前端枚举 翻译问题 统一解决方案
Posted cxygg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端枚举 翻译问题 统一解决方案相关的知识,希望对你有一定的参考价值。
如果 给前端这个样一个枚举 :
一般来说前端都很疑惑。 不知道 这个枚举 应该显示怎么中文字。
统一解决。
第一 规范枚举 字段名,比如 订单 状态。 枚举 叫做 OrderStatus,name 字段名字 一定就要叫做 orderStatus ( 便于 前端知道是哪个枚举 )
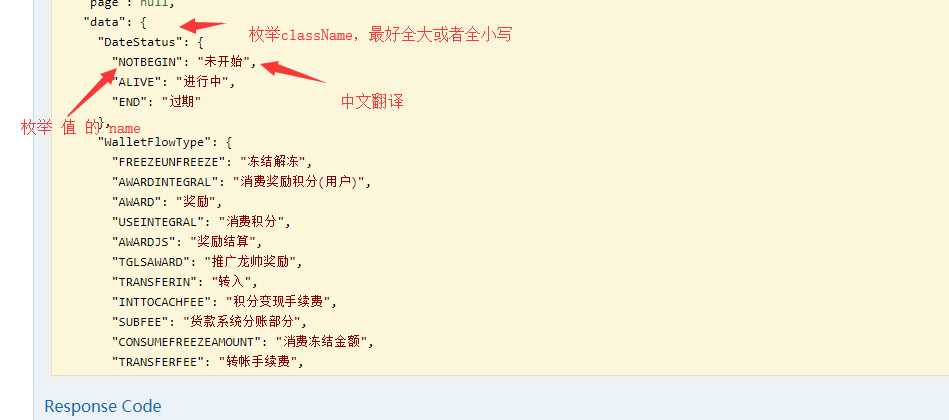
第二 提供 一个 Map key 是 枚举 的类名(全大写)。值是一个map,这个值得map 里面的 key 是 枚举值得 name ,value 是枚举的中文翻译。
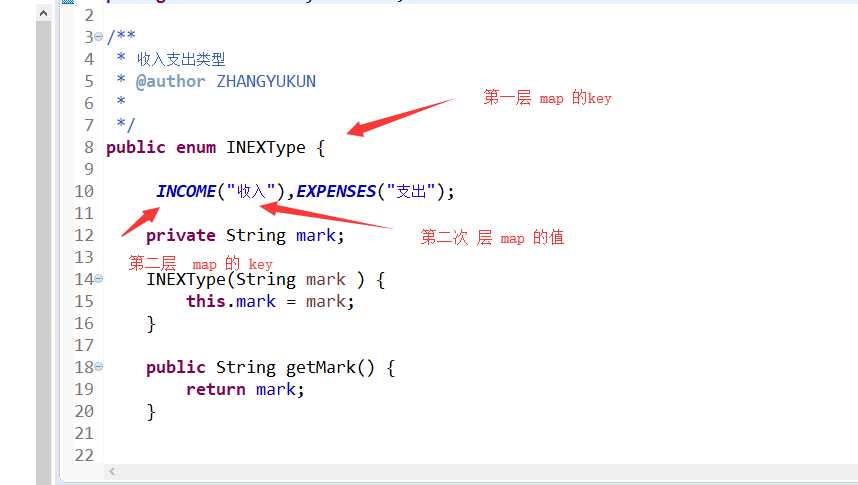
枚举怎么写:

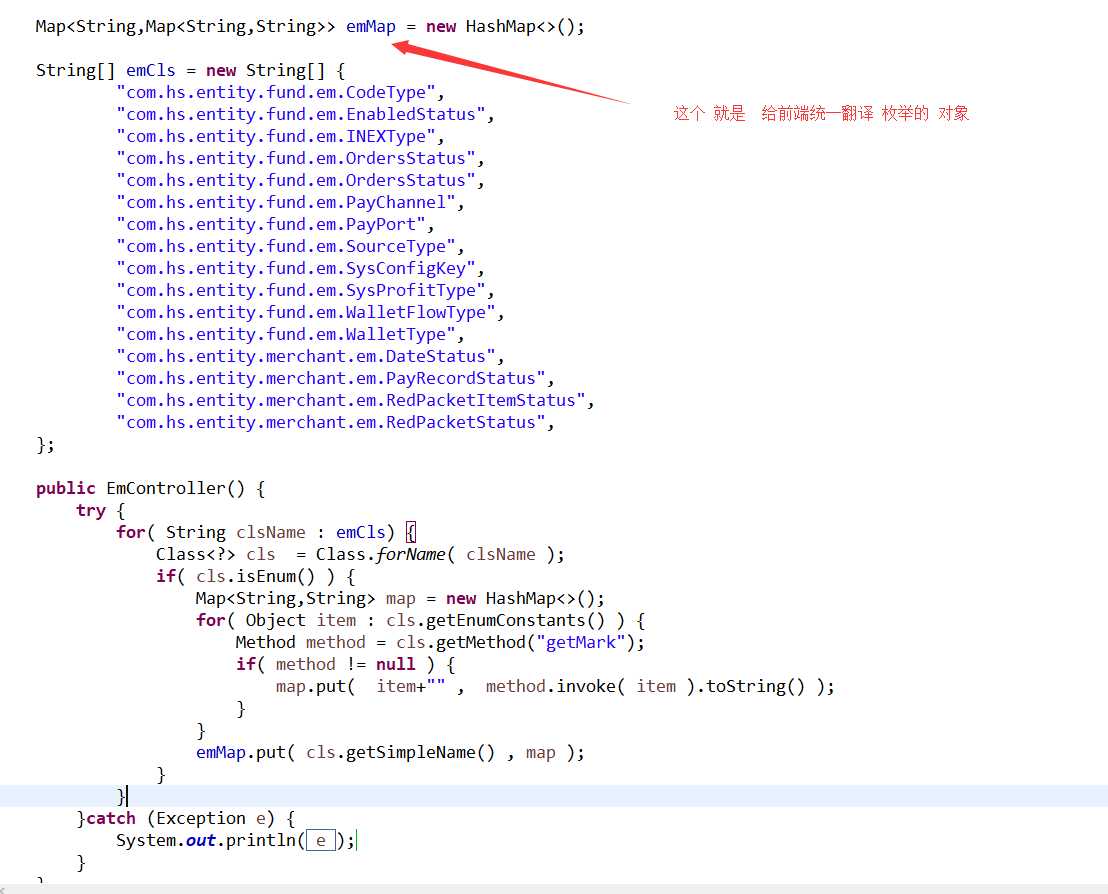
map 这么提供:

效果:

前端 拿到这个 翻译,缓存一份 ,然后 每次需要 翻译的时候 调用一个 翻译的方法,传入2 个参数 ,枚举 类名 和枚举 name 。返回中文 翻译。
以上是关于前端枚举 翻译问题 统一解决方案的主要内容,如果未能解决你的问题,请参考以下文章