接口测试
Posted dmbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口测试相关的知识,希望对你有一定的参考价值。
一.接口的作用
-
从数据库中读取数据、插入数据,比如我打开一个博客页面,页面上展示的内容就是通过接口从数据库中读取到相应的数据展示到页面上,如果我们写博客就是通过接口把我写的博客内容通过接口插入到数据库中
-
连接前后端交互,我们前端代码语言正常是css、html、js等,后端代码语言正常是java、python等,前后端语言不一致无法正常进行交互,此时就需要接口连接前后端进行交互
二.什么是接口测试
接口测试其实就是功能测试,甚至比功能测试还简单,两者的区别在于功能测试可以在页面上点点点,在页面上输入值,提交数据看结果,可接口测试没有页面,通过接口文档上调用地址、请求参数,拼接报文,然后发送请求,检查返回的结果。
三.为什么要做接口测试
-
可以发现很多在页面上发现不了的bug,比如打开一个淘宝上买东西,支付订单,订单的金额是10块钱,支付的话肯定要调支付接口,为了检验后端是否对金额做了校验,页面上的金额肯定修改不了,这时可以直接调用接口,修改下订单金额,再发请求就可以了
-
检查系统的异常数据的处理能力、安全性、稳定性
- 在前端未开发的情况下,先进行接口测试,后端不用变,前端可以随便变化
四.接口测试常用工具
-
postman
-
jmeter
五.http请求中的get和post请求接口
1.get请求接口的测试方法:
-
不需要借助任何的工具,在浏览器里面就可以发请求(url?parma=abc&name=abcd)
-
借助postman、jmeter测试工具
2. post请求接口的测试方法: -
借助postman、jmeter测试工具
五.postman-根据接口文档测试
-
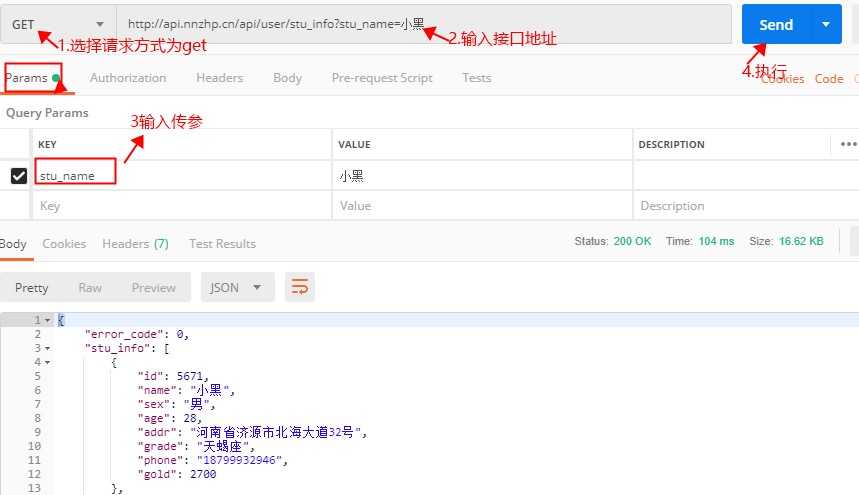
get请求:

