ProgressBar三种style
Posted zhanghongxian666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ProgressBar三种style相关的知识,希望对你有一定的参考价值。
一、普通的ProgressBar
显示如图

<ProgressBar
android:id="@+id/pbNormal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
二、有进度的ProgressBar

xml:设置style,Horizontal
<ProgressBar
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
/>
设置进度java文件
final ProgressBar bar= (ProgressBar) findViewById(R.id.progress);
final TextView textView= (TextView) findViewById(R.id.tvProgress);
new Thread(){
@Override
public void run() {
int i=0;
while(i<100){
i++;
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
final int j=i;
bar.setProgress(i);
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(j+"%");
}
});
}
}
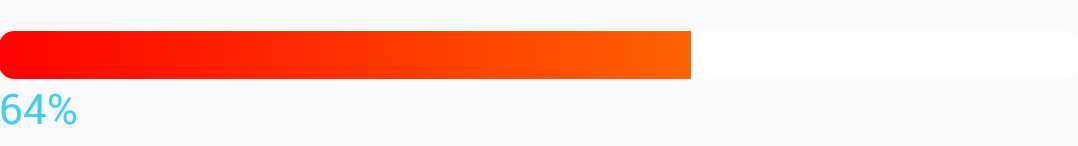
}.start();三、自定义有进度ProgressBar

progressBar进度条有两个部分组成,背景图形和加载进度图形,使用<layer-list>标签,分别用background和progress作为两个部分的id值,背景图形使用<shape>,加载进度图形还需要用<clip>标签对图形<shape>标签进行包裹;
在res下的drawable文件夹下,创建样式
custom_progress.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<corners android:radius="5dp"/>
<gradient android:startColor="#fff"
android:endColor="#fff"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip><!--可裁剪对象-->
<shape android:shape="rectangle">
<corners android:radius="5dp"/>
<gradient android:angle="45"
android:startColor="#f00"
android:endColor="#f90"/>
</shape>
</clip>
</item>
</layer-list>
布局xml,需要指定ProgressBar的style
<ProgressBar
android:id="@+id/progressSelf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:progressDrawable="@drawable/custom_progress"
/>
<TextView
android:id="@+id/tvProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
设置进度java文件
final ProgressBar bar = (ProgressBar) findViewById(R.id.progressSelf);
final TextView textView= (TextView) findViewById(R.id.tvProgress);
new Thread(){
@Override
public void run() {
int i=0;
while(i<100){
i++;
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
final int j=i;
bar.setProgress(i);
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(j+"%");
}
});
}
}
}.start();
链接:https://www.jianshu.com/p/3e3bcadf90ea
以上是关于ProgressBar三种style的主要内容,如果未能解决你的问题,请参考以下文章