vue-cli 3.0 开发单页应用
Posted linxue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 3.0 开发单页应用相关的知识,希望对你有一定的参考价值。
Error: getaddrinfo ENOTFOUND localhost
启动 vue ui 的时候,报这个错误。解决方式:打开 host 文件,把 127.0.0.1 绑定上 localhost 。
手机访问 出现 invalid host header
用手机访问本地服务时,会出现这个提示,在 devServer 的配置里加上一个:disableHostCheck: true,关闭 host 检查。
配置 webpack alias
https://www.jianshu.com/p/e4716e5bc8bb
配置sass 全局变量
都需要使用vue.config.js
执行 npm install --save-dev sass-resources-loader
判断开发环境和生产环境
使用process.env.NODE_ENV来判断,在所有的文件里面都可以访问到这个变量。
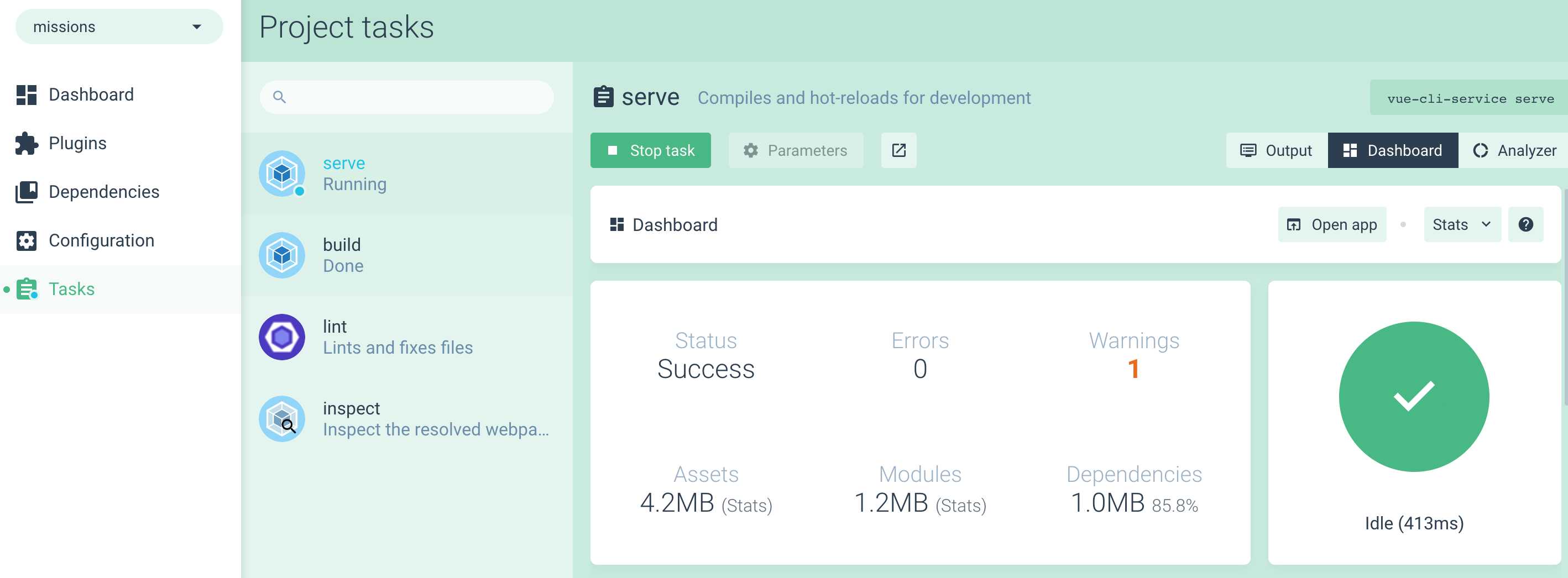
使用Vue ui 里面的 tasks 可以直接运行命令行 比如打包、检查等,还可以直接安装依赖和插件。

组件和路由的按需加载
组件和路由都是按照这样的方式引入,这样就可以做到在单页页面上,同样是按照跳转页面之后才会页面对应的js。
原来:
import Component from ‘@components/Component‘
现在:
const Component = () => import(‘@components/Component‘)
添加百度统计
单页应用如果需要统计到每一页的数据,在 vue 路由的钩子事件里面动态的添加统计代码。
Routers.afterEach((to, from) => {
// 添加百度统计代码
setTimeout(() => {
var _hmt = _hmt || [];
if(process.env.NODE_ENV!=='development'){
(function() {
//每次执行前,先移除上次插入的代码
document.getElementById('baidu_tj') && document.getElementById('baidu_tj').remove()
var hm = document.createElement("script")
hm.src = "https://hm.baidu.com/hm.js?********************"
hm.id = "baidu_tj"
var s = document.getElementsByTagName("script")[0]
s.parentNode.insertBefore(hm, s)
})()
}, 0)
}
})打包后,部署到服务器子目录上
如果不指定资源文件夹,vue 默认是打包在根目录下的,如果文件夹放在服务器上的子目录下,那就要单独配置一下了,vue-cli-3 里面配置起来也还比较简单:
第一步,打开 vue.config.js ,把 baseUrl 设置成为 /child-folder-name/ 。这时候你再看打包出来的 index.html,文件引入的路径都加上了子目录的前缀。
第二步,打开你的路由配置文件 router.js ,把 base 设置成 /child-folder-name/,欧了,大功告成了。
以上是关于vue-cli 3.0 开发单页应用的主要内容,如果未能解决你的问题,请参考以下文章