-
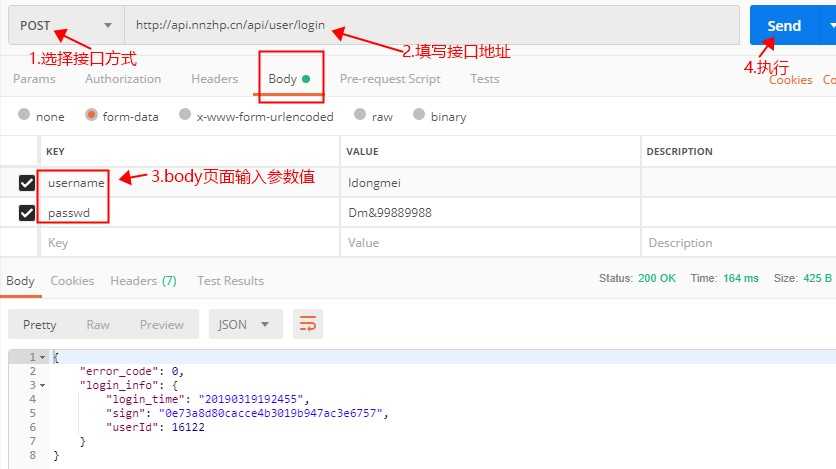
post请求入参是key-value

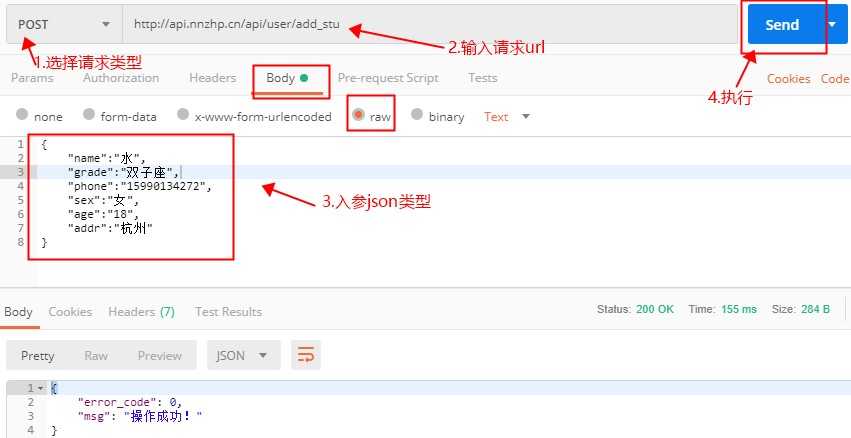
- 需要传json类型(注意输入参数中的标点符号是英文格式的)

-
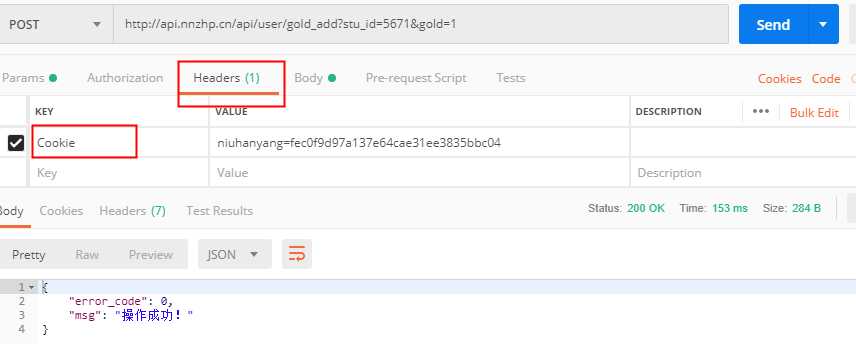
需要传 cookie:
我们正常把有cookies的接口在headers中cookies所有的信息全部复制到postman的headers中就可以了
-
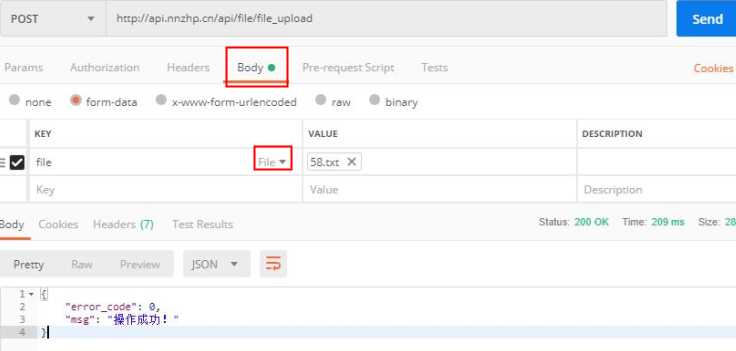
需要上传文件的

