es6对象的扩展
Posted netuseradd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6对象的扩展相关的知识,希望对你有一定的参考价值。
对象(object)是 javascript 最重要的数据结构之一。
object 在es6中新增了很多便利的方法
在es6中允许直接写入变量和方法的名称直接作为对象的属性
let x =1 ,y=2 const obj ={x,y} console.log(obj) //{x: 1, y: 2}
这种写法等同于
let x = 1,y = 2 const obj = { ‘x‘:x, ‘y‘:y }
方法同理
const obj2 = { methods() { return { x, y } } } const obj3 = { methods:function() { return { x, y } } } console.log(obj2.methods()) //{x: 1, y: 2} console.log(obj3.methods()) //{x: 1, y: 2}
这种简洁写法在vue中用到的地方很多 比如导出和创建实例时等等
另外就是es6中允许对象的属性用表达式
const item="item" const obj4 ={ "item":"hello" } console.log(obj4.item) // hello console.log(obj4[item]) // hello
但是属性名表达式和简洁表达法不能同时使用
会报错Uncaught SyntaxError: Unexpected token }或者干脆直接给你提示
如果你的key值传进去的是一个对象的话那么他的key会默认转换成一个字符串 “[object Object]”
const item2 = { a: 1 }; const item3 = { b: 2 }; const obj5 = { [item2]: ‘value‘, [item3]: ‘value‘ }; console.log(obj5) // {[object Object]: "value"}
对象的方法里边有一个name属性可以点出来 用上边的例子说明
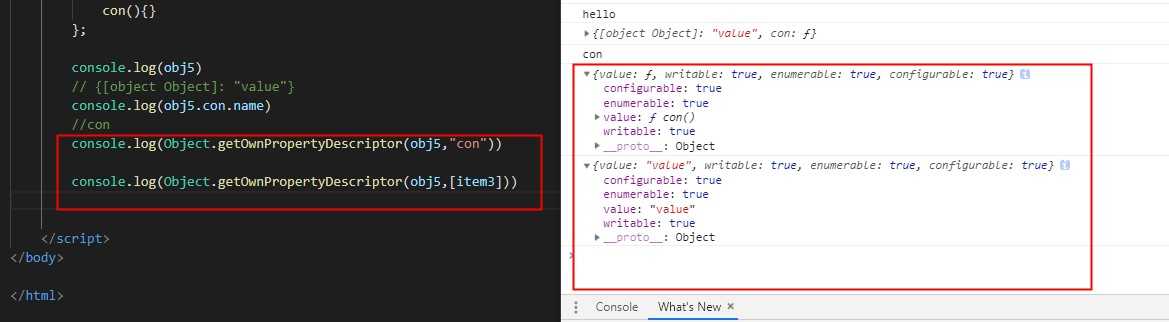
const obj5 = { [item2]: ‘value‘, [item3]: ‘value‘, con(){} }; console.log(obj5) // {[object Object]: "value"} console.log(obj5.con.name) //con
返回的name是一个字符串
这个在con声明的时候也是声明的一个字符串 :function(){ XXX}这样
阮一峰老师的博客里边讲到 对象的每个属性都有一个描述对象(Descriptor)
用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象。

他在博客里边讲了enumerable这个特性 是指可枚举性 如果这个为false的话 该对象就不能够被遍历
那么另外的三个属性都是什么意思呢
value这个肯定都知道就不说了
这个writable 这个特性是指属性的是否只读 如果这个属性被更改为false的时候这个属性的值 是指能被读取而不能被修改的
另外一个configurable这个特性是指属性的基础操作 如果这个属性为false的时候 他会告诉js引擎 不可以删除delete这个属性和修改update这个属性
Object.keys(obj)
这个方法可以返回所有的可枚举的属性的key值,比较实用
super关键字
这个关键字只可以在对象的方法里边使用 他会指向对象的原型对象的属性,如果不是用在对象的方法里边就会报错
对象的扩展运算符 ...(三个点)
这个运算符和数组的的差不多 不同的是 他的右边赋值对象必须是一个对象 不能是undefind或者null 否则就会报错
let { x, y, ...z } = null; // 运行时错误
let { x, y, ...z } = undefined; // 运行时错误
但是他可以直接 ...undefind
{...undefined} // {}
会返回一个空对象
另外 对象的扩展运算符不一定要放在最后,可以放在前边,但是同名属性会被覆盖掉
这个在平时项目中的赋值里边应该会很遍历 不用再很冗余的写一大堆的赋值
最后 扩展运算符里边也是支持三元运算符的 粘贴一个例子
const obj = { ...(x > 1 ? {a: 1} : {}), b: 2, };
以上是对es6对象的扩展的理解 如有不足之处希望批评指正
以上是关于es6对象的扩展的主要内容,如果未能解决你的问题,请参考以下文章