React之状态(state)与生命周期
Posted eco-just
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之状态(state)与生命周期相关的知识,希望对你有一定的参考价值。
很多时候,我们的页面数据是动态的。所以,我们需要实时渲染页面:
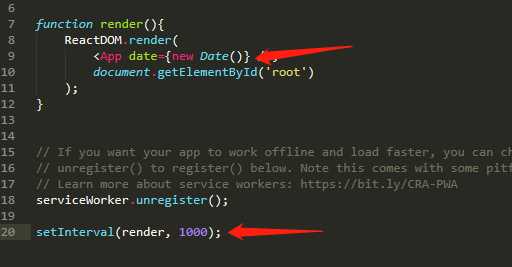
一、用定时函数setInterval()
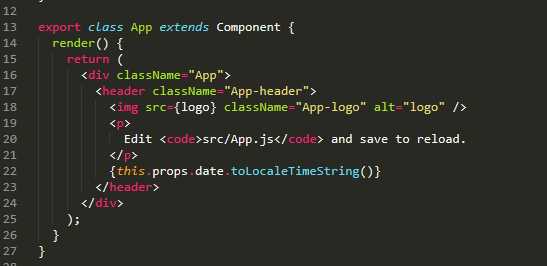
组件(输出当前时间):

index.js:

这样每隔1秒页面就会重新渲染一次,这样传进去的时间数据也会更新了。
但是,用setInterval()是有问题的(这里就不作深究),所以引入了下面要说的,组件状态和生命周期概念
注意:以下的内容,你必须用class(类)的方式来编写react组件!
以上是关于React之状态(state)与生命周期的主要内容,如果未能解决你的问题,请参考以下文章