React之事件处理
Posted eco-just
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之事件处理相关的知识,希望对你有一定的参考价值。
在react中,事件处理的写法和处理方式可能会和vue以及传统html有些不同。
一、事件名和默认行为阻止
事件名采用驼峰写法,并且方法名用大括号引入,而不是双引号:
<button onClick={activateLasers}>
Activate Lasers
</button>
对于类似a标签的默认跳转事件:
handleClick(e) { e.preventDefault(); console.log(‘The link was clicked.‘); } return ( <a href="#" onClick={handleClick}> Click me </a> );
二、绑定事件

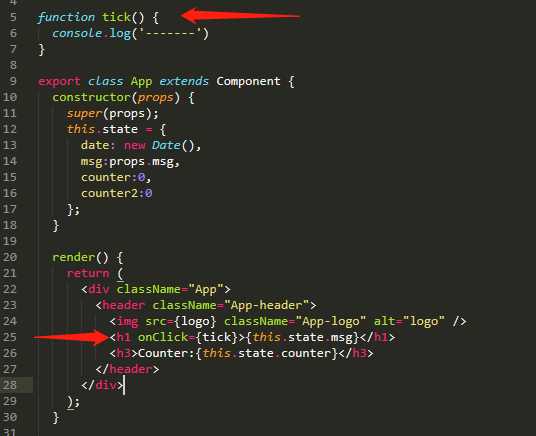
由于作用域的问题,tick函数得卸载外面,这样一来,也就不能操作App这个类下面的所有属性以及事件了。so,那就放里面?

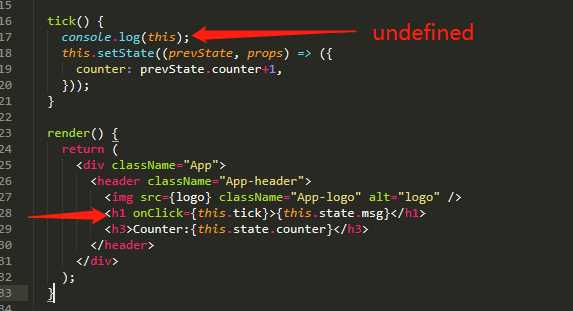
哈哈,undefined,对此解决方法有三种:
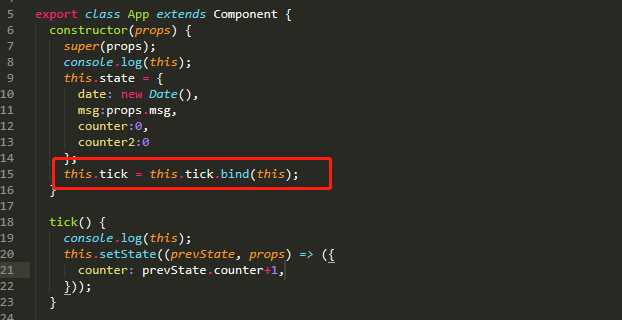
①手动绑定this

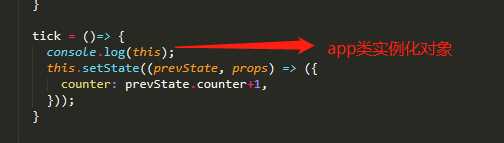
②采用属性初始化器语法

③性能问题的第三种
onClick={(e) => this.handleClick(e)}
使用这个语法有个问题就是每次组件渲染的时候都会创建一个不同的回调函数。在大多数情况下,这没有问题。然而如果这个回调函数作为一个属性值传入低阶组件,这些组件可能会进行额外的重新渲染。我们通常建议在构造函数中绑定或使用属性初始化器语法来避免这类性能问题。
以上是关于React之事件处理的主要内容,如果未能解决你的问题,请参考以下文章