flex方向
Posted whnba
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex方向相关的知识,希望对你有一定的参考价值。
flex方向
flex方向由flex-direction特性决定,用于定义弹性布局模式。flex-direction共有4种模式:从左向右、从右向左、从上往下、从下往上。
主轴
主轴的起点与终点定义了容器元素的开始和结束边缘。
交叉轴
交叉轴的起点与终点定义了容器的顶部与底部。
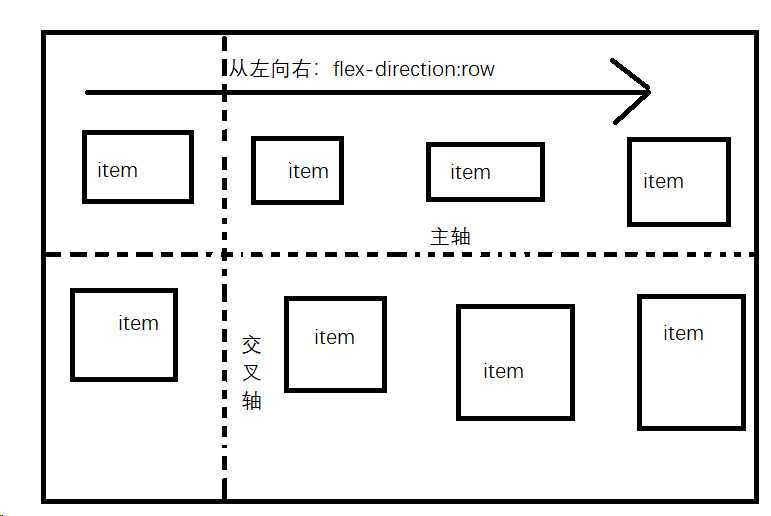
从左向右:flex-direction:row
主轴:水平方向;交叉轴:垂直方向。

从右向左:flex-direction: row-reverse(flex-direction:row的反向)
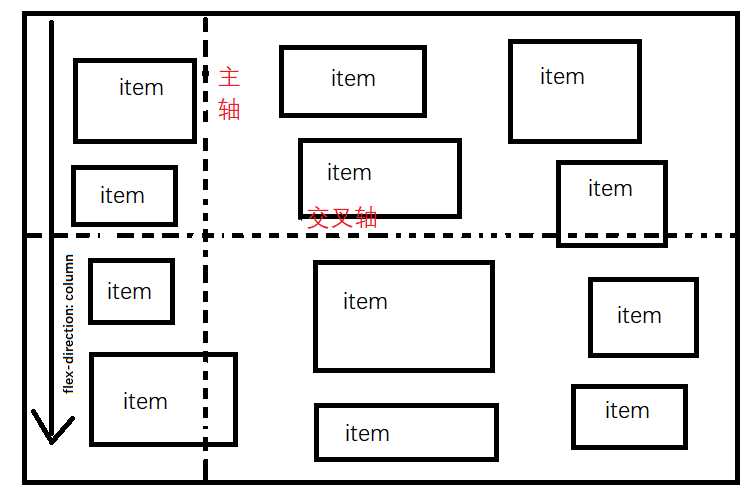
从上往下:flex-direction: column
主轴:垂直方向;交叉轴:水平方向。

从下往上 : flex-direction: column-reverse(flex-direction: column反向)
注意:flexbox弹性布局不存在高、宽、水平、垂直等属性值。盒子模型的大小终于由浏览器计算得到。flexbox不会自己换行的,空间不够会自动伸缩。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0px; } .flexbox-row{ display: flex; flex-direction: row; } .box{ width: 50px; height: 50px; } .flexbox-column{ display: flex; flex-direction: column; } .flexbox-row-reverse{ display: flex; flex-direction: row-reverse; } .flexbox-column-reverse{ display: flex; flex-direction: column-reverse; } </style> </head> <body> <!-- 从左向右 --> <div class="flexbox-row"> <div class="box" style="background-color:coral;">A</div> <div class="box" style="background-color:lightblue;">B</div> <div class="box" style="background-color:khaki;">C</div> <div class="box" style="background-color:pink;">D</div> <div class="box" style="background-color:lightgrey;">E</div> <div class="box" style="background-color:lightgreen;">F</div> </div> <!-- 从上往下 --> <div class="flexbox-column"> <div class="box" style="background-color:coral;">A</div> <div class="box" style="background-color:lightblue;">B</div> <div class="box" style="background-color:khaki;">C</div> <div class="box" style="background-color:pink;">D</div> <div class="box" style="background-color:lightgrey;">E</div> <div class="box" style="background-color:lightgreen;">F</div> </div> <div class="flexbox-row"></div> <!-- 从右往左 --> <div class="flexbox-row-reverse"> <div class="box" style="background-color:coral;">A</div> <div class="box" style="background-color:lightblue;">B</div> <div class="box" style="background-color:khaki;">C</div> <div class="box" style="background-color:pink;">D</div> <div class="box" style="background-color:lightgrey;">E</div> <div class="box" style="background-color:lightgreen;">F</div> </div> <!-- 从下往上 --> <div class="flexbox-column-reverse"> <div class="box" style="background-color:coral;">A</div> <div class="box" style="background-color:lightblue;">B</div> <div class="box" style="background-color:khaki;">C</div> <div class="box" style="background-color:pink;">D</div> <div class="box" style="background-color:lightgrey;">E</div> <div class="box" style="background-color:lightgreen;">F</div> </div> </body> </html>
以上是关于flex方向的主要内容,如果未能解决你的问题,请参考以下文章