-
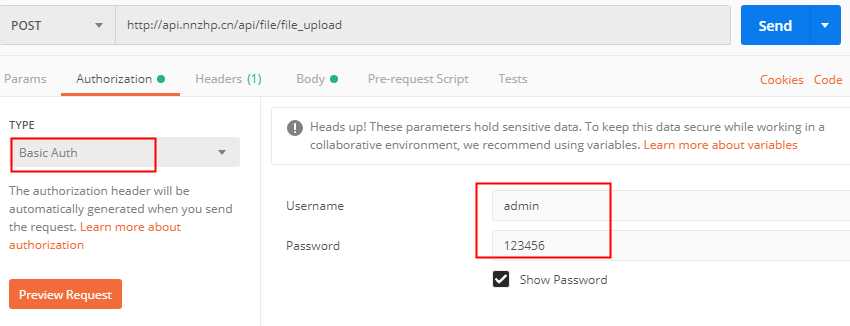
需要验权Authorization中选择 Basic Auth(根据接口文档),填入用户名密码后执行

六.jmeter-根据接口文档测试
jmeter添加请求步骤:
a.右击测试计划添加线程组:

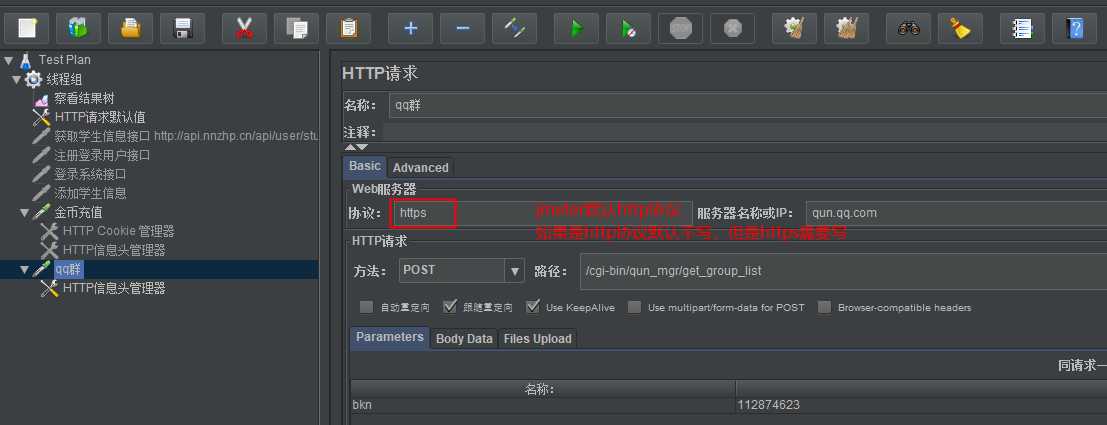
b.右击线程组添加请求类型,一般是http请求,输入请求信息

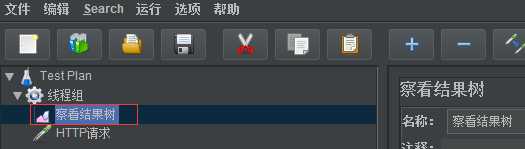
c.右击线程组-监听器-查看结果数,看接口调用是否正常,查看结果数如果有多个请求放在请求最上面这样对所有请求都有效,如果只放在某个请求下面那么只对这个请求有效

