vue生命周期钩子函数解读步骤
Posted peace23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期钩子函数解读步骤相关的知识,希望对你有一定的参考价值。
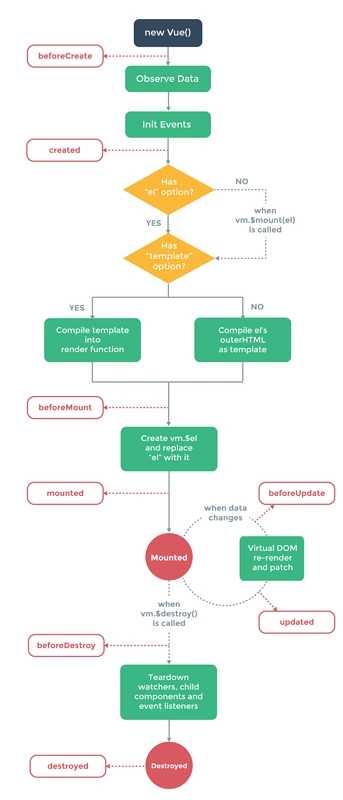
vue 生命周期:
一个组件从创建到销毁的过程

let vm = new Vue({
el : "id",
data : {
},
1. beforeCreate(){
1. 当vue实例化的时候会做一个初始化的操作,在这个生命周期函数里面我们可以做初始化的loading
2. 在当前函数中访问不到data中的属性,但是可以通过Vue的实例进行访问 vm."属性"
console.log(beforeCreate)
}
2. created(){
1. 当beforeCreate执行完毕以后,会执行当前函数,在当前函数中我们可以访问data中的属性
2. 当前生命周期函数执行的时候会将data中所有的属性和methods身上所有的方法添加到vue的实例身上,同时会将data中所有的属性添加一个getter/setter方法
3. 如果需要进行前后端数据交互(ajax请求的时候)需要在当前生命周期函数中使用
console.log(created)
}
3(1). 如果没有找到vue中的el 会使用
vue的实例方法
vm.$mount("id") 绑定el
优先级
vue中的el优先级比vm.$mount("id") 高
3(2). 在找到data中的el时:
new Vue({
el :"id",
//渲染虚拟DOM
render : function(h){
return h(App)
},
render : h => h(App) ,//es6返回值写法
})
4. 如果没有找到template模板的时候,就走outerhtml
beforeMount(){
beforeMount : 挂载前:数据和模板还没有相结合,
(渲染)
render函数初次被调用时:数据和模板还没有相结合,同时还没有渲染到html页面上,
1. beforeMount作用:
渲染前data中数据最后的修改
console.log(beforeMount)
}
5. mounted(){
mounted : 挂载后:数据和模板进行相结合,渲染成真实的DOM结构,
1. 在当前生命周期函数里面我们就可以访问到真实的DOM结构,
2. 在Vue中我们可以通过$refs来访问到真实的DOM结构
3. ref类似于id一样 值必须是唯一的 访问时我们可以通过 :this.$refs.属性
console.log(mounted)
}
5.(1). beforeUpdate(){
beforeUpdate : 更新前,
1. 只要data中的属性发生了改变,那么这个生命周期函数就会执行,render函数会再次执行
2. 在这个生命周期函数中我们可以对数据进行最后的修改,同时也可以访问到最新的DOM结构和数据
console.log(beforeUpdate)
}
5.(2). updated(){
updated : 更新后,
1. 当前生命周期函数中我们可以访问到最新的DOM结构(数据更新最新的DOM结构)和数据
}
6. beforeDestroy(){
1.beforeDestroy 销毁前:在销毁之前还可以访问到DOM结构 以及相关的数据(data),
2. 在这个生命周期函数中我们可以将绑定的事件进行移除
console.log(beforeDestroy);
vm.$destroy() 销毁组件
}
7. dertroyed(){
dertroyed :销毁后,
1. 在这个生命周期函数中将数据和模板之间的关系断开(函数自己销毁,不需要手动)
2. 在这个生命周期函数中我们还是可以访问到data中的属性,但访问不到DOM结构了
}
})
以上是关于vue生命周期钩子函数解读步骤的主要内容,如果未能解决你的问题,请参考以下文章