前段页面搜索功能实现
Posted renjianjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前段页面搜索功能实现相关的知识,希望对你有一定的参考价值。
前段页面获取到了后台段数据,搜索功能就不用后台了,直接就把获得段数据中查询。如果要查询其他不是获取当前段数据,那么还需要和后台交互。

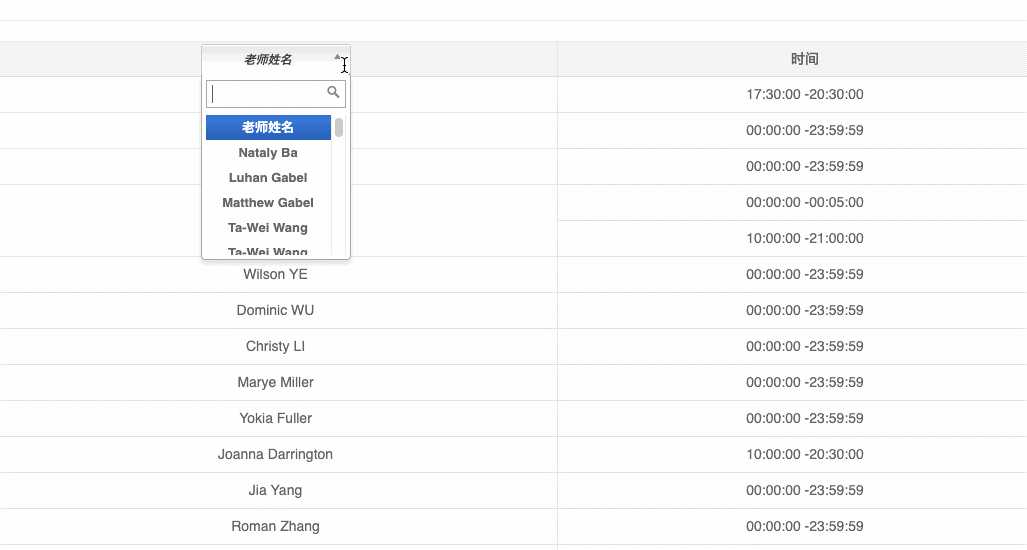
html代码只有一个select框。这个数据是后台给出的数据
<select class="chosen-select" onchange="query(this.value)"> <option value="0">${_res.get("laoshixingming")}</option> <c:forEach items="${list}" var="v"> <option value="${v.title}">${v.title}</option> </c:forEach> </select>
这里页面显示,显示所有的数据,进入这个页面的时候就显示。这里可以改为使用js加载显示数据的
<tbody id="tbody"> <c:forEach items="${list}" var="v"> <tr> <td>${v.title}</td> <td> <fmt:formatDate value="${v.start}" pattern="HH:mm:ss"></fmt:formatDate> - <fmt:formatDate value="${v.end}" pattern="HH:mm:ss"></fmt:formatDate> </td> </tr> </c:forEach> </tbody>
<script type="text/javascript" id="searchText">
//这里的userTimes的数据是和初始化加载显示的页面数据一样的, 就是上边的 ${list} jstl 认识对象集合
//js不认识 所以这里在后台把list转化为了jsonObject JSONObject.toJSON(userTimes)
var list = ${userTimes};
function query(name) {
var html = "";
list.forEach(function (v, index, arr) {
/*选择了老师后的搜索*/
if(name == v.title){
html += "<tr>" +
" <td>" + v.title + "</td>" +
" <td>" +
format(v.start) +
" -" +
format(v.end) +
" </td>" +
" </tr>";
}
/*初始化的时候的数据*/
if(name == ‘0‘){
html += "<tr>" +
" <td>" + v.title + "</td>" +
" <td>" +
format(v.start) +
" -" +
format(v.end) +
" </td>" +
" </tr>";
}
console.log(html)
$("#tbody").html(html);
//搜索显示数据后,如果老师名称一样,还是使用下边的合并单元格方法
uniteTable("tb",1);
})
}
function format(myDate) {
if(myDate != null){
//有值,不是空2019-01-01 10:00:00
return new Date(myDate).format("hh:mm:ss");
}
return myDate;
}
/**
* 格式化时间的,网上复制的
* @param fmt yyyy-MM-dd hh:mm:ss 格式就是下边的,小时一般大写,这里小写。
* @returns {*}
* 如果是unix时间,那么 new Date(unixTime).format("hh:mm:ss") ====>> 12:00:00
*/
Date.prototype.format = function(fmt) {
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)) {
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o) {
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
//合并挨着的表格的数据,
//老师名字一样就合并了后台只需要按照老师名称排序就行,把来时名称一样的放到一块
function uniteTable(tableId,colLength) {
//colLength-- 需要合并单元格的列1开始
var tb=document.getElementById(tableId);
tb.style.display=‘‘;
var i = 0;
var j = 0;
var rowCount = tb.rows.length; // 行数
var colCount = tb.rows[0].cells.length; // 列数
var obj1 = null;
var obj2 = null;
var obj3 = null;
//为每个单元格命名
for (i = 0; i < rowCount; i++) {
for (j = 0; j < colCount; j++) {
tb.rows[i].cells[j].id = "tb__" + i.toString() + "_" + j.toString();
}
}
//合并行 (列循环)第一行第一列均从0开始
for (i = 0; i < colCount; i++) {
//如果第3,4,5列不进行合并操作
if (i == 2 || i == 3 || i == 4) continue;
obj1 = document.getElementById("tb__0_" + i.toString())
//(行循环)
for (j = 1; j < rowCount; j++) {
obj2 = document.getElementById("tb__" + j.toString() + "_" + i.toString());
if(i == 0){ //第1列全部进行合并操作
if (obj1.innerText == obj2.innerText) { //判断值是否相等
obj1.rowSpan++; //合并行
obj2.parentNode.removeChild(obj2); //移除被合并的行
} else {
obj1 = document.getElementById("tb__" + j.toString() + "_" + i.toString());
}
}else if(i == 5){ //第6列合并操作参照第2列,第二列合并了,第5列才进行合并
obj3 = document.getElementById("tb__" + j.toString() + "_" + (i-4).toString());
if (obj1.innerText == obj2.innerText && obj3 == null) {
obj1.rowSpan++;
obj2.parentNode.removeChild(obj2);
} else {
obj1 = document.getElementById("tb__" + j.toString() + "_" + i.toString());
}
}else{ //只有前一列进行了合并操作后面的才会进行合并操作
obj3 = document.getElementById("tb__" + j.toString() + "_" + (i-1).toString());
if (obj1.innerText == obj2.innerText && obj3 == null) {
obj1.rowSpan++;
obj2.parentNode.removeChild(obj2);
} else {
obj1 = document.getElementById("tb__" + j.toString() + "_" + i.toString());
}
}
}
}
}
</script>
以上是关于前段页面搜索功能实现的主要内容,如果未能解决你的问题,请参考以下文章