nuxt项目中vue报错The client-side rendered virtual ...
Posted wang715100018066
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt项目中vue报错The client-side rendered virtual ...相关的知识,希望对你有一定的参考价值。
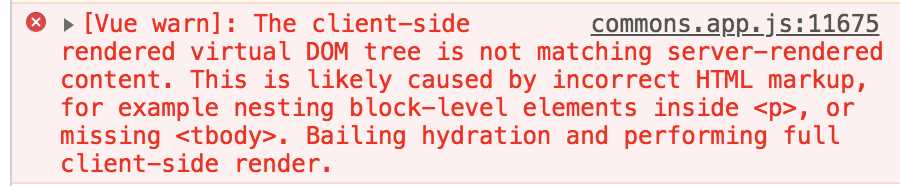
报错:

翻译过来是:
[Vue警告]:客户端呈现的虚拟DOM树与服务器呈现的内容不匹配。这可能是由不正确的html标记引起的,例如在其中嵌套块级元素或丢失。Bailing水化和执行完整的客户端渲染。
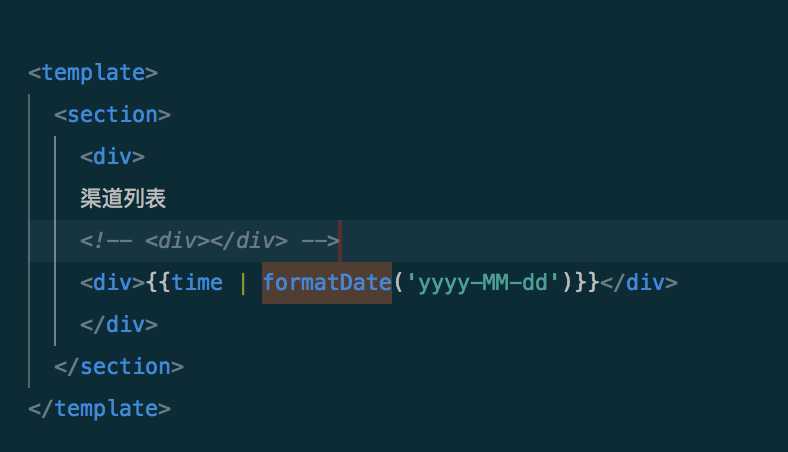
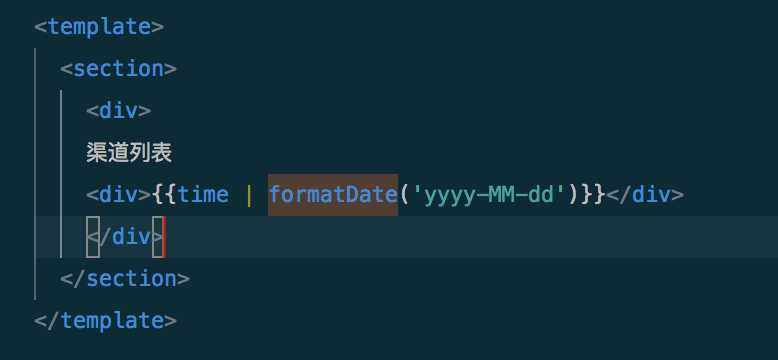
解决方案

把上面注释的div删掉就正常了

我也不清楚,在pages下的vue页面中为什么不能有注释,在这里先记下了。
以上是关于nuxt项目中vue报错The client-side rendered virtual ...的主要内容,如果未能解决你的问题,请参考以下文章