博客园写作避坑指南持续更新
Posted wendi-cai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园写作避坑指南持续更新相关的知识,希望对你有一定的参考价值。
以下是花了一晚上调格式之后的血泪经验,如果之后有新的发现会持续更新……
关于英文单词自动断行
如果你和我一样需要写英文博文,你会发现遇到行尾的英文单词全部被拦腰截断,看上去怪怪的。
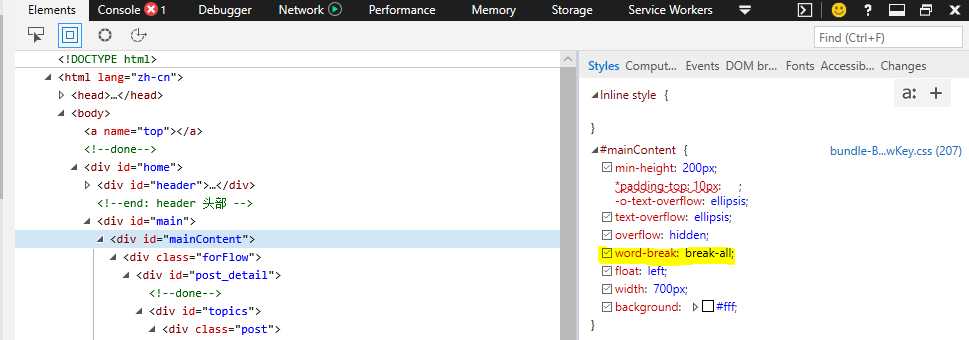
这是因为博客园默认模板CSS将mainContent设置为word-break:break-all,即强制断行。

好在博客园开放了页面定制CSS代码,我们可以很方便地加入自己的设置来覆盖掉默认设置,只需要在“设置 -> 页面定制CSS代码”中加入以下代码:
#mainContent {
word-break: normal;
}现在,是不是看上去好多了?
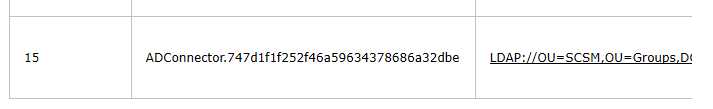
但是,在某些情况下,强制断行可能还是需要的。例如,我的文章中还插入了表格,表格中每一列都是超长的GUID,在word-break: normal的设置下无法自动断行,导致超出容器宽度,表格的大部分都无法正常显示。

那我们就单独为表格设置强制断行吧:
#cnblogs_post_body table, .cnblogs-post-body table {
word-break: break-all;
}Done!
总之,通过F12查看CSS代码定位到你需要更改样式的元素,然后根据需要修改就可以了。
附:
强制不换行:{white-space: nowrap;}
自动换行:{word-wrap: break-word;word-break: normal;}
强制英文单词断行:{word-break: break-all;}
关于Markdown编辑器
以下是一些琐碎的、可能并不会遇到、但是遇到了会很抓狂的小坑。
- 代码块前面的```必须无缩进,否则无法识别为代码块,或出现识别混乱。
- 代码块后面的```可以缩进,但和前面的```相差不能超过一个tab。
- 表格前必须有空行,否则无法识别为表格。
- 有序列表之间插入代码块会使代码块之后重新从1开始计序。通常这个问题可以通过在代码块前加tab解决,但由于博客园的Markdown还存在第1条所述问题,目前还没有找到完美解决办法。。如果有知道的小伙伴希望可以分享一下(?ω?)
以上是关于博客园写作避坑指南持续更新的主要内容,如果未能解决你的问题,请参考以下文章