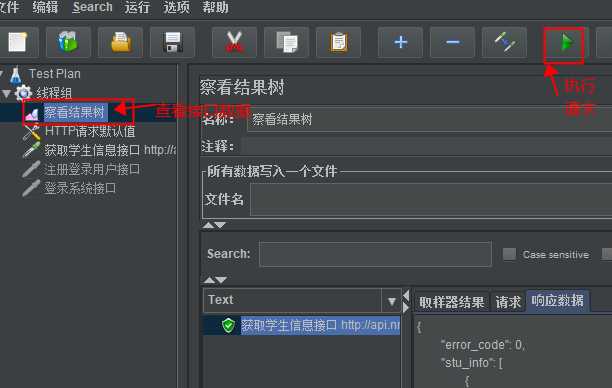
d.执行请求,查看结果树种查看接口返回结果

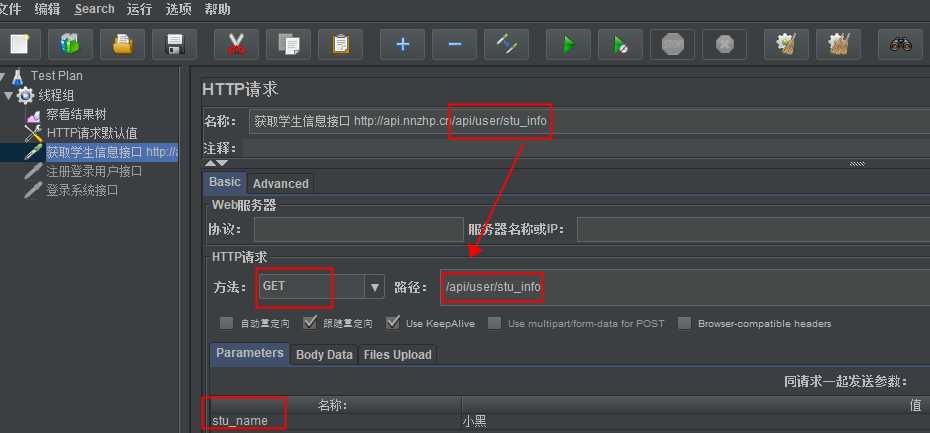
- get请求
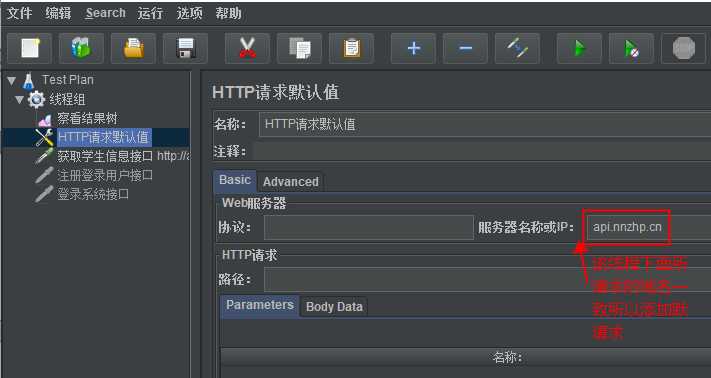
如果一个线程组下面有多个请求,且每个请求的域名或者传参等有相同的,可以添加一个http默认请求,这样不用每个请求下面都添加一下相同的域名或者入参等

