Cocos Creator 初探:修改Engine来调整FPS信息显示
Posted xrjian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos Creator 初探:修改Engine来调整FPS信息显示相关的知识,希望对你有一定的参考价值。
Cocos Creator 刚用上,感觉这不就是Unity的孪生兄弟嘛,简单看完example,然后翻了翻手册,开始上手第一个小项目。
创建了一个TypeScript项目,刚画了个背景,调整了一下大小为1920*1080(为了适应手机屏),选择长宽自适应,然后选择在Chrome内预览:

发现左下角的FPS调试信息小的看不清,看了半天文档也没发现哪里能调整FPS字体的大小,在QQ群里咨询半天也没人鸟我,终于有人来了一句:改引擎啊。
为了这点小事就改引擎,那日子还过不过了?
求人不如求己,按F12启动开发者工具,查看前端代码,首先看能不能通过修改Css的方式来调整字体,然而事情并没有这么简单,FPS信息居然是直接在Canvas上绘制出来的,并不能直接修改Css,看来只能另辟蹊径。
由于FPS信息是由一个ShowFPS的Btn组件控制是否显示的,顺着这个线索往下走,查看它调用的js:
<button id="btn-show-fps" class="checked">Show FPS</button> ,id为btn-show-fps,搜索了一下:
var btnShowFPS = document.getElementById(‘btn-show-fps‘); btnShowFPS.addEventListener(‘click‘, function () { var show = !cc.debug.isDisplayStats(); cc.debug.setDisplayStats(show); setCSSChecked(btnShowFPS, show); setCookie(‘showFPS‘, show.toString()); });
查找API手册:setDisplayStats:设置是否在左下角显示 FPS:定位于cocos2d/core/CCDebug.js:365,继续走:
setDisplayStats: function (displayStats) { if (cc.profiler) { displayStats ? cc.profiler.showStats() : cc.profiler.hideStats(); cc.game.config.showFPS = !!displayStats; } }
showStats () { if (!_showFPS) { generateAtlas(); generateStats(); if (_rootNode) { _rootNode.active = true; } cc.director.on(cc.Director.EVENT_BEFORE_UPDATE, beforeUpdate); cc.director.on(cc.Director.EVENT_AFTER_UPDATE, afterUpdate); cc.director.on(cc.Director.EVENT_AFTER_DRAW, afterDraw); _showFPS = true; } }
// CCProfiler.js
function generateAtlas () { if (_atlas) return; let textureWidth = 256, textureHeight = 256; let canvas = document.createElement("canvas"); canvas.style.width = canvas.width = textureWidth; canvas.style.height = canvas.height = textureHeight; // comment out this to show atlas // document.body.appendChild(canvas) let ctx = canvas.getContext(‘2d‘); ctx.font = `${_fontSize}px Arial`; ctx.textBaseline = ‘top‘; ctx.textAlign = ‘left‘; ctx.fillStyle = ‘#fff‘; let space = 2; let x = space; let y = space; let lineHeight = _fontSize; _atlas = new cc.LabelAtlas(); _atlas._fntConfig = { atlasName: ‘profiler-arial‘, commonHeight: lineHeight, fontSize: _fontSize, kerningDict: {}, fontDefDictionary: {} }; _atlas._name = ‘profiler-arial‘; _atlas.fontSize = _fontSize; let dict = _atlas._fntConfig.fontDefDictionary; for (let i = 32; i <= 126; i++) { let char = String.fromCharCode(i); let width = ctx.measureText(char).width; if ((x + width) >= textureWidth) { x = space; y += lineHeight + space; } ctx.fillText(char, x, y); dict[i] = { xAdvance: width, xOffset: 0, yOffset: 0, rect: { x: x, y: y, width: width, height: lineHeight } } x += width + space; } let texture = new cc.Texture2D(); texture.initWithElement(canvas); let spriteFrame = new cc.SpriteFrame(); spriteFrame.setTexture(texture); _atlas.spriteFrame = spriteFrame; }
可以看到,这个CCProfiler.js文件里面设置的就是绘制Canvas中调试信息的各种参数,进行修改以后,重新编译代码即可。
修改其中几个参数:
查看官方文档中有关定制引擎的内容:https://docs.cocos.com/creator/manual/zh/advanced-topics/engine-customization.html
只需要安装nodejs,npm,gulp,再在engine目录下调用gulp指令进行编译即可。
当然编译过程也是曲折的,缺少了很多包,逐个装上以后,终于编译通过,反复修改编译的时候,频繁出现这个堆内存溢出的错误:
....Ineffective mark-compacts near heap limit Allocation failed....
这个错误暂时没有发现好的解决方案,只能通过给node进程分配更多的内存来解决。不解决也可以,多编译几次就过了。
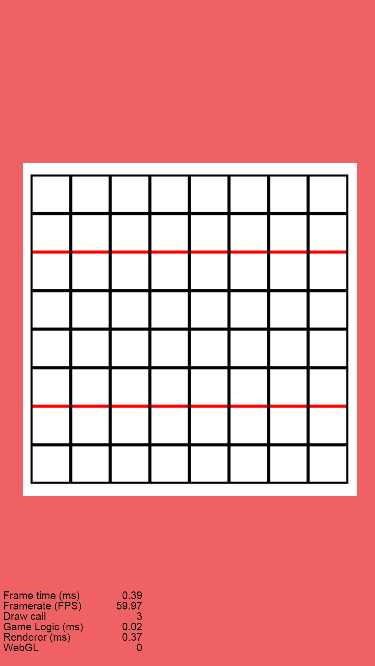
最终效果图:

可以看到在没有修改Camera以及其他参数的情况下:FPS信息清晰显示在了左下角,颜色修改为黑色。
原来还真得改引擎啊!
以上是关于Cocos Creator 初探:修改Engine来调整FPS信息显示的主要内容,如果未能解决你的问题,请参考以下文章