商品格子
Posted guangzhou11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了商品格子相关的知识,希望对你有一定的参考价值。
1.
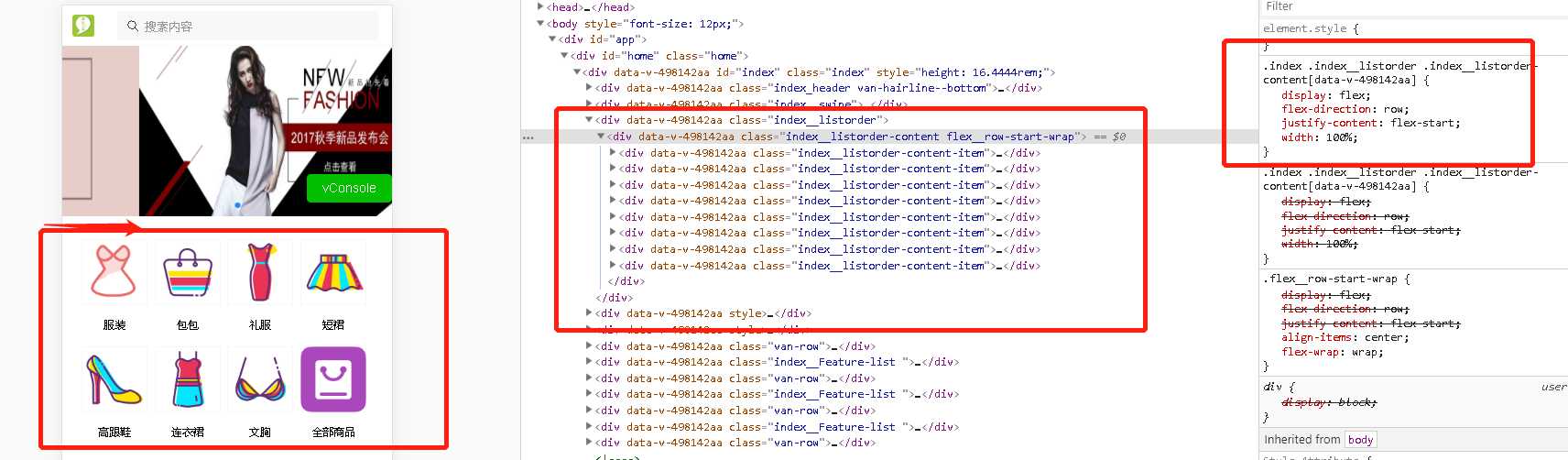
<div class="index__listorder">
<div class="index__listorder-content flex__row-start-wrap">
<div class="index__listorder-content-item"
@click="commodityListData(item.typeId, item.navName)"
v-for="(item, index) in queryByLevelList"
:key="index">
<div class="index__listorder-content-item-pic van-hairline--surround">
<img :src="item.icon">
</div>
<h3 class="newline1">{{item.navName}}</h3>
</div>
<div class="index__listorder-content-item"
@click="sortListData()">
<div class="index__listorder-content-item-pic van-hairline--surround">
<img v-lazy="allorder">
</div>
<h3 class="newline1">全部商品</h3>
</div>
</div>
</div>
2.
以上是关于商品格子的主要内容,如果未能解决你的问题,请参考以下文章