-
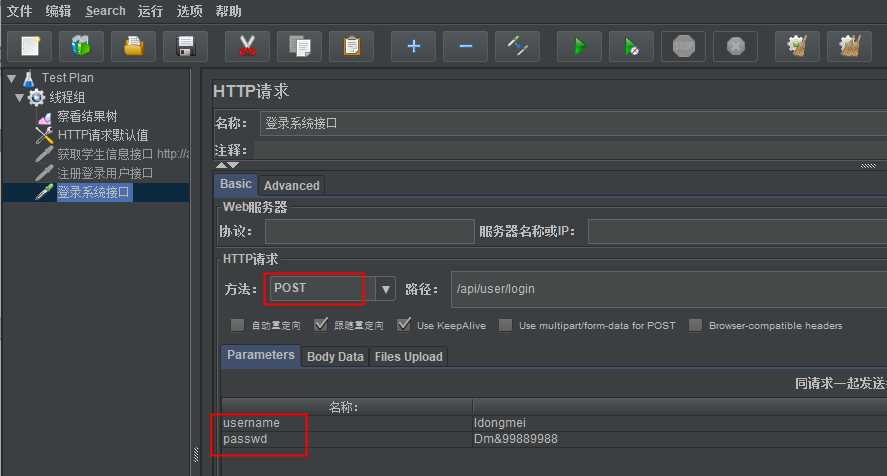
post请求入参是key-value

-
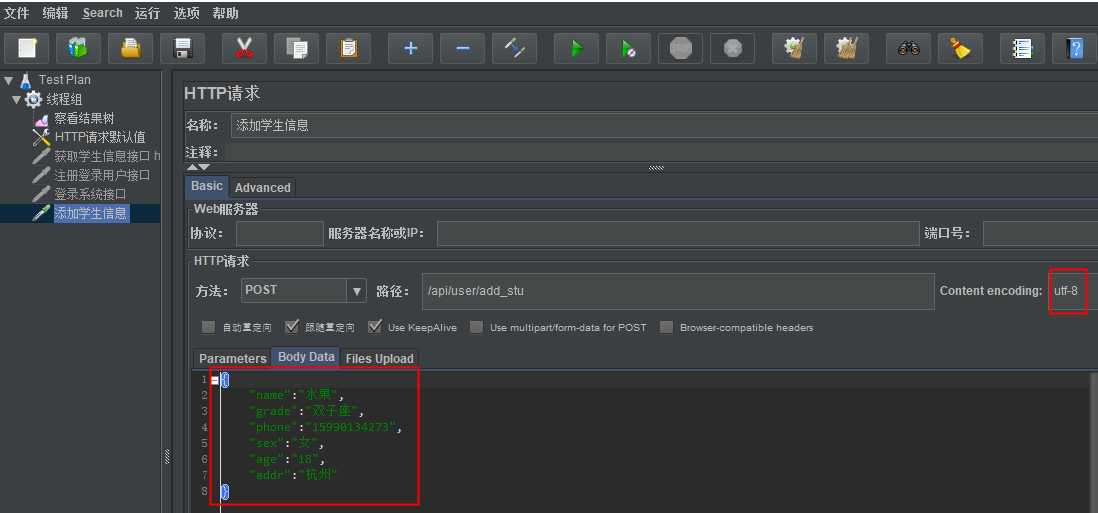
入参是json:如bodydata入参的值有中文,需要把界面中content encoding中的插入:utf-8,否则接口插入数据库的值可能会乱码

-
入参需要cookie
jmeter这种添加cookie有两种方式:
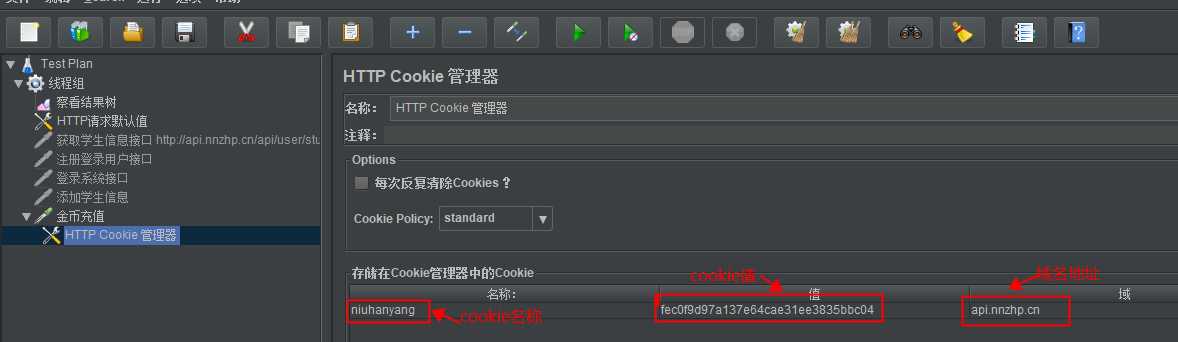
a.添加HTTP Cookie管理器(HTTP Cookie管理器需要加在所在请求下面,如果是跟所有请求平级那么会作用于所有的请求)
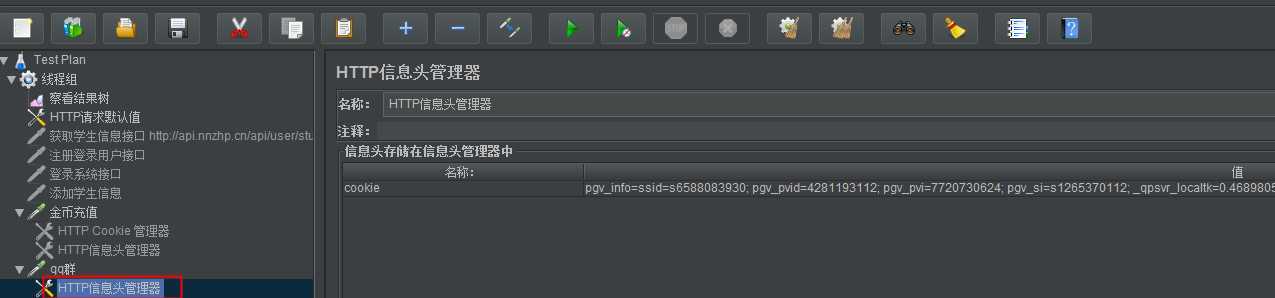
b.HTTP Cookie管理器如果cookies里面有多个key-values,那么需要一个一个把key以及值输入那么需要输入很多条,所以我们添加cookie习惯添加HTTP信息头管理器,只要输入cookie,把后面所有的cookie值输入就行,只需要一行

