Vue代理&跨域
Posted mahmud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue代理&跨域相关的知识,希望对你有一定的参考价值。
Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题?
常用方法有几种:
- 通过jsonp跨域
- 通过修改document.domain来跨子域
- 使用window.name 或location.hash 来进行跨域
- 使用html5中的window.postMessage方法来跨域
- 图片ping或script标签跨域
- WebSocket
- CORS
-
以上方法或多或少都有一定限制,有的不支持post有的需要后台配合,这里就不一一分析了;
那如何才能简单又优雅地使用前端技术解决跨域问题呢?这篇博客正是为此而生;
Vue 中使用本地代理,只需三步(其实两步也行,但感觉并不够优雅):
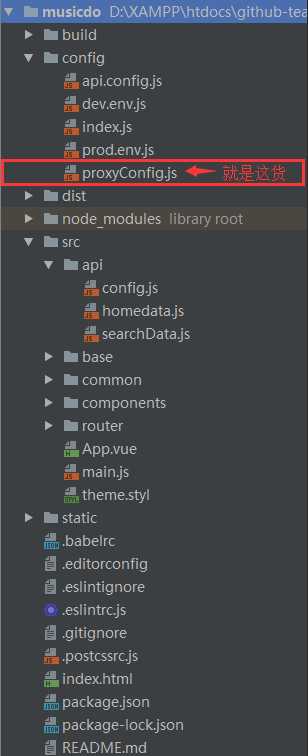
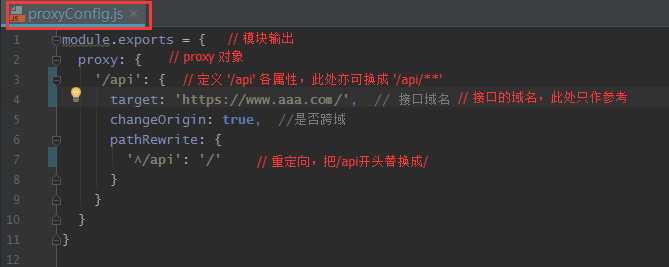
一、在config中创建一个proxyConfig.js,并在proxyConfig.js设置代理

设置代理:

module.exports = { proxy: { ‘/api‘: { target: ‘https://www.aaa.com/‘, // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { ‘^/api‘: ‘/‘ } } } }
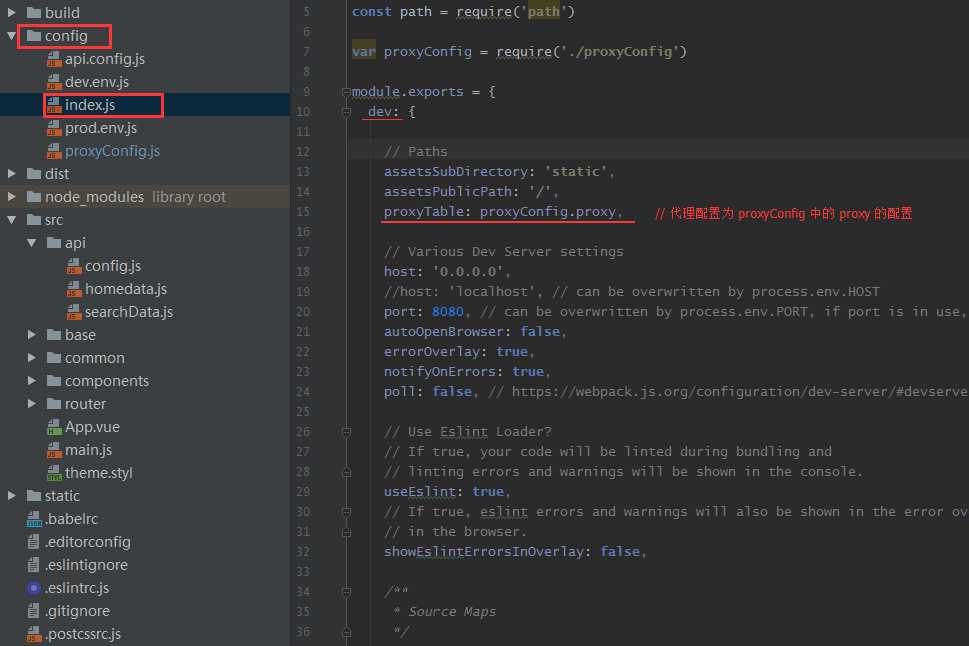
二、在config中的index.js中找到proxyTable进行编辑

