vue生命周期的理解
Posted zmyxixihaha
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期的理解相关的知识,希望对你有一定的参考价值。
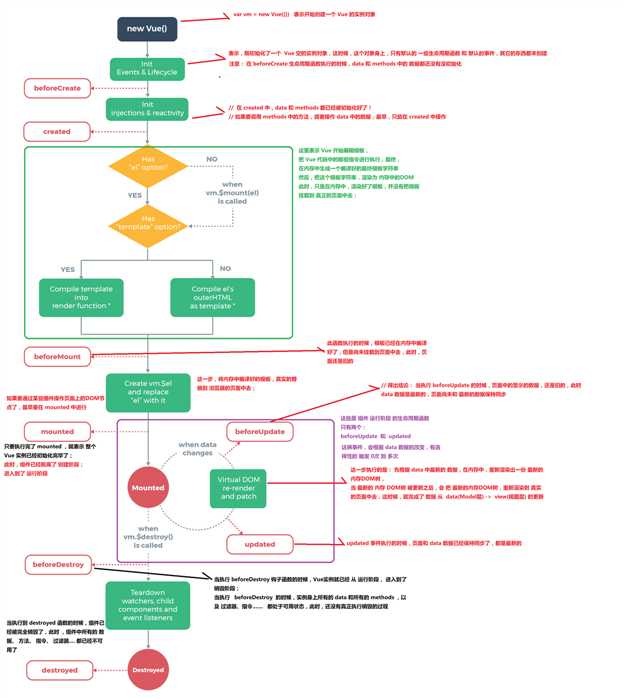
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西。

1、我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实例对象
2、表示,刚初始化了一个vue空的实例对象,这时候,这个对象身上,只有默认的一些生命周期函数和默认的事件,其他的东西都未创建,注意,在beforeCreate生命周期函数执行的时候,data和methods中的数据都还没有初始化。
3、在created中,data和methods都已经初始化好了!//如果要调用methods中的方法或操作data中的数据,最早,只能在created中操作
4、这里表示Vue开始编辑模板,把Vue代码中的那些指令进行,最终,在内存中生成一个编译好的最终模板字符串,然后,把这个模板字符串,渲染为DOM,此时,只是在内存中,渲染好了模板,并没有把模板挂在到真正的页面中去
5、beforeMount此函数执行的时候,模板已经在内存中编译好了,但是尚未挂在到页面中去,此时,页面还是旧的
6、mounted这一步,将内存中编译好的模板,真实的替换到浏览器中去,如果要通过某些插件操作页面上的DOM节点,最早要在mounted中进行
7、只要执行完了mounted,就表示整个vue实例已经初始化完毕了,此时,组件已经脱离了创建阶段,进入到了运行阶段
8、这些时组件运行阶段的生命周期函数,只有两个,beforeupdate个updated,这俩事件,会根据data数据的改变,有选择触发0到多次
9、先根据data中最新的数据,在内存中,才重新渲染出一份最新的内存DOM树,当最新的内存DOM树被更新之后,会把最新的内存DOM树重新渲染到真实的页面中去,这时候,就完成了数据从data(Model层)->vie(视图层)的更新
10、updated事件执行的时候,页面和data数据已经保持同步了,都是最新的
11、结论:当执行beforeUpdate的时候,页面中的显示的数据,还是旧的,此时data数据是最新的,页面尚未和最新的数据保持同步
12、当执行beforeDestory钩子函数的时候,vue实例就已经从运行阶段进入到了销毁阶段:当执行beforeDestory的时候,实例身上所有的data和所有的methods,以及过滤器指令等,都处于可用状态,此时,还没有真正执行销毁的过程
13、当执行到destoryed函数的时候,组件已经被完全的销毁了,此时,组件中的数据、方法、指令、过滤器等都已经不可用了
以上是关于vue生命周期的理解的主要内容,如果未能解决你的问题,请参考以下文章