-
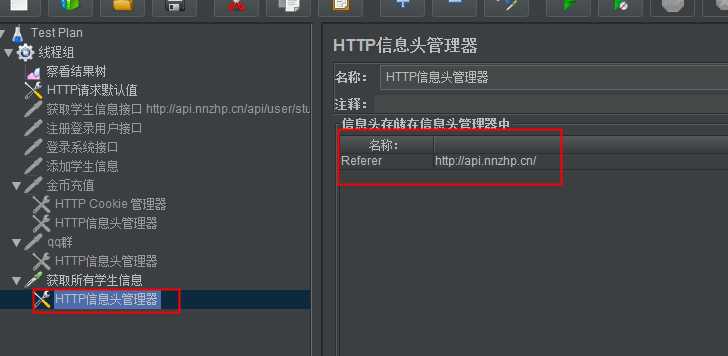
入参需要添加header:需要添加一个HTTP信息头管理器

-
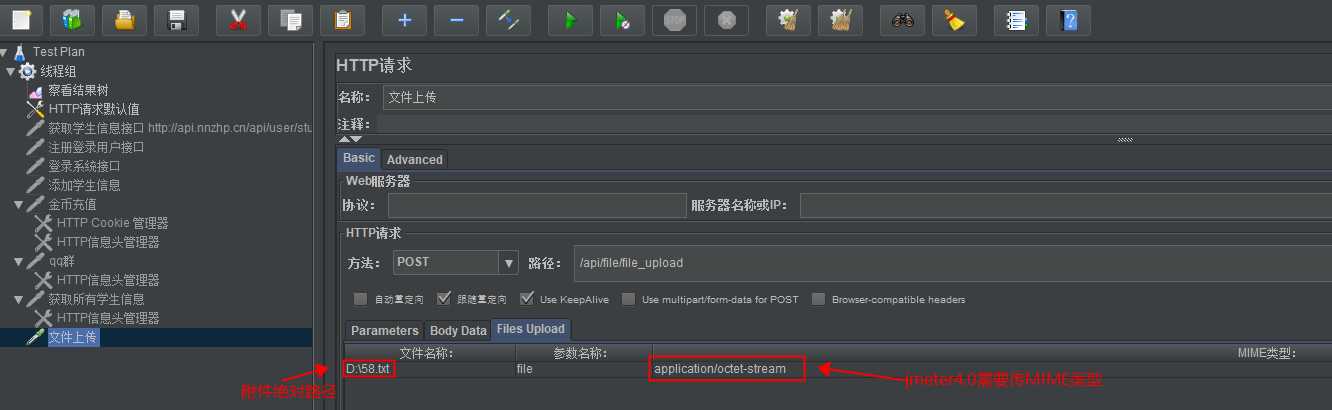
入参需要传文件

-
jmeter参数化
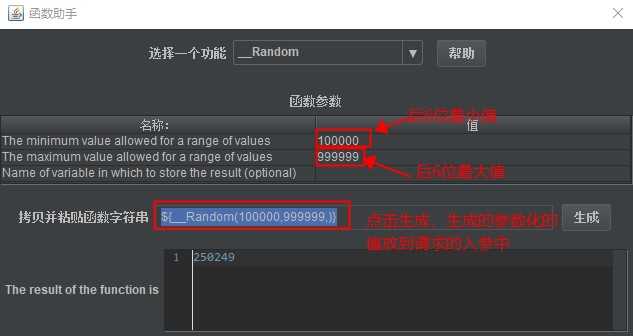
a.如果现在需要对添加学生的接口进行性能测试,支持并发10次,每次入参的手机号码不能相同,此时就需要我们对手机号码进行参数化,参数化思路:
1)我们可以在jmeter中点击选项-函数助手对话框选择-选择rondom,rondom是一个随机函数,我们可以只把手机号码的后6位进行随机取值
以上是关于接口测试的主要内容,如果未能解决你的问题,请参考以下文章