Django-序列化
Posted xixi18
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django-序列化相关的知识,希望对你有一定的参考价值。
1.python序列化:把某种东西转换成可以保存在文件里边东西的过程叫序列化
2.Django中的序列化:主要应用在将数据库中检索的数据返回给客户端用户,特别的Ajax请求一般返回的为Json格式。
3.Django序列化返回数据的三种方式:
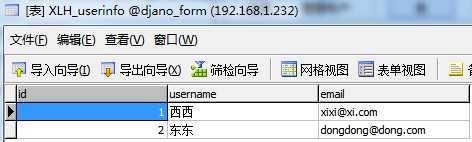
(1)数据库:django_formXLHmodels.py
from django.db import models class UserInfo(models.Model): username = models.CharField(max_length=32) email = models.EmailField(max_length=32)

(2)URL:django_formdjango_formurls.py
from django.conf.urls import url from django.contrib import admin from XLH import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^XLH/‘, views.xuliehua), #序列化页面 url(r‘^get_data/‘, views.get_data), #获取数据 ]
获取方式一:对象
(1)视图函数:django_formXLHviews.py
from django.shortcuts import render from django.shortcuts import HttpResponse from XLH import models import json #序列化看页面 def xuliehua(request): return render(request,‘xuliehua.html‘) #加载数据 def get_data(request): from django.core import serializers #这个模块直接把对象序列化字符串 ret = {‘status‘:True,‘data‘:None} #status默认等于True try: 获取数据方式一:如果数据里是obj用 user_list = models.UserInfo.objects.all() #user_list获取到所有数据是QuerySet[obj,obj,obj] ret[‘data‘] = serializers.serialize("json",user_list) 只能通过djano内置的serializers方法把在user_list数据序列化序列化成json的格式,data等于字符串了 except Exception as e: ret[‘status‘] = False result = json.dumps(ret) #序列化ret(ret里有status和data(json格式字符串)) return HttpResponse(result)
(2)加载数据页面:django_form emplatesget_data.html
{% for row in user_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.username }}</td> <td>{{ row.email }}</td> </tr> {% endfor %}
(3)主页:django_form emplatesxuliehua.html
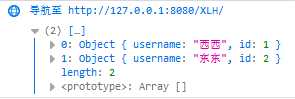
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户列表</h1> <table id="tb"> </table> <script src="/static/jquery-3.1.1.js"></script> <script> $(function () { initData(); }); function initData() { $.ajax({ url :‘/get_data/‘, {# get_data里取数据 #} type:‘GET‘, dataType:‘JSON‘, success:function (arg) { {# arg是用户返回的内容(字符串) #} if(arg.status){ var v = JSON.parse(arg.data); {# JSON.parse反序列化后arg.data是对象了 #} console.log(v); } } }) } </script> </body> </html>
访问:http://127.0.0.1:8080/XLH/
获取数据方式二:字典
(1)视图函数:django_formXLHviews.py
from django.shortcuts import render from django.shortcuts import HttpResponse from XLH import models import json #序列化看页面 def xuliehua(request): return render(request,‘xuliehua.html‘) #加载数据 def get_data(request): ret = {‘status‘:True,‘data‘:None} #status默认等于True try: #获取数据方式二:如果数据是一个一个的字典 user_list = models.UserInfo.objects.all().values(‘id‘,‘username‘) #user_list获取到所有数据是QuerySet[字典] ret[‘data‘] = list(user_list) #user_list最外面是QuerySet,里面是一个一个的字典,把外面的QuerySet变为list,变为python的基本数据类型 except Exception as e: ret[‘status‘] = False result = json.dumps(ret) #序列化ret(ret里有status和data(json格式字符串)) return HttpResponse(result)
(2)加载数据页面:django_form emplatesget_data.html
{% for row in user_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.username }}</td> <td>{{ row.email }}</td> </tr> {% endfor %}
(3)主页:django_form emplatesxuliehua.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户列表</h1> <table id="tb"> </table> <script src="/static/jquery-3.1.1.js"></script> <script> $(function () { initData(); }); function initData() { $.ajax({ url :‘/get_data/‘, {# get_data里取数据 #} type:‘GET‘, dataType:‘JSON‘, success:function (arg) { {# arg是用户返回的内容(字符串) #} if(arg.status){ console.log(arg.data); } } }) } </script> </body> </html>
访问:http://127.0.0.1:8080/XLH/
获取数据方式三:元祖
(1)视图函数:django_formXLHviews.py
from django.shortcuts import render from django.shortcuts import HttpResponse from XLH import models import json #序列化看页面 def xuliehua(request): return render(request,‘xuliehua.html‘) #加载数据 def get_data(request): ret = {‘status‘:True,‘data‘:None} #status默认等于True try: user_list = models.UserInfo.objects.all().values_list(‘id‘, ‘username‘) #user_list获取到所有数据是QuerySet[元祖] ret[‘data‘] = list(user_list) #user_list最外面是QuerySet,里面是一个一个的元祖,把外面的QuerySet变为list,变为python的基本数据类型 except Exception as e: ret[‘status‘] = False result = json.dumps(ret) #序列化ret(ret里有status和data(json格式字符串)) return HttpResponse(result)
(2)加载数据页面:django_form emplatesget_data.html
{% for row in user_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.username }}</td> <td>{{ row.email }}</td> </tr> {% endfor %}
主页:django_form emplatesxuliehua.html
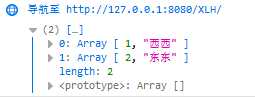
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>用户列表</h1> <table id="tb"> </table> <script src="/static/jquery-3.1.1.js"></script> <script> $(function () { initData(); }); function initData() { $.ajax({ url :‘/get_data/‘, {# get_data里取数据 #} type:‘GET‘, dataType:‘JSON‘, success:function (arg) { {# arg是用户返回的内容(字符串) #} if(arg.status){ console.log(arg.data); } } }) } </script> </body> </html>
访问:http://127.0.0.1:8080/XLH/
以上是关于Django-序列化的主要内容,如果未能解决你的问题,请参考以下文章