proxyTable: proxyConfig.proxy,
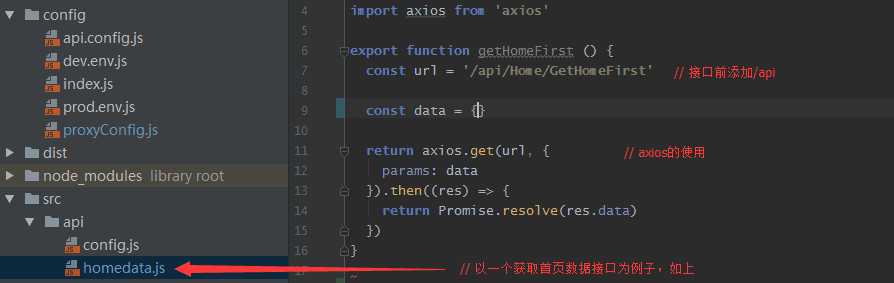
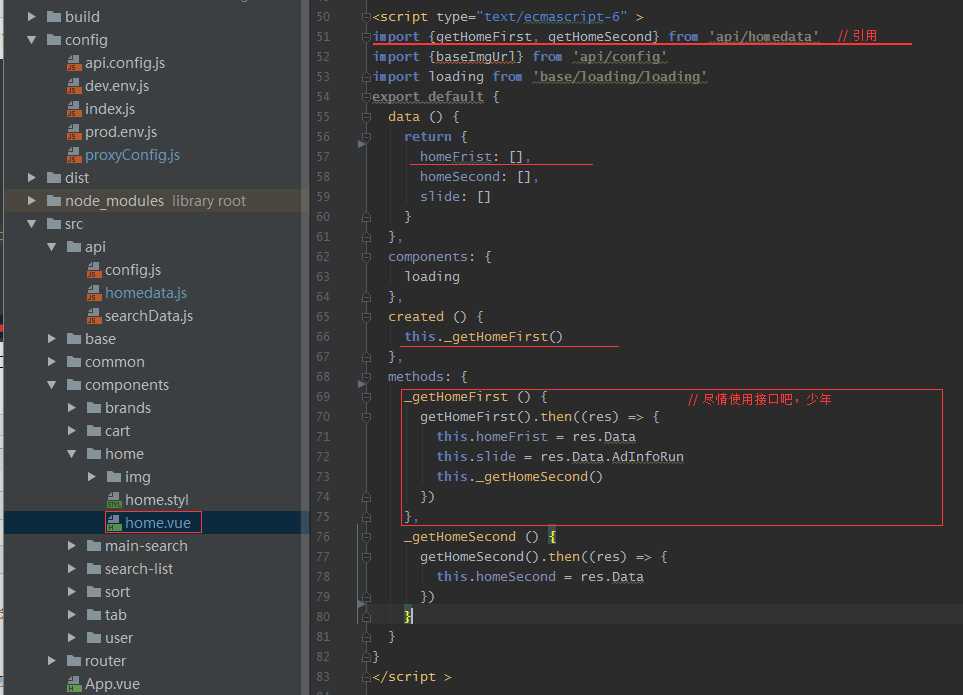
三、使用axios的时候,在每个接口前添加 ‘/api‘

最后的最后

到此本地代理解决跨域完满结束
以上是关于Vue代理&跨域的主要内容,如果未能解决你的问题,请参考以下文章