2018-10-30 浏览器插件-离线英汉词典 0.0.7
Posted program-in-chinese
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-10-30 浏览器插件-离线英汉词典 0.0.7相关的知识,希望对你有一定的参考价值。
新添功能:
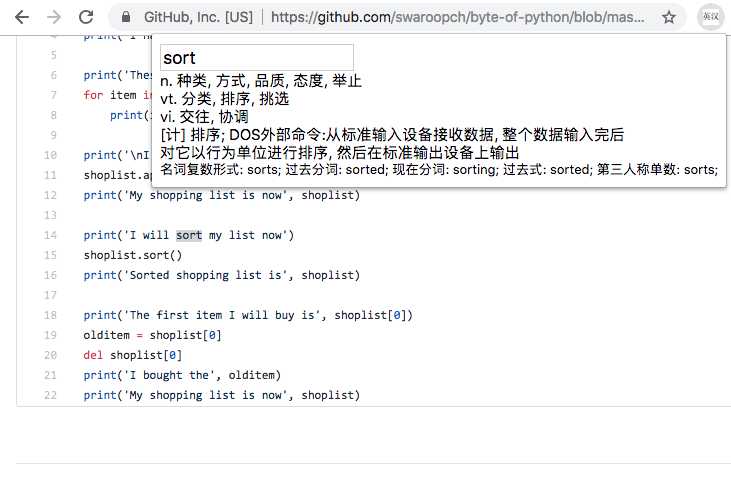
- 添加词形变化信息, 如查询"get"显示: 过去分词: got; 过去式: got; 现在分词: getting; 第三人称单数: gets;
- 弹窗中显示处理后的英文, 比如, 查询"Task", 弹窗中会显示"task".
- 提供输入框, 可供当无法选中页面中的文本或者手动输入后按回车键查询.
- 当单词小写无法查到, 尝试全大写查询, 比如‘ok‘

词形变化数据也是提取自前文浏览器插件-离线英汉词典使用的数据(提取工具: 提取词形变化到JSON), 仅有3M多.
词形变化源数据条目举例如下:
abdicate: "p:abdicated/d:abdicated"
seconds: "1:s3/0:second"将其转换为可读文本显示的源码部分如下:
var 词形类型 = Object.freeze({
"p": "过去式", // past tense
"d": "过去分词",
"i": "现在分词", // -ing
"3": "第三人称单数",
"r": "形容词比较级", // -er
"t": "形容词最高级", // -est
"s": "名词复数形式",
"0": "原型",
"1": "原型变换形式"
});
// 词形部分数据格式描述: https://github.com/skywind3000/ECDICT#%E8%AF%8D%E5%BD%A2%E5%8F%98%E5%8C%96
function 提取词形(原字符串) {
var 变化 = [];
if (!原字符串) {
return 变化;
}
var 词形字段 = 原字符串.split("/");
for (var 某字段 of 词形字段) {
var 分段 = 某字段.split(":");
var 类型 = 词形类型[分段[0]];
var 原型变化形式 = [];
if (类型 == "原型变换形式") {
for (var 变化形式 of 分段[1]) {
原型变化形式.push(词形类型[变化形式]);
}
}
// 如hyphen(vt): s:hyphens/p:hyphened/i:/3:hyphens/d:, i与d内容缺失, 用空字符串占位
变化.push({
"类型": 类型,
"变化": 分段.length == 1 ? "" : (类型 == "原型变换形式" ? 原型变化形式 : 分段[1])
}
);
}
return 变化;
}此词形变化数据对词典用户也许用处不大, 但Chrome插件实现GitHub代码离线翻译v0.0.4项目比较需要.
另外, 考虑将词典数据也并入之前的初步尝试将传统学科的内容程序/数据化知识库中, 并将JS格式的知识库通过CDN进行分发.
以上是关于2018-10-30 浏览器插件-离线英汉词典 0.0.7的主要内容,如果未能解决你的问题,请参考以下文章
2018-10-31 在线代码离线翻译Chrome插件"一马"v0.0.8
2018-11-06 Visual Studio Code插件-英汉词典初版发布