左右滑动事件的绑定
Posted 1906859953lucas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了左右滑动事件的绑定相关的知识,希望对你有一定的参考价值。
很多时候需要判断上下左右滑动的事件,比如最近很多的小游戏,“消消乐”
需要将一个滑块左右拖动,或者上下拖动
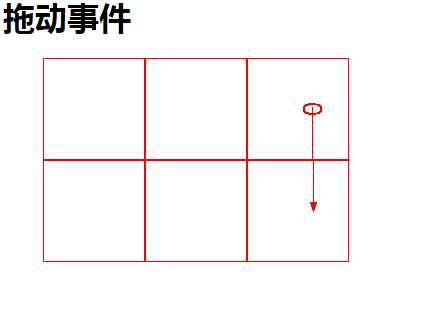
<h1>拖动事件</h1>
<ul id="ul" style="width:306px;">
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<li><div></div></li>
<ul>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<style>
li{
list-style:none;
}
div{
display:block;
border:1px solid red;
width:100px;
height:100px;
float:left;
}
</style>
<script>
bindTouch();
function bindTouch(){//绑定touch事件
var startX = 0;
var startY = 0;
var This = this;
var izIndex = 2;
var startThis = null;
this.oUl=$("ul");
this.oUl.delegate("li","touchstart mousedown",function(event){
var data=event.originalEvent.changedTouches?event.originalEvent.changedTouches[0]:event;
startX = data.clientX;
startY = data.clientY;
startThis = this;
return false;
});
this.oUl.delegate("li","touchend mouseup",function(event){
var data=event.originalEvent.changedTouches?event.originalEvent.changedTouches[0]:event;
if((Math.abs(startX-data.clientX)>10)||(Math.abs(startY-data.clientY)>10)){
$(startThis).css("zIndex",izIndex++);
//左右
if(Math.abs(startX-data.clientX)>Math.abs(startY-data.clientY)){
if(startX<data.clientX){//→
//todo 右滑事件
alert("右滑→");
}else{//←
//todo 左滑事件
alert("左滑←");
}
}
//上下
else{
if(startY<data.clientY){//↓
//todo 下滑事件
alert("下滑↓");
}else{//↑
//todo 上滑事件
alert("上滑↑");
}
}
}
});
}
</script>
效果:


以上是关于左右滑动事件的绑定的主要内容,如果未能解决你的问题,请参考以下文章