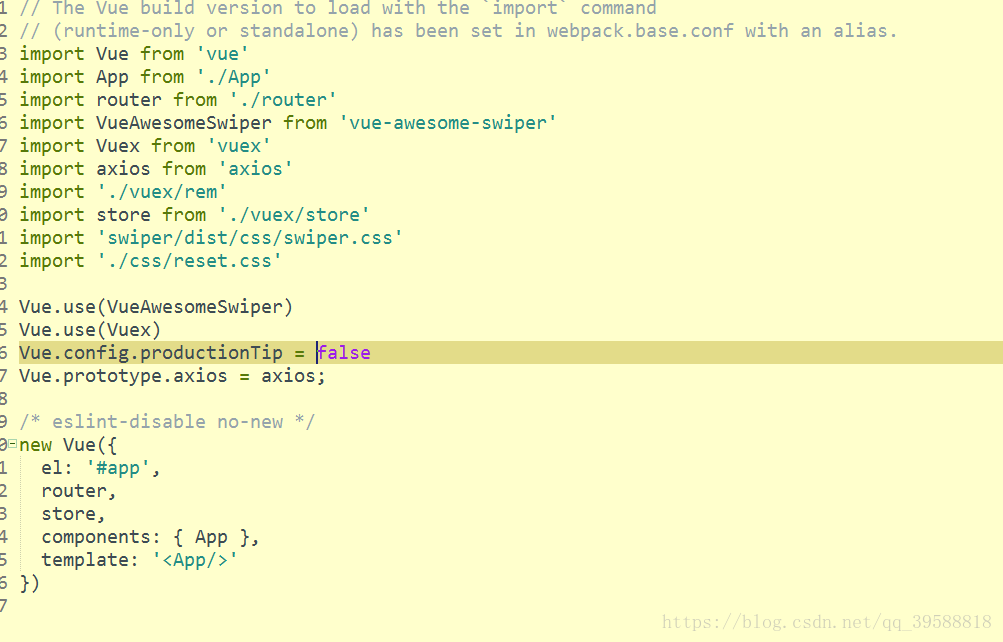
3.在main.js 中引入
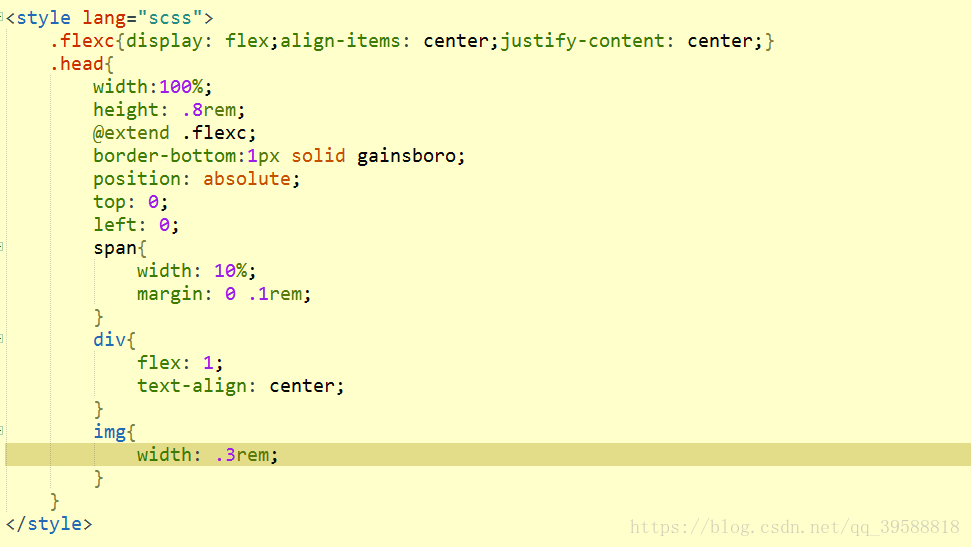
4.直接使用
以上是关于vue-cli中使用rem,vue自适应的主要内容,如果未能解决你的问题,请参考以下文章
基于vue-cli配置手淘的lib-flexible + rem,实现移动端自适应
基于vue-cli配置手淘的lib-flexible + rem,实现移动端自适应
webpack手动构建vue和vue-cli构建使用 px2rem-loader ,全局自动转换px单位,让自适应来的更简单点!
webpack手动构建vue和vue-cli构建使用 px2rem-loader ,全局自动转换px单位,让自适应来的更简单点!