小程序开发知识点及坑点总结
Posted luckywinty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发知识点及坑点总结相关的知识,希望对你有一定的参考价值。
知识点
1.小程序里面,点击页面顶部的返回按钮的时候,返回的那个页面不会刷新。页面直接跳转返回都可以传参跳转。需要做处理的时候,在onshow的时候接收参数并处理即可。
2. 页面有弹层时,阻止下面的页面滚动。
这个只能是用“曲线救国”来形容了。因为不能直接操作dom。就要通过class控制。通过设置外层的dom为fixed,宽度高度为100%;
.tripFix_root{ top:0px; left: 0px; width: 100%; height: 100%; overflow: hidden; position: fixed; z-index: 0; }
<view class="wx_wrap recharge {{fixflag?‘tripFix_root‘:‘‘}}"></view>
如果,你是index页面中用了组件,然后组件里有弹窗,这个时候要阻止的是index里面的最外层dom。这就要组件事件(https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html)来处理了。
3.小程序样式单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。有时候会出现在大屏手机上显示过小的情况。
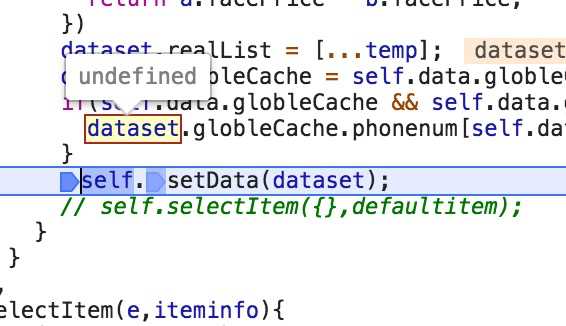
4. 小程序中的数据改变需要调用setData去设置。如果想改变数组中的某一项的某个值,可以这样设置:
Page({ data: { array: [{text: ‘init data‘}], }, changeItemInArray: function() { this.setData({ ‘array[0].text‘:‘changed data‘ }) } })
动态设置某个值的时候可以这样设置
var param = {}; var string = "array["+index+"].text; param[string] = ‘changed data‘; that.setData(param);
5.wx:if的使用,跟vue中的v-if原理一样, 如果不符合渲染条件,它不会渲染相应部分; 小程序中有元素显示频繁切换的需求,例如选中与不选中这样。建议使用 display: hidden,通过class控制。这样能够提高用户体验。
6. 名称以 bind 开头的事件不阻止冒泡,名称以 catch 开头的事件冒泡是阻止的。如 bindTap 和 catchTab。
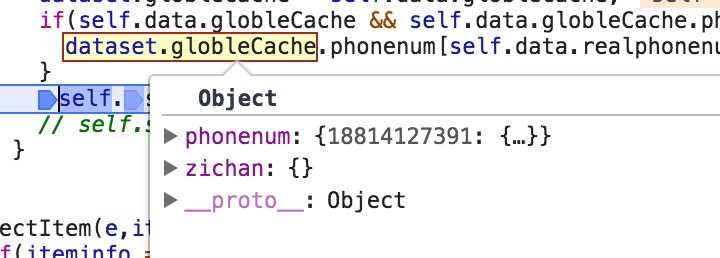
7.在 WXML 中,可以使用 dataset 定义 data 中的数据,会通过事件传递。它的事件以 data- 开头,多个单词以 - 链接,如 data-a-b。也可以整个对象一起传,如data-item="{{item}}",需要注意的是,使用这种方式定义的变量不能有大写。它会自动转成驼峰命名,调取的时候去驼峰命名的名字。
8.block标签,<block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
9.输入框Input坑点
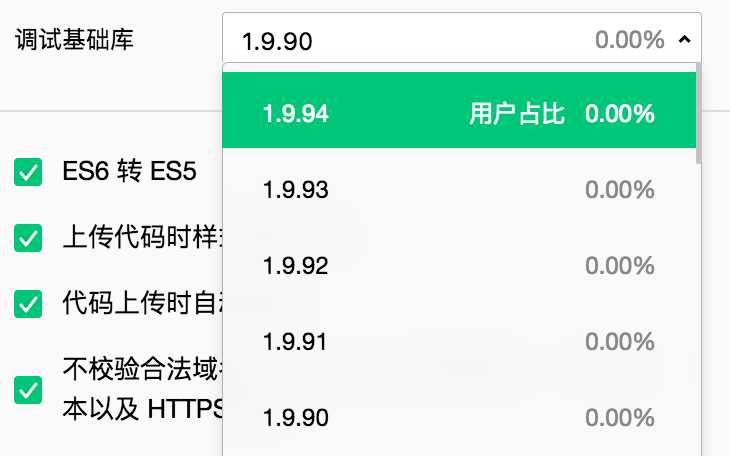
1)键盘弹起,页面自动上推。![]() 。但是目前,没有用户到达此版本,
。但是目前,没有用户到达此版本,
2) 输入框输入号码时,按照344格式化,直接return字符串并不生效。用setData设置则生效,但ios下可以明显看到有间隔,安卓下实际上有间隔,但是必须输入框失焦才会显示出来。
3) 不能在bindinput事件中setData,否则ios下有一个严重的bug。具体表现为,输入事,光标移至中间输入或删除,光标会自动跳到最后。