Layui表格之多条数据合并展示
Posted kingram
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layui表格之多条数据合并展示相关的知识,希望对你有一定的参考价值。
前言:
当我们在使用Layui的时候,有时表格中的列比较多,展示出来肯定是有问题的,这样就不得不舍弃一些列不展示,不展示是一种解决方案,但是更好的解决方案应该是合并展示。
这里的展示不是合并单元格,合并单元格方法请参考:https://www.cnblogs.com/Kingram/p/9781682.html
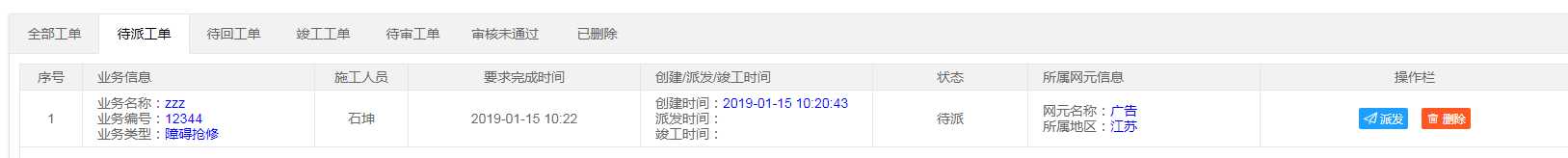
实现效果:

实现代码参考:
{ title : ‘业务信息‘, width : ‘15%‘, templet : function(d) { return ‘业务名称:<span style="color:blue;">‘+d.businessName+‘</span></br>业务编号:<span style="color:blue;">‘+d.businessNumber + ‘</span></br>业务类型:<span style="color:blue;">‘+d.typeName+‘</span>‘; } }
{ title : ‘创建/派发/竣工时间‘, width : ‘15%‘,
templet : function(d) { return ‘创建时间:<span style="color:blue;">‘+d.createTime+‘</span></br>派发时间:<span style="color:blue;">‘+d.sendTime+‘</span></br>竣工时间:<span style="color:blue;">‘+d.finishTime+‘</span>‘; } }
注意:
另外需要加上CSS代码改变表格行高,否则还是不显示,代码如下:
.layui-table-cell{ height: 100%; max-width: 100%; line-height:1.2; }
以上是关于Layui表格之多条数据合并展示的主要内容,如果未能解决你的问题,请参考以下文章