async/await处理异步
Posted shenting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了async/await处理异步相关的知识,希望对你有一定的参考价值。
async函数返回一个Promise对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句。
看代码:
指定多少毫秒后输出一个值
function timeout(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function asyncPrint(value, ms) { await timeout(ms); console.log(value); } asyncPrint(‘hello world‘, 50);
async函数内部return语句返回的值,会成为then方法回调函数的参数。
自己试着写了一段代码:
function f1(){ console.log(‘first step‘); return 1; } function f2(num){ return new Promise((resolve,reject)=>{ setTimeout(()=>{ resolve(2*num) },3000); }) } function f3(){ console.log(‘third step‘) } async function test(){ let first=await f1(); let second=await f2(first); console.log(second); let third=await f3(); console.log(‘end‘); }
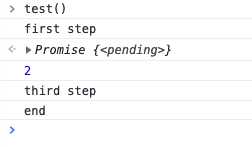
输出结果如下:

正常情况下,await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值。
以上是关于async/await处理异步的主要内容,如果未能解决你的问题,请参考以下文章